【Laravel】バリデーションチェックを使ってみる

Validatorの使用を宣言する
いくつか実装方法はあるのですが(たしか)、私はValidatorを使った方法が好きなので、こちらの使い方をご紹介します。
冒頭にuse文を使って、Validatorの使用を宣言します。
use Validator;
バリデーションチェック処理を実装する
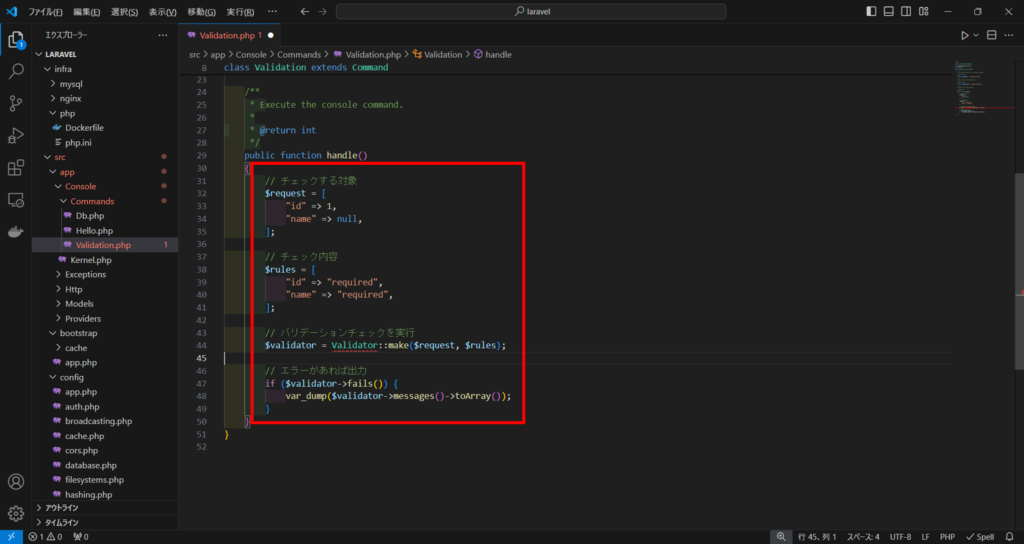
続けて、バリデーションチェックの内容を実装していきます。
通常は画面やAPI呼び出し元からのリクエスト内容に対してチェックを行いますが、今回は連想配列に対して行ってみます。
また、あくまでもバリデーションチェックの実装方法のメモなので、チェック内容は適当に必須チェックのみとしています。
// チェックする対象
$request = [
"id" => 1,
"name" => null,
];
// チェック内容
$rules = [
"id" => "required",
"name" => "required",
];
// バリデーションチェックを実行
$validator = Validator::make($request, $rules);
// エラーがあれば出力
if ($validator->fails()) {
var_dump($validator->messages()->toArray());
}
実行結果
今回はnameにnullを設定しているので、必須チェックに引っかかってエラーが出力されます。
array(1) {
["name"]=>
array(1) {
[0]=>
string(27) "The name field is required."
}
}
以上になります。
お読み頂き、ありがとうございました。


