【Google Chrome】PCで仮想的にスマホ・タブレット表示を行う

昨今、Webサイトを制作する際はPCだけでなくスマホ、タブレットでの表示のチェックを行う必要があります。
実際にそういったデバイスを持っていない場合でも表示のチェックが行える方法がありますので、それをご紹介します。
仮想デバイスで表示する
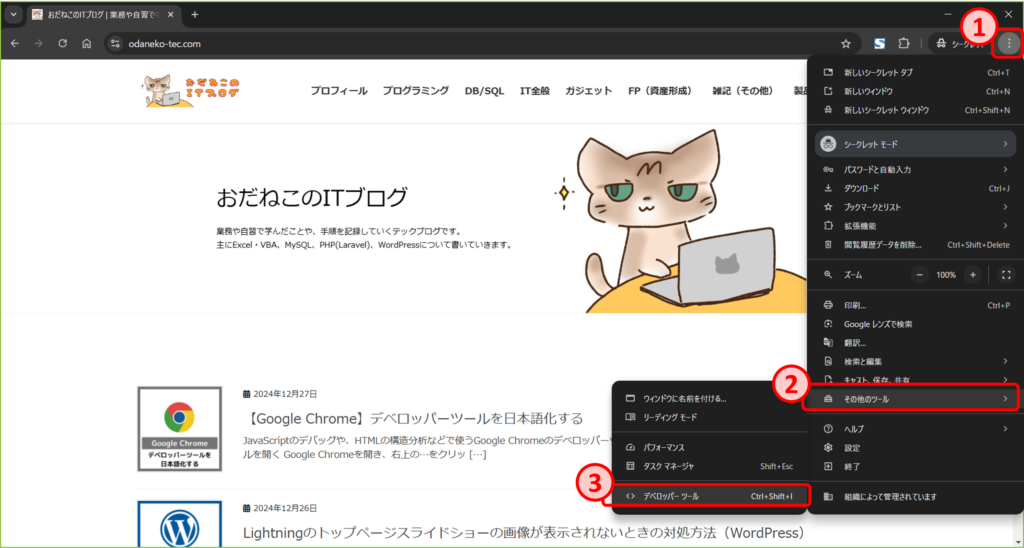
Google Chromeを開き、右上の…をクリックし、その他のツールのデベロッパーツールをクリックします。
F12がショートカットキーになるので、覚えておくと便利です。

