【Laravel】シーダーを使ってみる

目次
開発環境
- OS:Windows11
- Docker Desktopインストール済み
- VSCodeインストール済み
前提
- Docker上のappコンテナにLaravelがインストールされている
- Docker上のdbコンテナにMySQLがインストールされている
- 下記のカラムを持つm_department(部署マスタ)テーブルがある
| # | カラム名 | データ型 | 備考 |
|---|---|---|---|
| 1 | id | int | Auto Increment、PK |
| 2 | name | varchar |
詳細な環境は下記の記事をご参照ください。
シーダーファイルを作成する
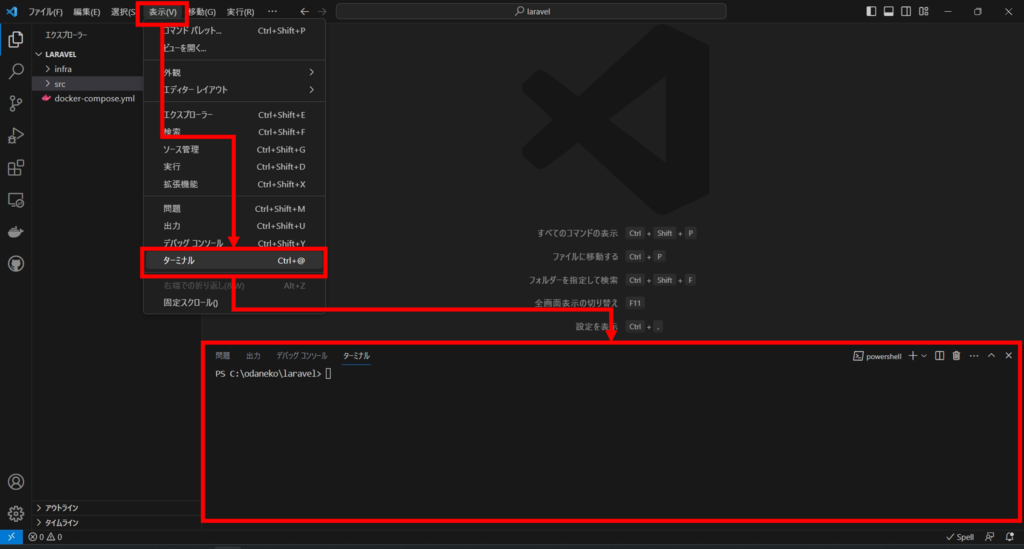
ターミナルを表示する
メニューの表示から、ターミナルを開きます。
