【Django】DockerでDjangoの環境を構築してみる

Dockerを使ってDjangoの開発環境を作ってみました。
基本的に下記のQiitaの記事を参考にしています。
https://qiita.com/a-im12/items/7f3c8d1212dac3685e77
当記事はDjangoが動く環境を作ることが目的の記事になります。
そのため、DockerファイルやYAMLファイルなどの設定値の解説は省略し、手順の一部簡略化を行っています。
目次
開発環境
- OS:Windows11
- Docker Desktopインストール済み
- VSCodeインストール済み
アプリケーションの定義ファイル(YAML)を作成する
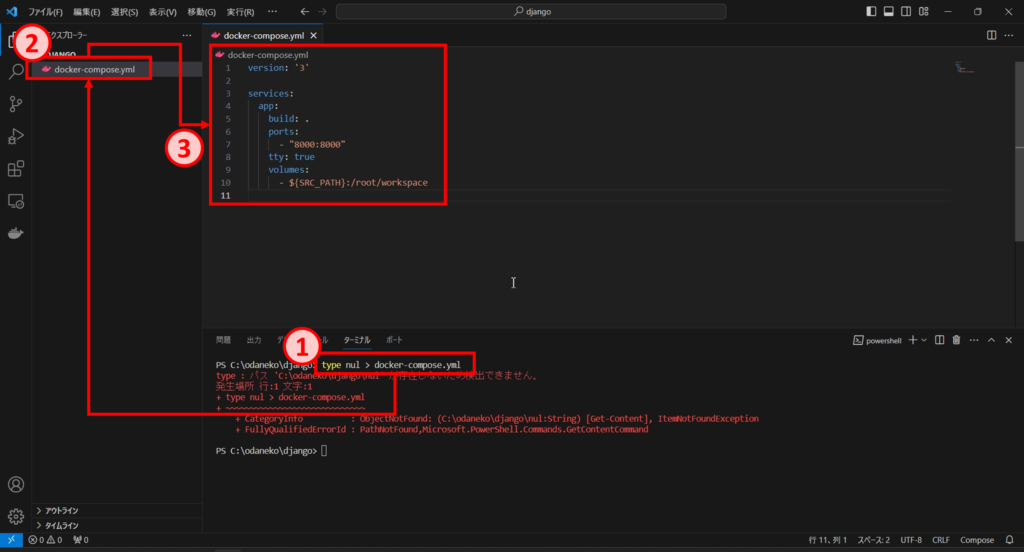
下記のコマンドを実行し、YAMLファイルを作成します。
エラーメッセージが表示されますが、YAMLファイルが作成されていれば問題ありません。
type nul > docker-compose.yml下記の内容でYAMLファイルを編集します。
version: '3'
services:
app:
build: .