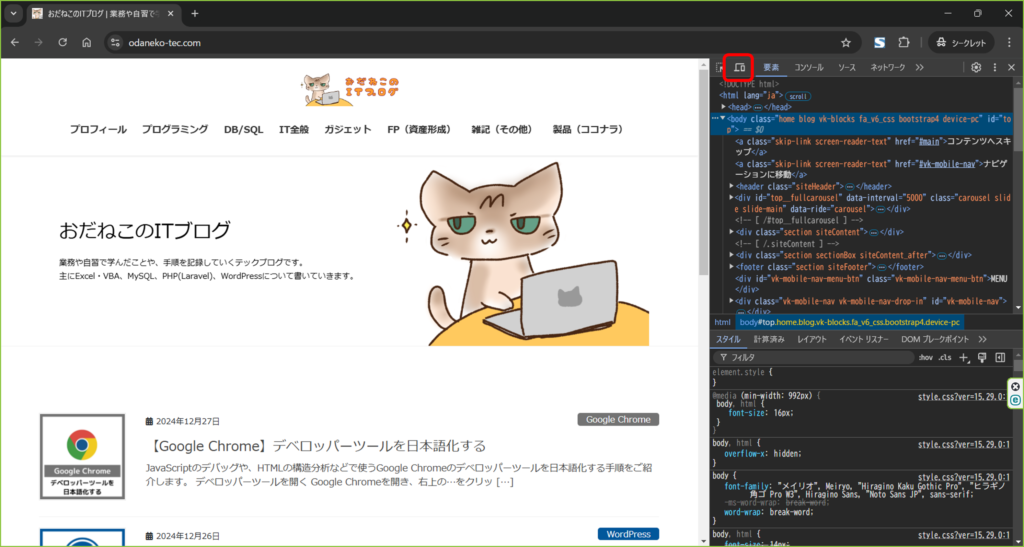
デベロッパーツールの左上にあるデベロッパーツールを開くをクリックします。

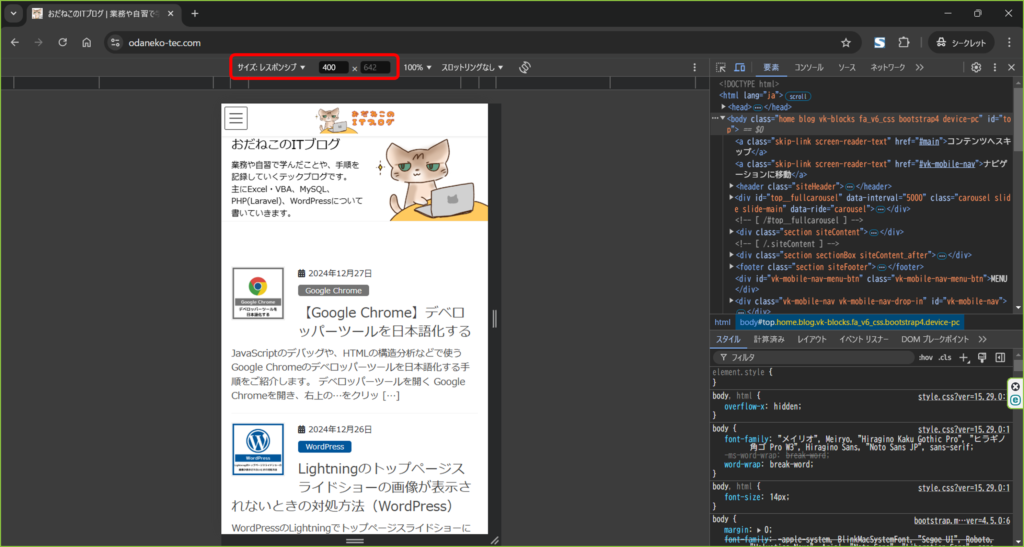
仮想デバイス表示に切り替わります。
私の場合、初期表示では400 x 642のディスプレイに仮想的に表示しており、レスポンシブによりスマホ表示が適用されています。

仮想デバイスを切り替える
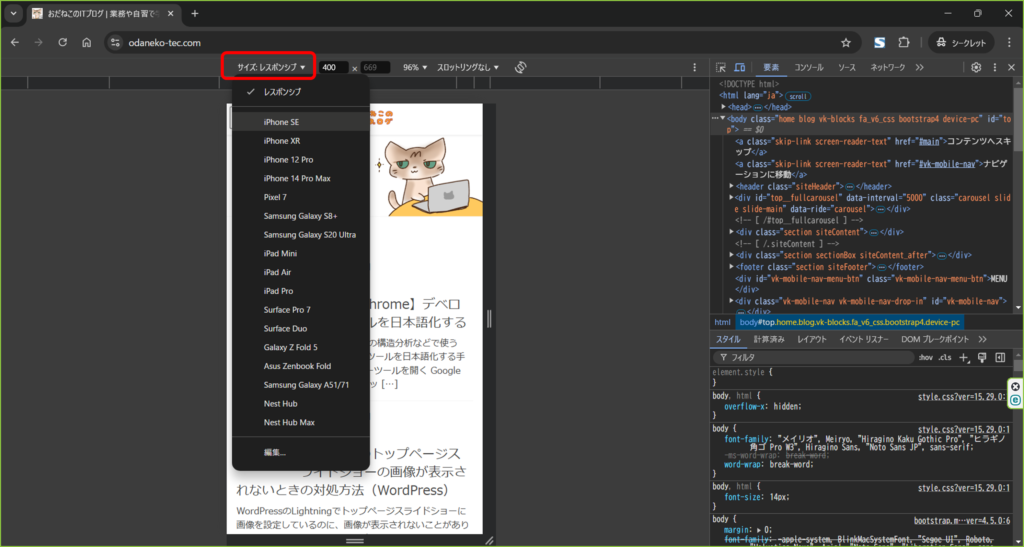
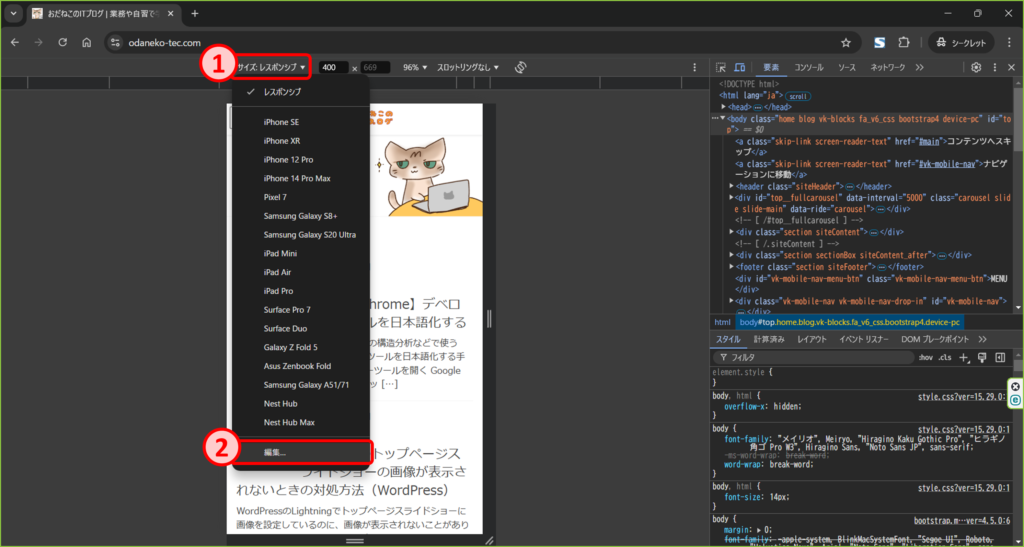
サイズをクリックすると、どのデバイスで仮想的に表示するかを選択できます。