ショートカットキーはCtrl + @なので、覚えておくと便利です。

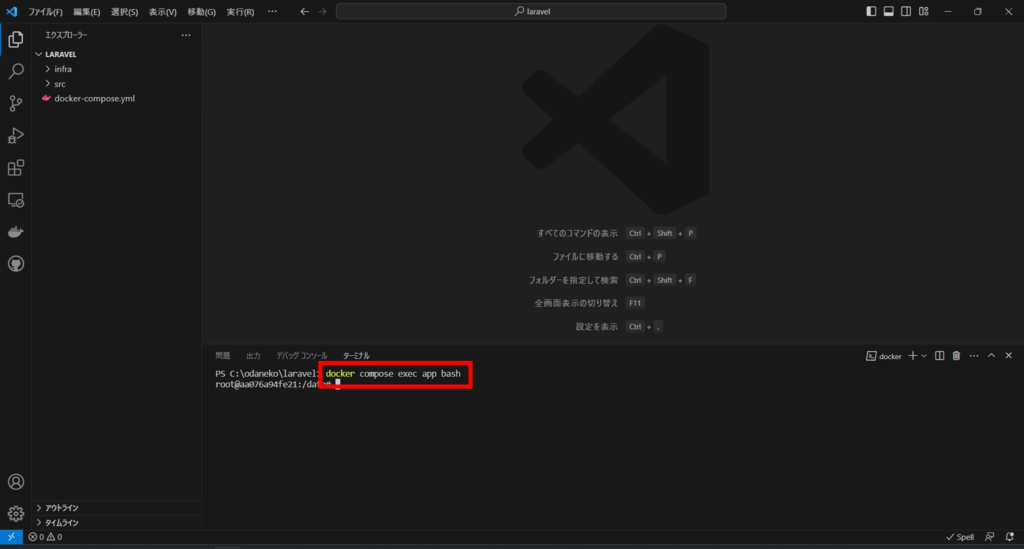
appコンテナに入る
下記のコマンドを実行して、appコンテナに入ります。
docker compose exec app bash
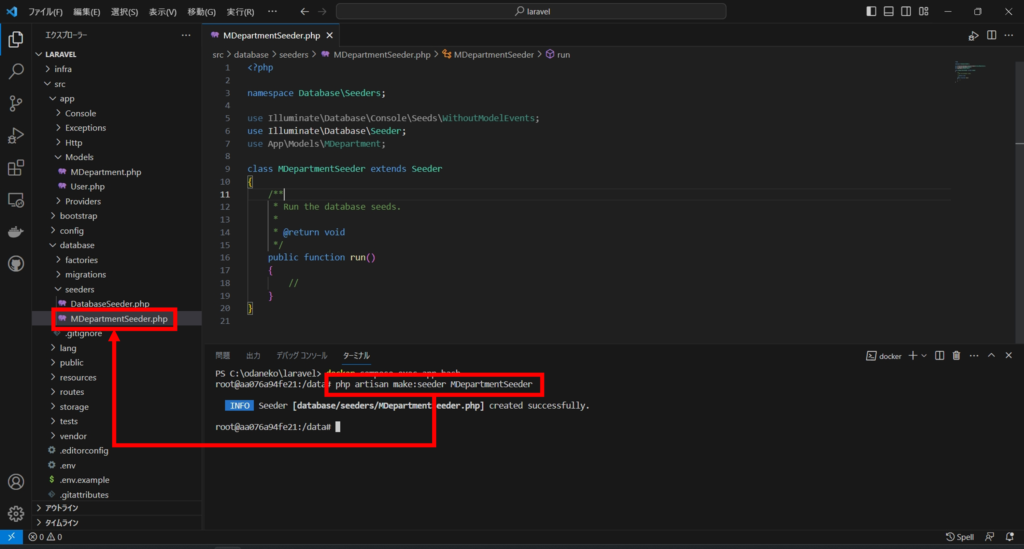
コマンドでシーダーファイルを作成する
下記のコマンドを実行して、シーダーファイルを作成します。
php artisan make:seeder MDepartmentSeederコマンドが成功すると、MDepartmentSeeder.phpという名前のファイル名が生成されます。
蛇足ですが、ファイル名はアッパーキャメル(Upper Camel)が一般的です。
アッパーキャメル(Upper Camel)とは、単語の先頭を大文字で繋いで行く記法です。

シーダーファイルを編集する
