【Google Chrome】デベロッパーツールを日本語化する

JavaScriptのデバッグや、HTMLの構造分析などで使うGoogle Chromeのデベロッパーツールを日本語化する手順をご紹介します。
デベロッパーツールを開く
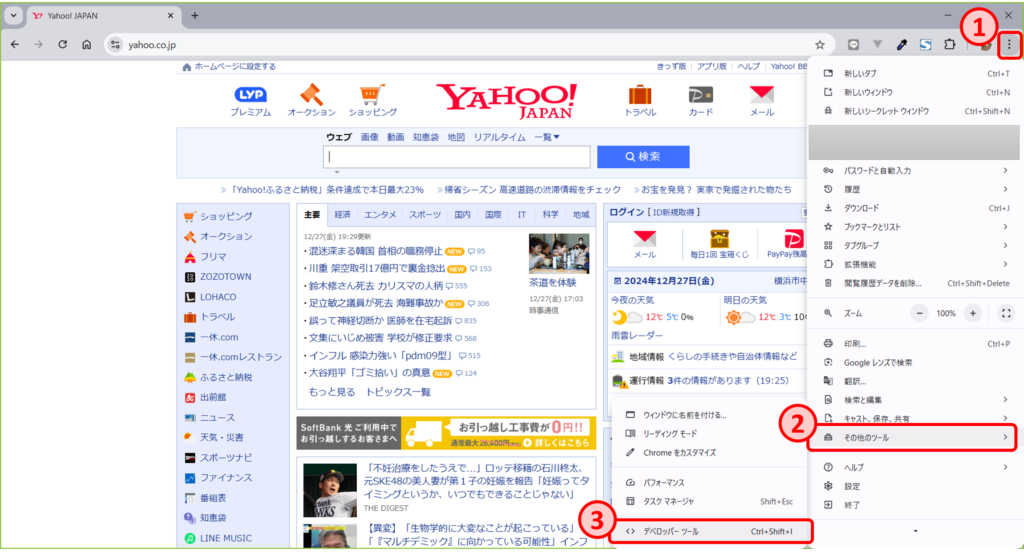
Google Chromeを開き、右上の…をクリックし、その他のツールのデベロッパーツールをクリックします。
F12がショートカットキーになるので、覚えておくと便利です。

