【PHP】コーディング基準のphpcsをVSCodeに導入する

チームで開発を行うと、それぞれの好みや経験によって独自のフォーマットでコーディングが行われてしまいます。
可読性やメンテ性という面で良いとは言えず、共通のコーディング基準にもとづいて開発を行うことが品質の向上にもつながります。
PHPにはphpcsというコーディング基準が存在するので、それをVSCodeに導入していく手順を記事にしていきます。
開発環境
- OS:Windows11
- Docker Desktopインストール済み
- VSCodeインストール済み
私はDockerのコンテナを使ってPHP(Laravel)の開発をしています。
コンテナ内にphpcsをインストールしようと思ったのですが、何を参考にしてもうまくいかなかったので、諦めてPC自体にphpcsをインストールすることにしました。
PHPをインストールする
PHPをダウンロードする
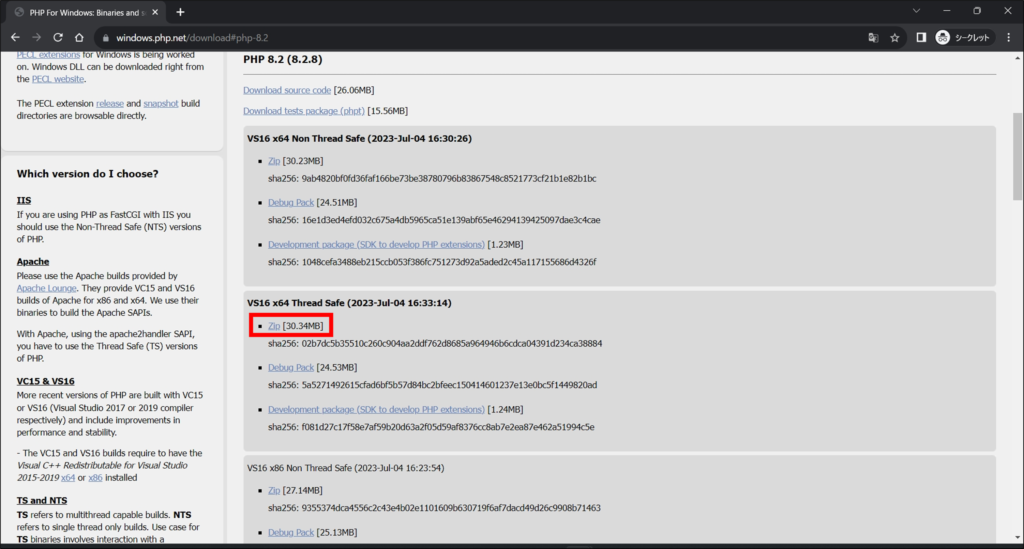
下記のURLを開き、Thread SafeのPHPをダウンロードします。
https://windows.php.net/download

PHPを解凍して任意のフォルダに配置する
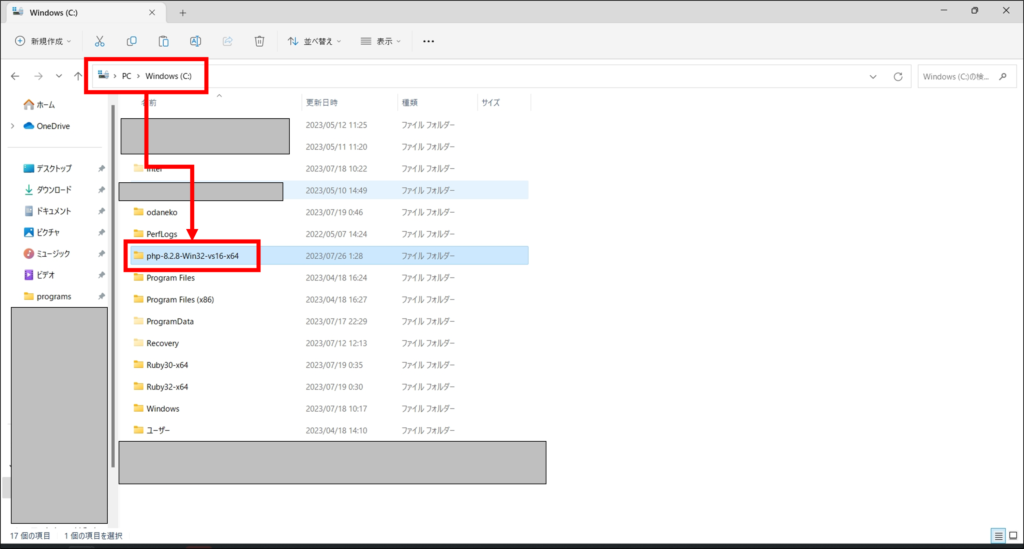
ダウンロードしたzipファイルを解凍して、任意のフォルダに配置します。
私はCドライブ直下に配置しました。
フォルダ名も任意で問題ありません。