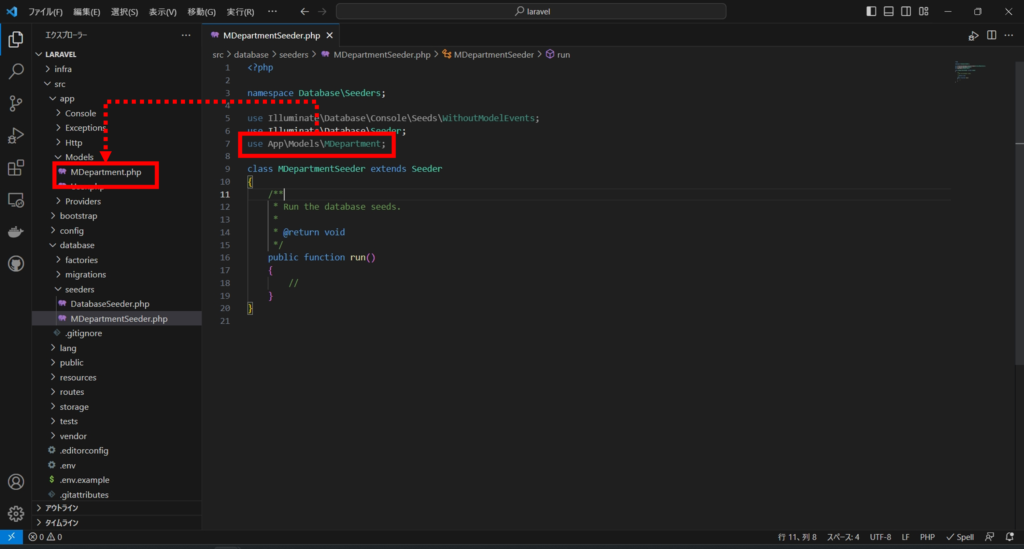
モデルをインポートする
データをインサート(登録)するテーブルのモデルをインポートします。
モデルに関する記事はまたいずれアップします。
use App\Models\MDepartment;
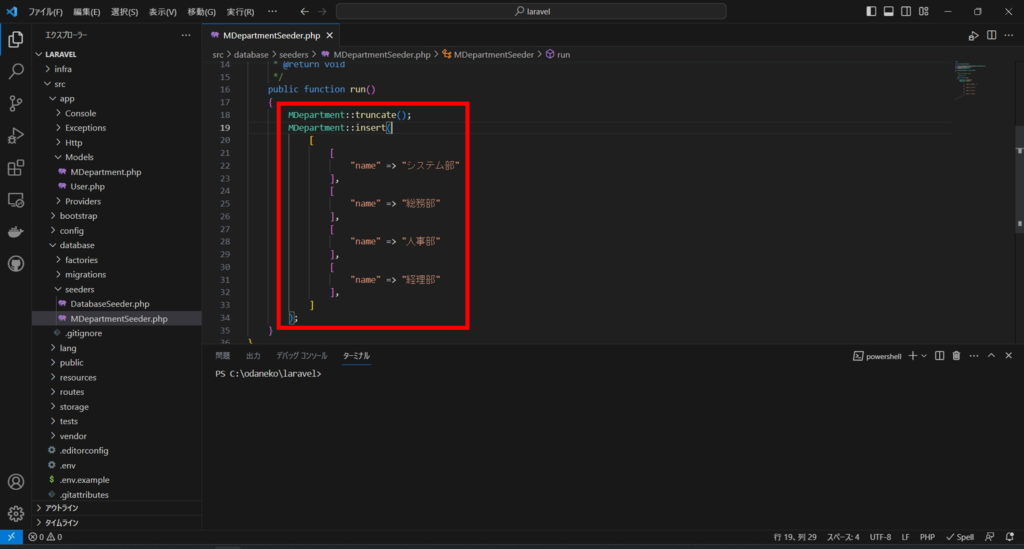
インサートするデータを入力する
m_departmentテーブルにインサート(登録)するデータを入力します。
m_departmentは部署マスタという意味なので、実際に会社にあるような部署を登録してみます。
カラムがidとnameの二つで、idは自動採番なのでnameだけを入力してあげればOKです。
MDepartment::truncate();
MDepartment::insert(
[
[
"name" => "システム部"
],
[
"name" => "総務部"