仮想デバイスを追加する
ある程度の仮想デバイスがデフォルトで用意されていますが、最新の端末やマイナーな端末は自分で用意してあげる必要があります。
サイズをクリックし、一番下の編集をクリックします。

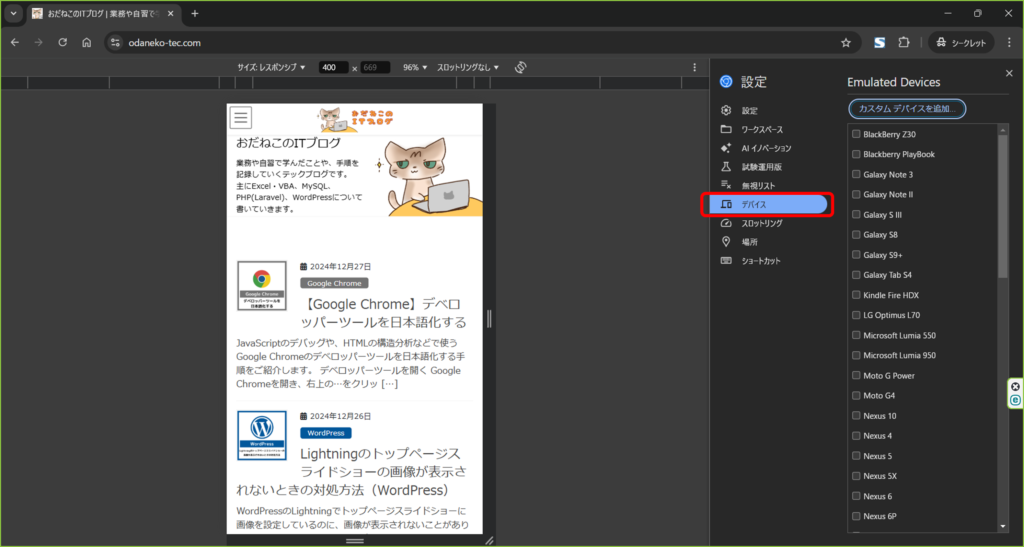
デバイスをクリックし、一覧に追加したいデバイスがあるか確認します。
ある場合はチェックを入れます。
ない場合はカスタムデバイスを追加をクリックして、公式サイトなどに基づいてサイズを手動で入力します。

以上になります。
お読み頂き、ありがとうございました。