PHPのパスを通す
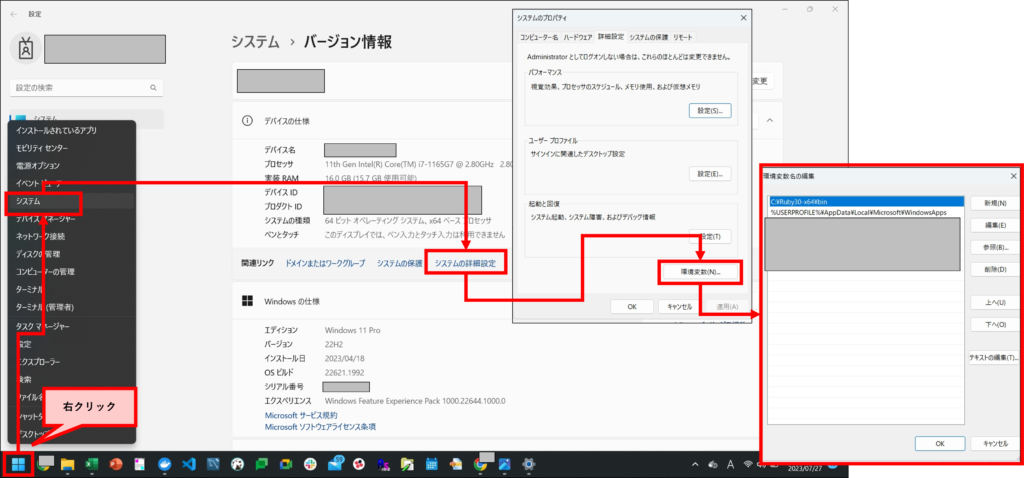
Windowsボタンを右クリック
→システム
→システムの詳細設定
→環境変数
の順に進んでいきます。

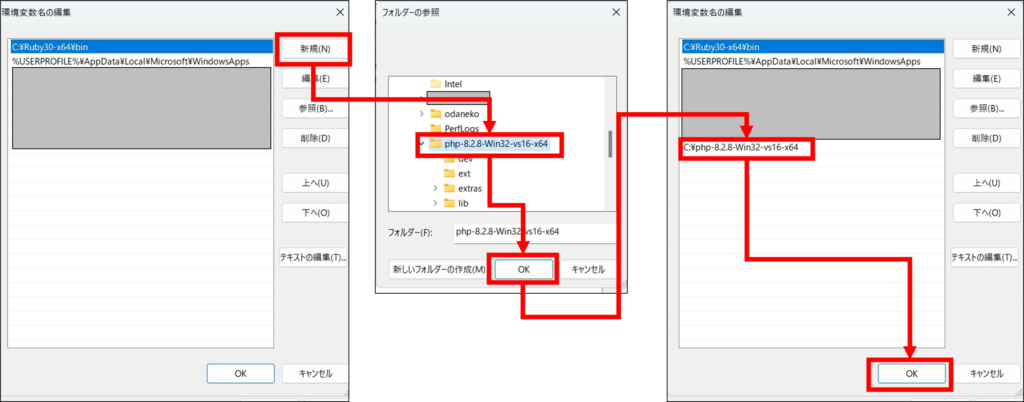
新規
→先ほど配置したPHPのフォルダを選択する
→OK
→環境変数の一覧にPHPのフォルダが表示されていることを確認する
→OK
の順に進んでいきます。