],
[
"name" => "人事部"
],
[
"name" => "経理部"
],
]
);truncate()はなくても大丈夫ですが、これがないとデータがどんどん追加されていくことになります。
シーダーは初期データ投入という意味合いが強く、洗い替えで実行したいケースがほとんどなので、私は入れています。

シーダーを実行する(1ファイルのみ)
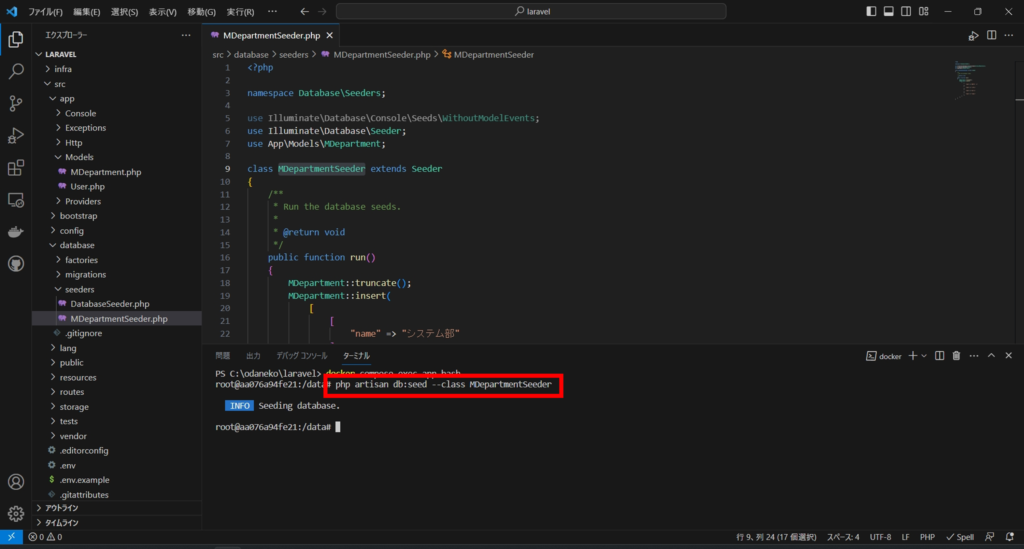
シーダーを実行する
特定のシーダーファイル(というよりクラス)のみを実行する場合、下記のコマンドを実行します。
php artisan db:seed --class MDepartmentSeeder特にエラーメッセージが出ていなければOKです。

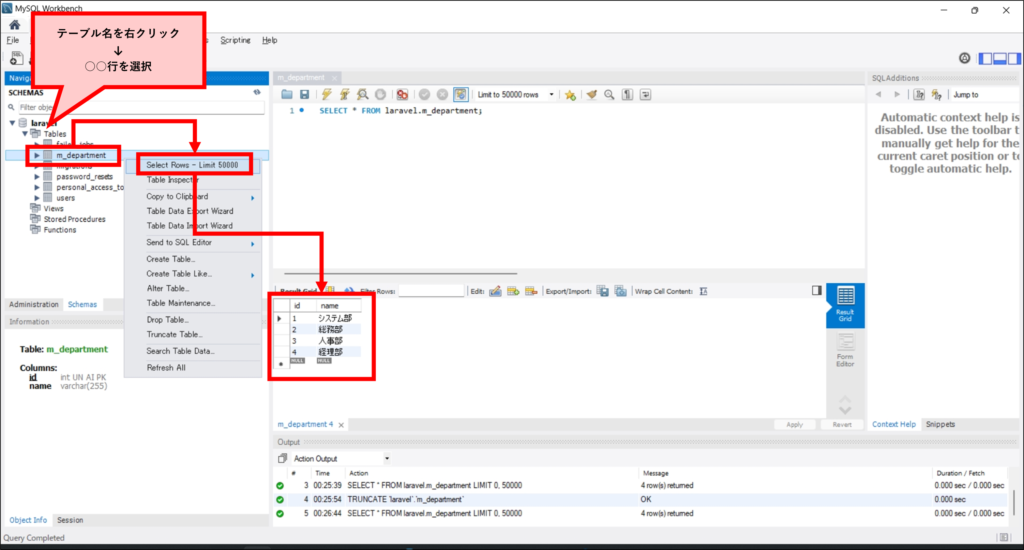
データが登録されているか確認する