ports:
- "8000:8000"
tty: true
volumes:
- ./src:/src
Dockerファイルを作成する
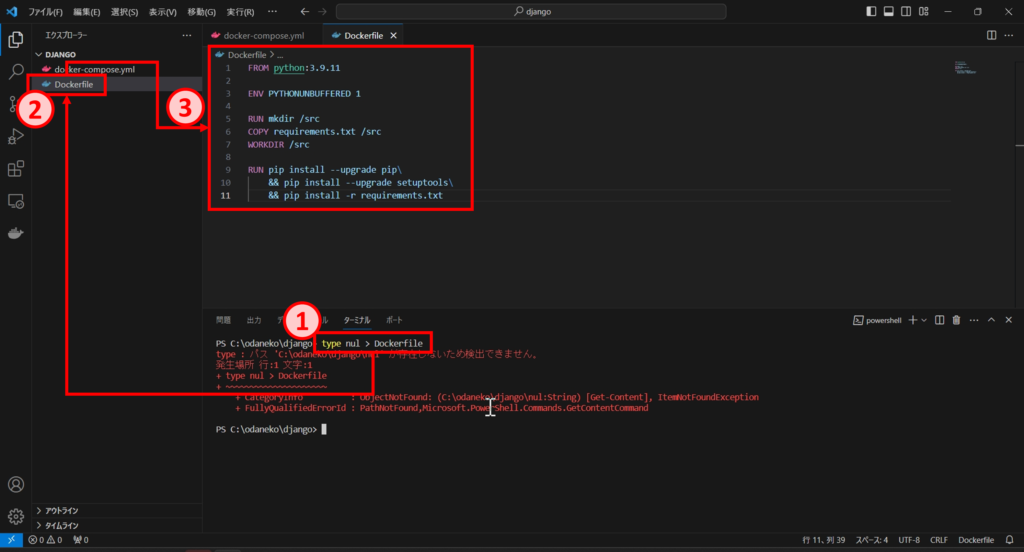
下記のコマンドを実行し、Dockerファイルを作成します。
エラーメッセージが表示されますが、Dockerファイルが作成されていれば問題ありません。
type nul > Dockerfile下記の内容でDockerファイルを編集します。
FROM python:3.9.11
ENV PYTHONUNBUFFERED 1
RUN mkdir /src
COPY requirements.txt /src