PHPがインストールされたか確認する
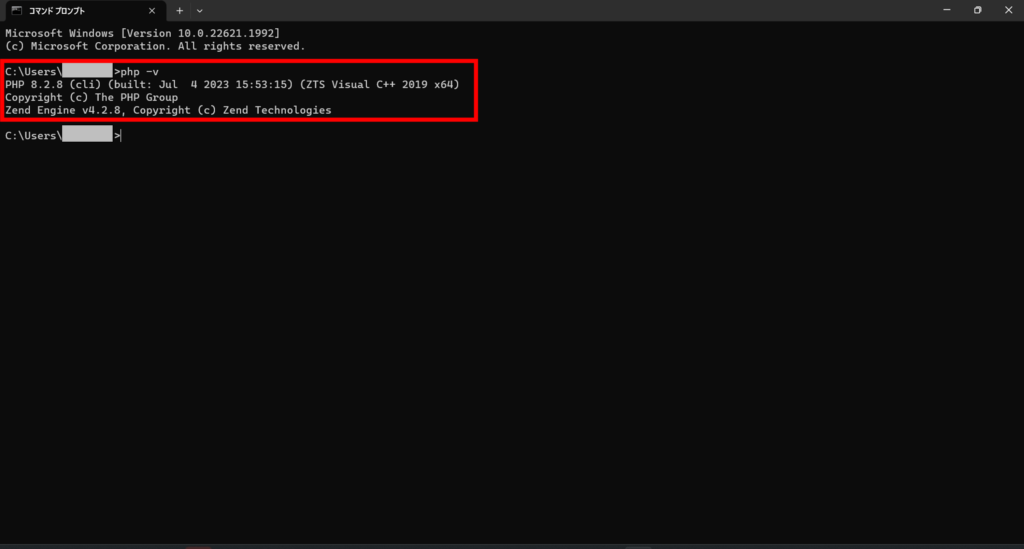
下記のコマンドを実行して、PHPがインストールできているか確認します。
php -vインストールが成功していると、PHPのバージョンに関する情報が表示されます。

Composerをインストールする
PHPのライブラリ管理ツールであるComposerをインストールします。
読み方はコンポーザー、作曲という意味の英単語です。
Composerをダウンロードする
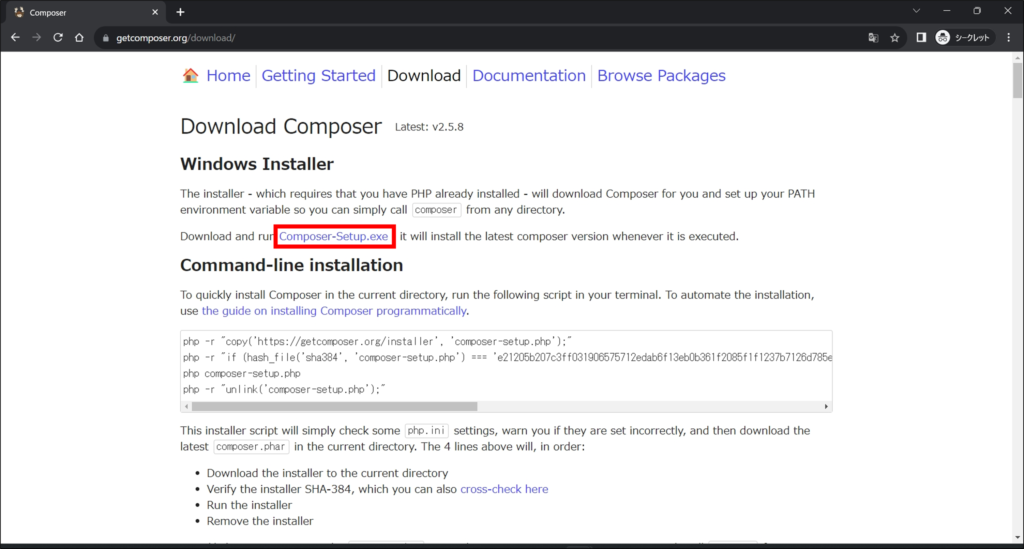
下記のURLを開き、Composerをダウンロードします。
https://getcomposer.org/download/