DBビューアーでデータが登録されていることを確認します。
コマンドで確認しても大丈夫ですが、私はMySQL Workbenchを使っています。
idが自動で採番され、4行のデータが登録されていると思います。

シーダーを実行する(複数ファイル)
今度は複数のシーダーを一度に実行できる方法でやってみます。
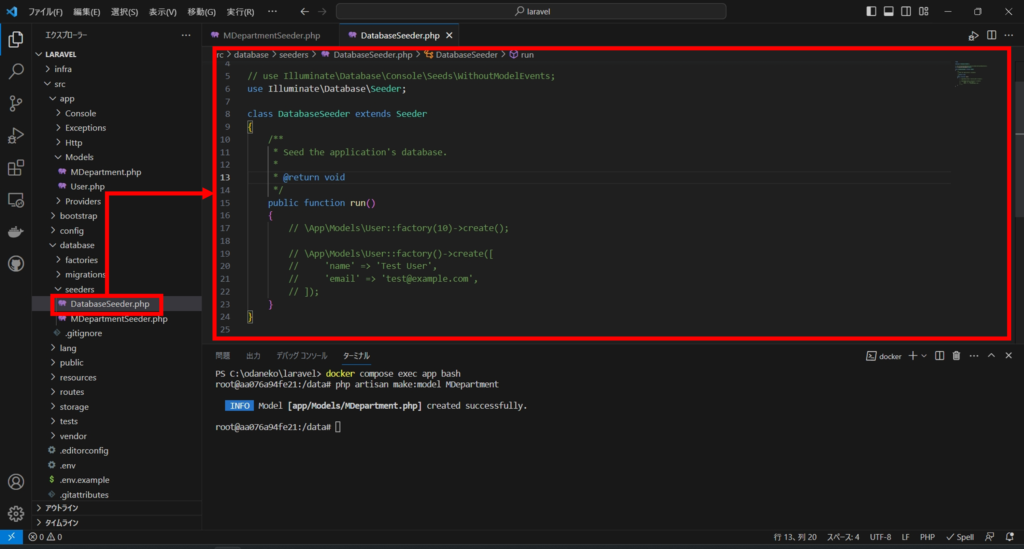
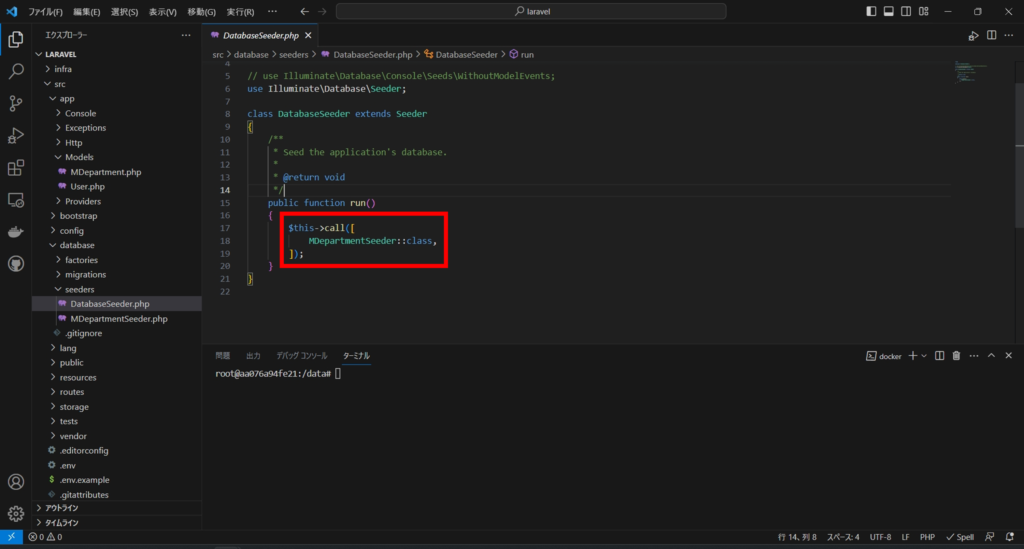
DatabaseSeederを開く
DatabaseSeederを開きます。

DatabaseSeederを編集する
DatabaseSeederはシーダーのとりまとめのようなファイルになります。
このDatabaseSeederに実行するシーダークラスを書いていくことで、複数のシーダーを1度に実行できるようになります。
ということで、runメソッドを下記の内容に変更します。