WORKDIR /src
RUN pip install --upgrade pip\
&& pip install --upgrade setuptools\
&& pip install -r requirements.txt
requirements.txtを作成する
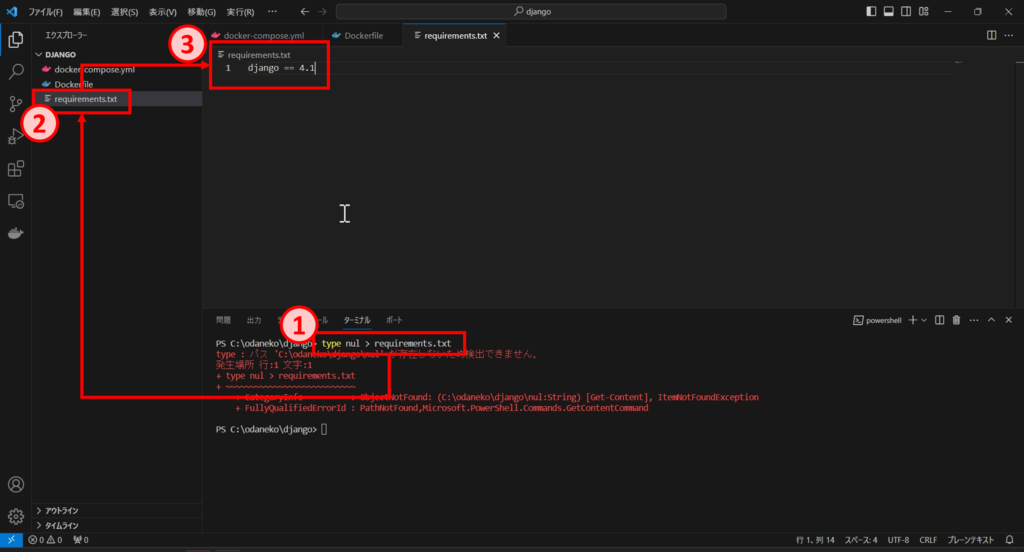
下記のコマンドを実行し、requirements.txtを作成します。
type nul > requirements.txt下記の内容でrequirements.txtを編集します。
django == 4.1
.envファイルを作成する