設定を開く
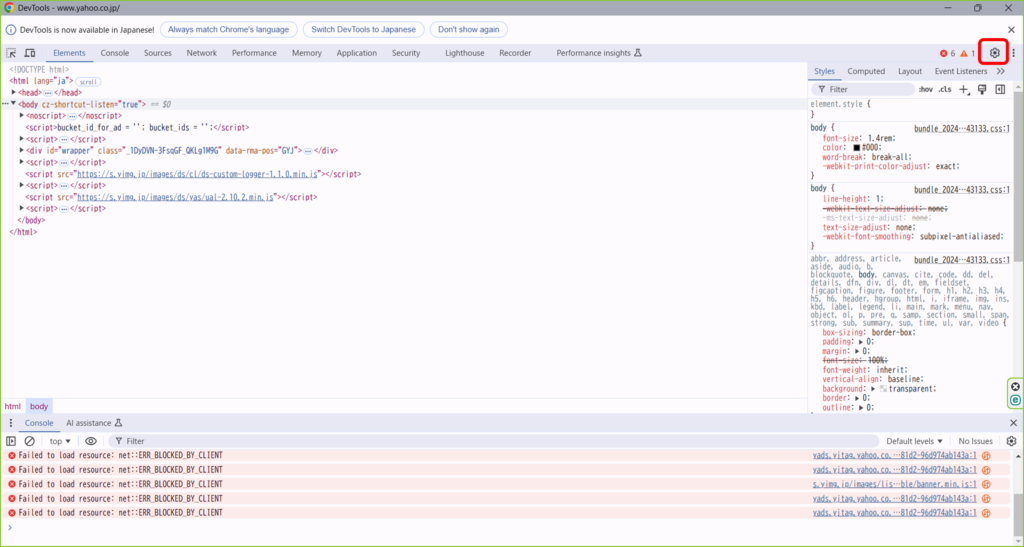
右上の歯車ボタンをクリックします。

言語に日本語を設定する
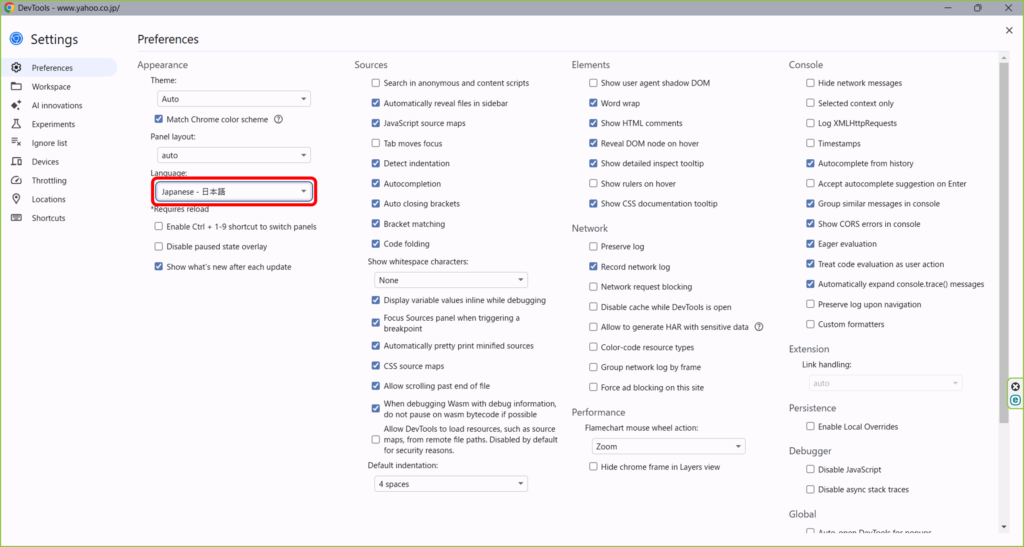
Languageのプルダウンから日本語を選択します。
選択後、設定画面は×ボタンで閉じます。

デベロッパーツールを開きなおす
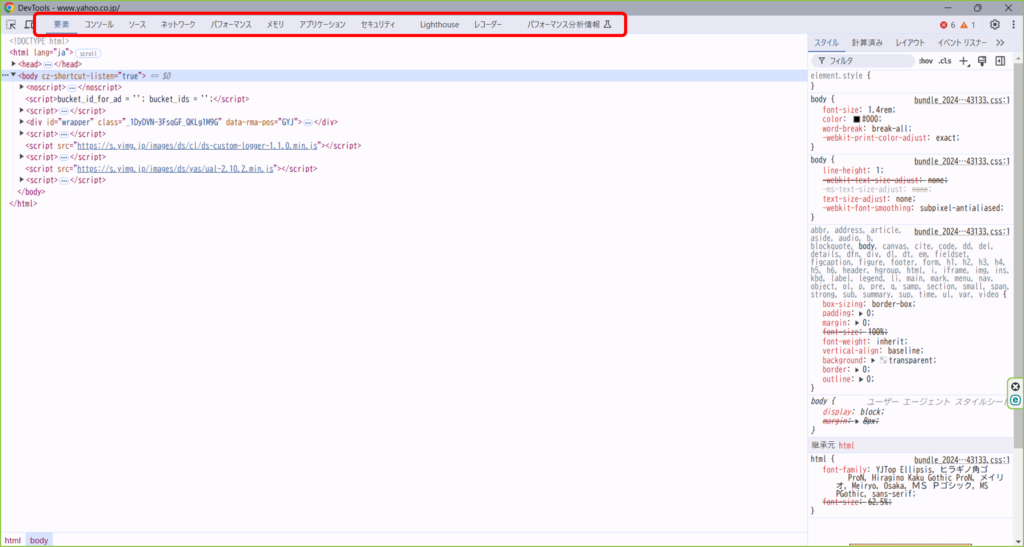
デベロッパーツールを全て閉じ、開きなおすと日本語になっています。

以上になります。
お読み頂き、ありがとうございました。

-300x300.png)