$this->call([
MDepartmentSeeder::class,
]);今回は1クラスしか用意していませんが、複数のシーダーを実行したい場合はここにシーダークラスをカンマ区切り(配列)で記載していきます。

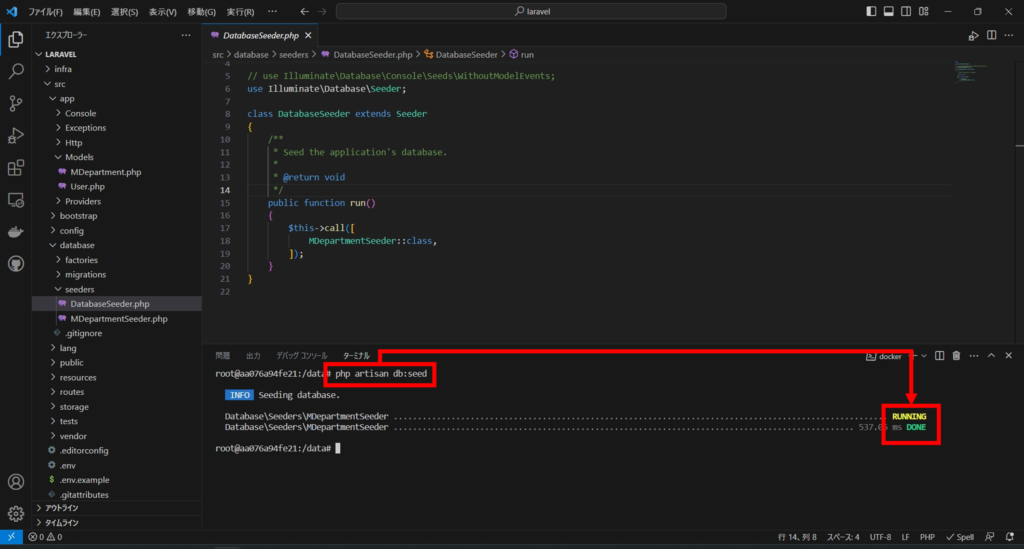
シーダーを実行する
下記のコマンドを実行して、シーダーを実行します。
php artisan db:seedRUNNING→DONEになっていればOKです。

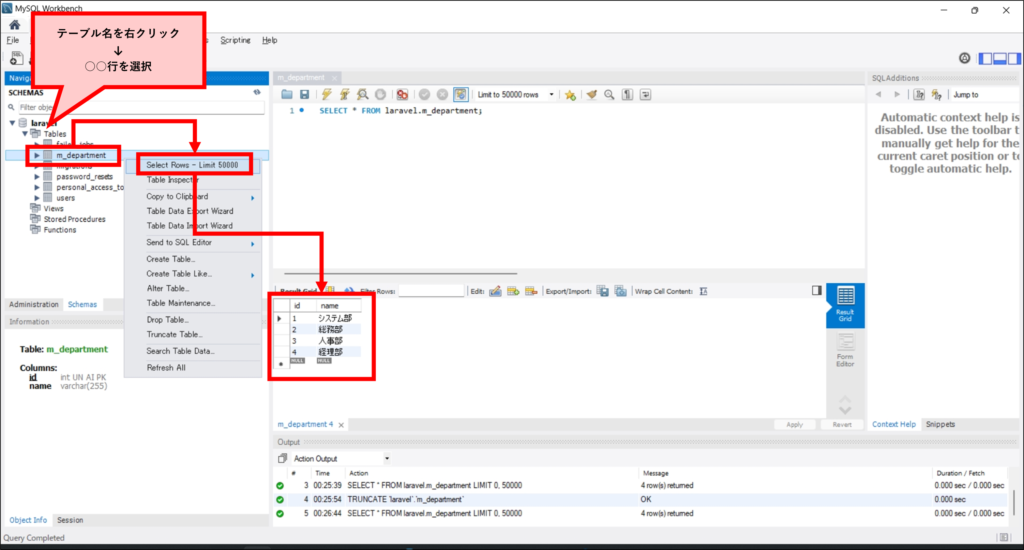
データが登録されているか確認する
DBビューアーでデータが登録されていることを確認します。
コマンドで確認しても大丈夫ですが、私はMySQL Workbenchを使っています。
idが自動で採番され、4行のデータが登録されていると思います。

以上になります。
お疲れさまでした。