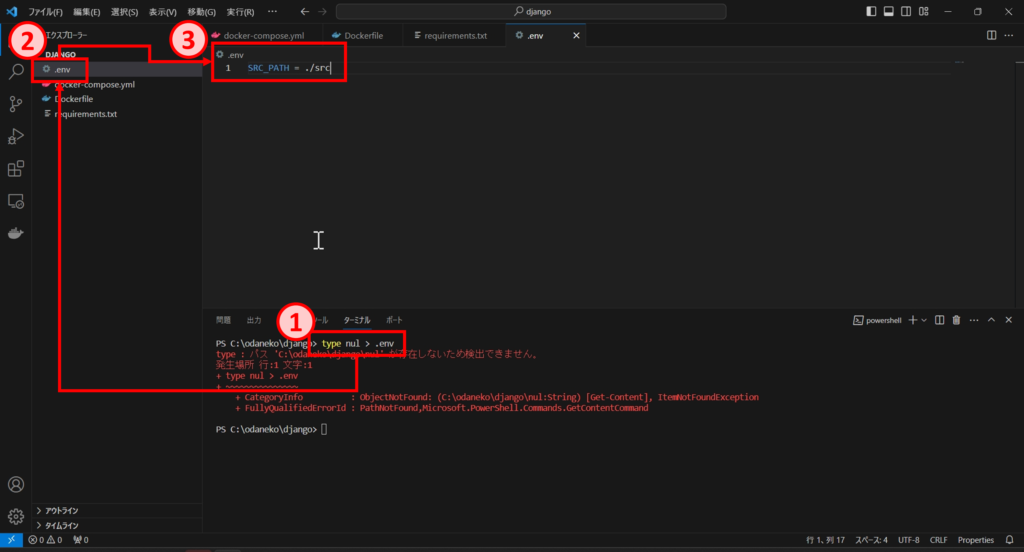
下記のコマンドを実行し、.envファイルを作成します。
type nul > .env下記の内容で.envファイルを編集します。
SRC_PATH = ./src
コンテナをビルド・起動する
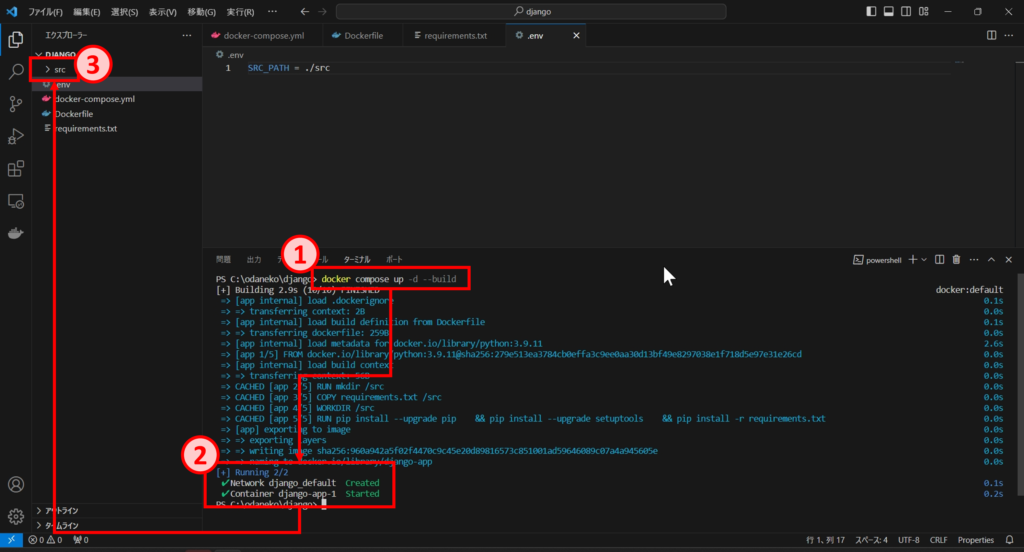
docker compose up -d --build成功するとsrcフォルダが作成されます。

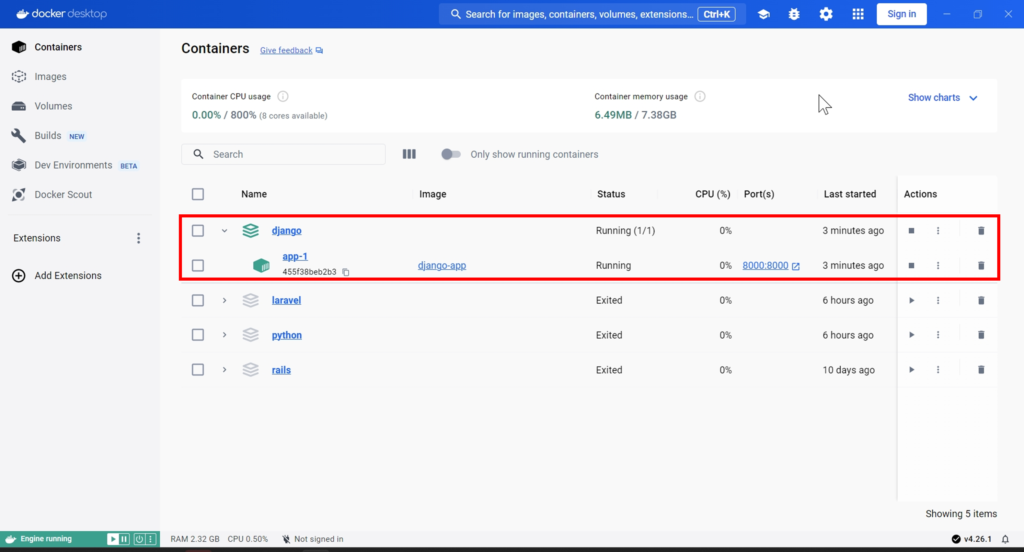
Dockerアプリの画面でもコンテナが起動したことを確認します。

Djangoプロジェクトを作成する
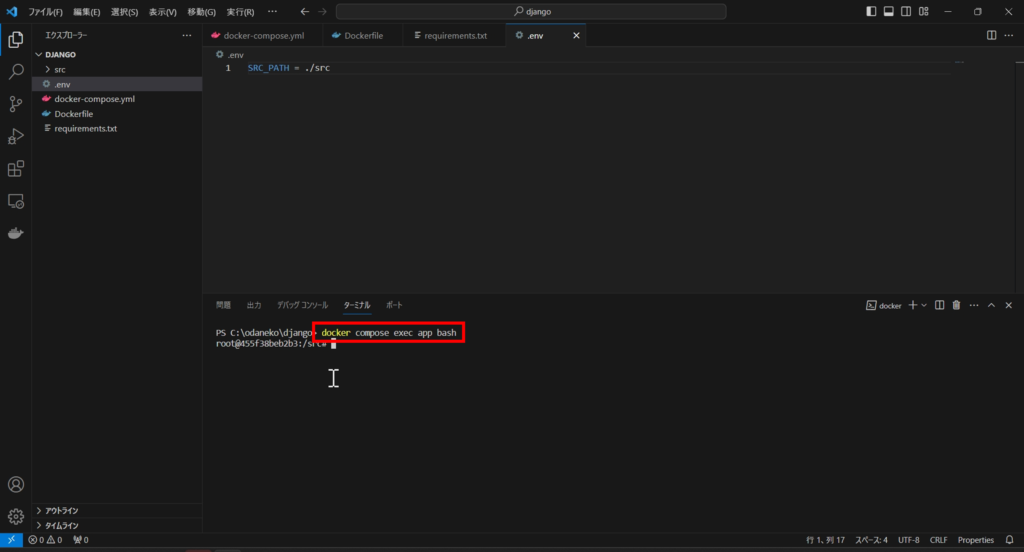
コンテナの中に入ります。
docker compose exec app bash
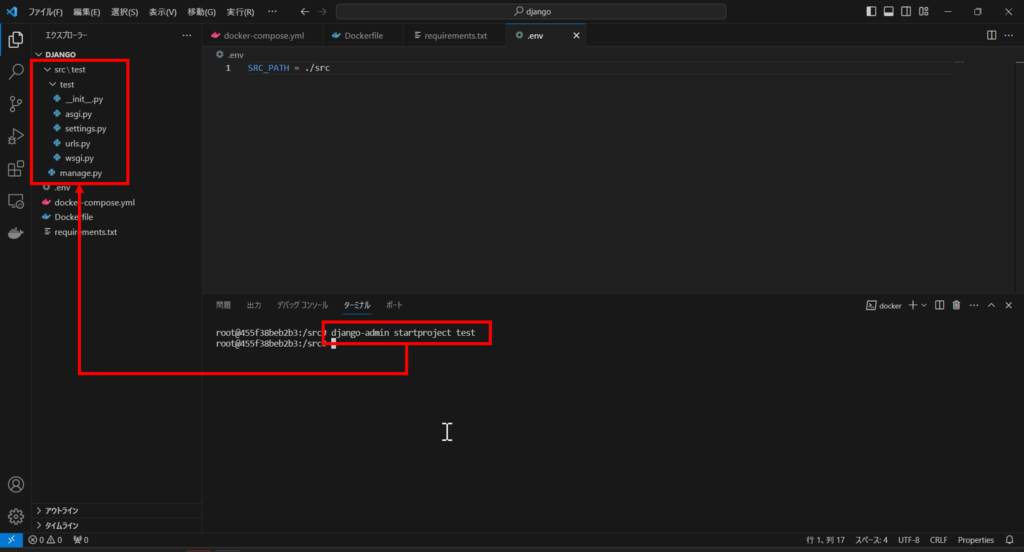
プロジェクトを作成します。
django-admin startproject test成功すると、srcフォルダ配下にプロジェクトのソースファイルが作成されます。

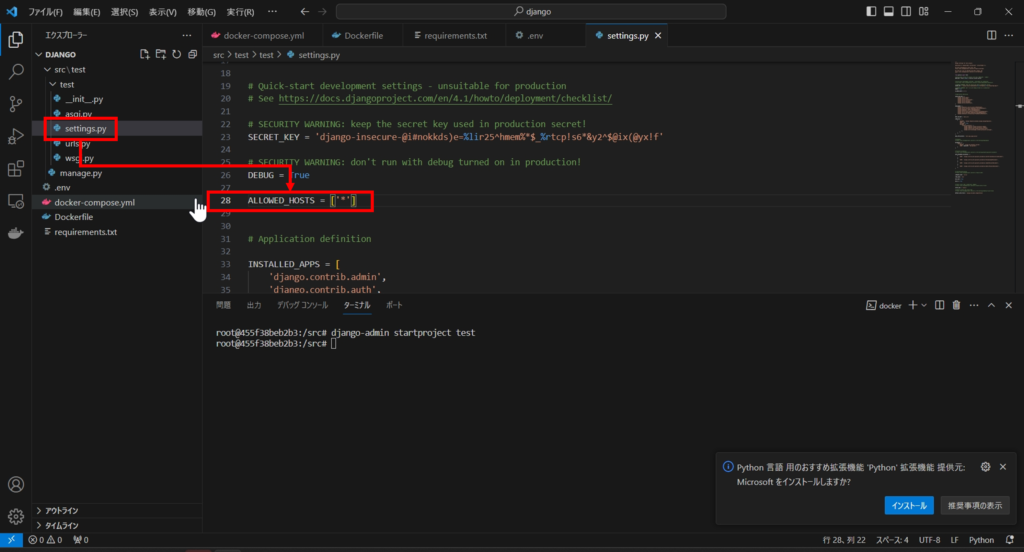
setting.pyを編集する
setting.pyのALLOWED_HOSTの部分を下記の内容で編集します。
ALLOWED_HOSTS = ['*']
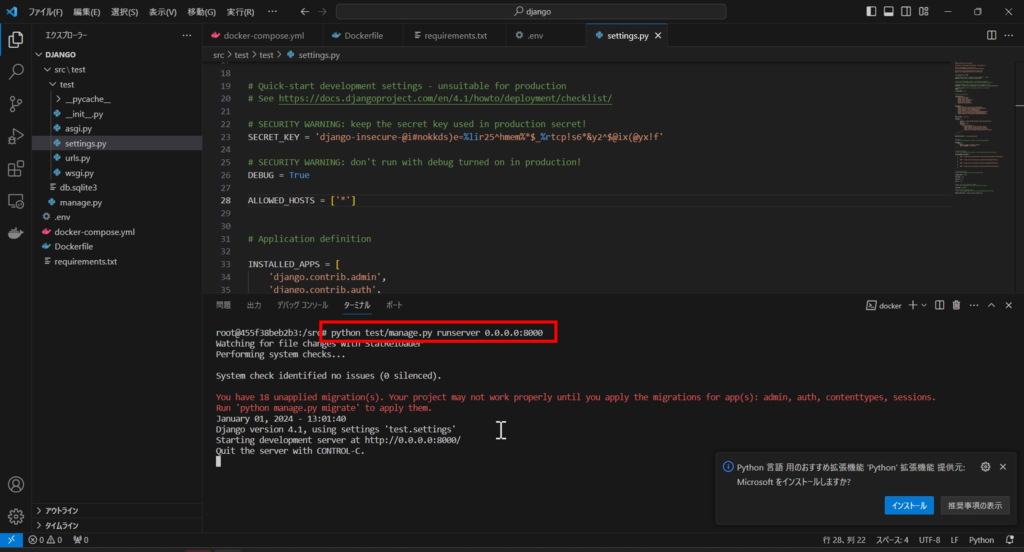
サーバーを起動する
python test/manage.py runserver 0.0.0.0:8000マイグレーションに関するワーニングが上がりますが、とりあえず無視で大丈夫です。

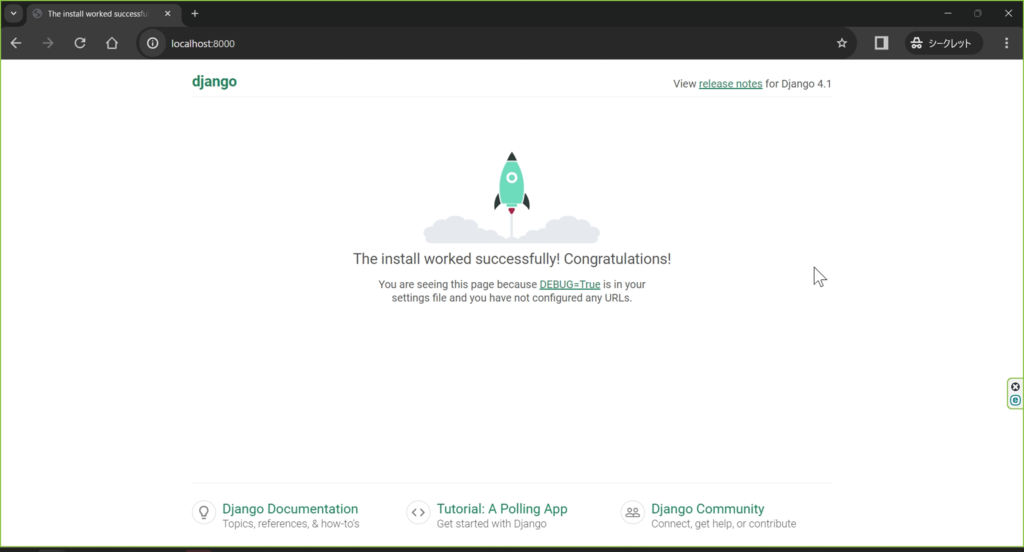
環境が構築できたか確認する
下記のURLにアクセスします。
ウェルカムページが表示されたら成功です。

以上になります。
お読み頂き、ありがとうございました。