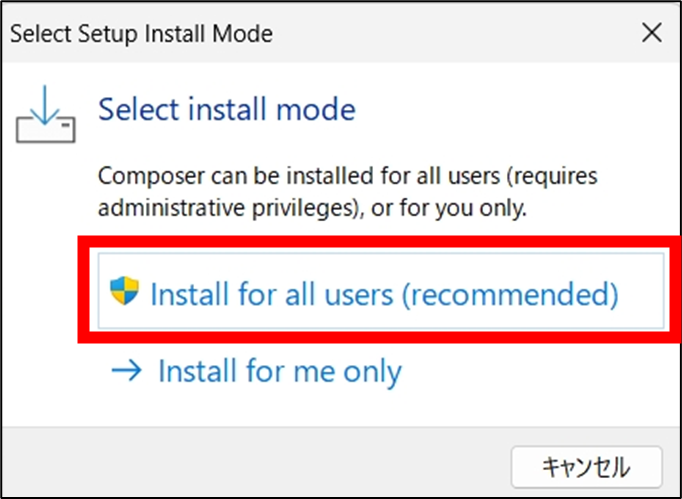
Composerをインストールする
おそらくどちらでも大丈夫ですが、共有PCでなければall usersでいいと思います。

Nextをクリックします。

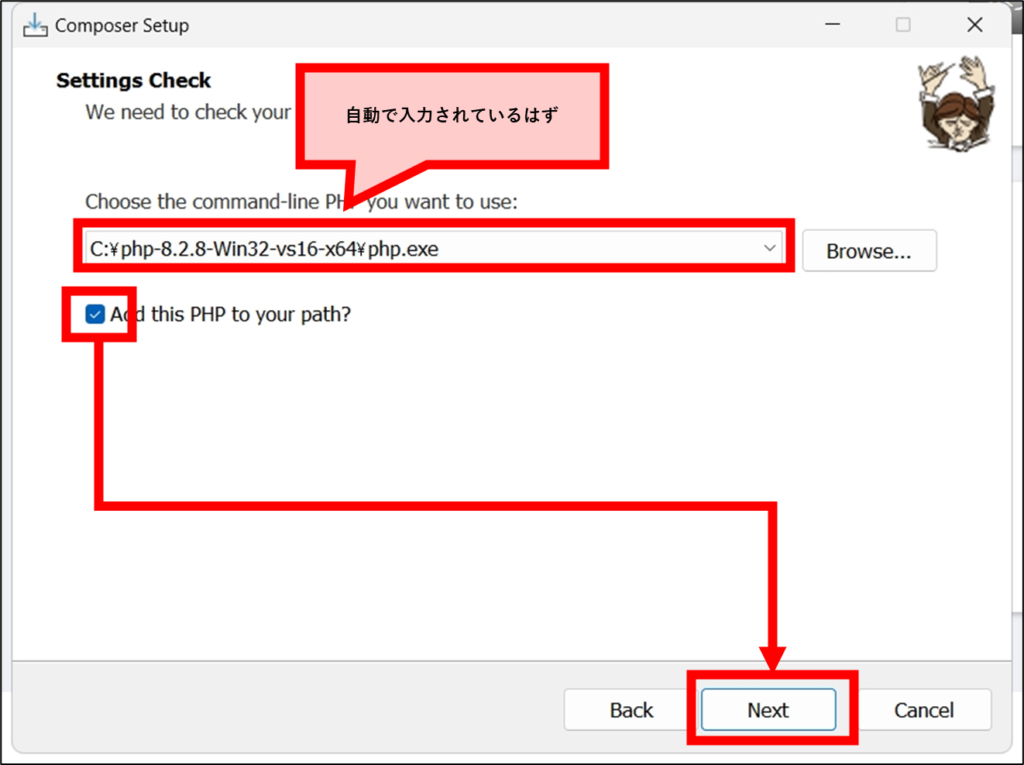
PHPのインストールが成功していれば、PHPのパスが自動的に設定されます。
Add this PHP to your path?にチェックを入れ、Nextをクリックします。

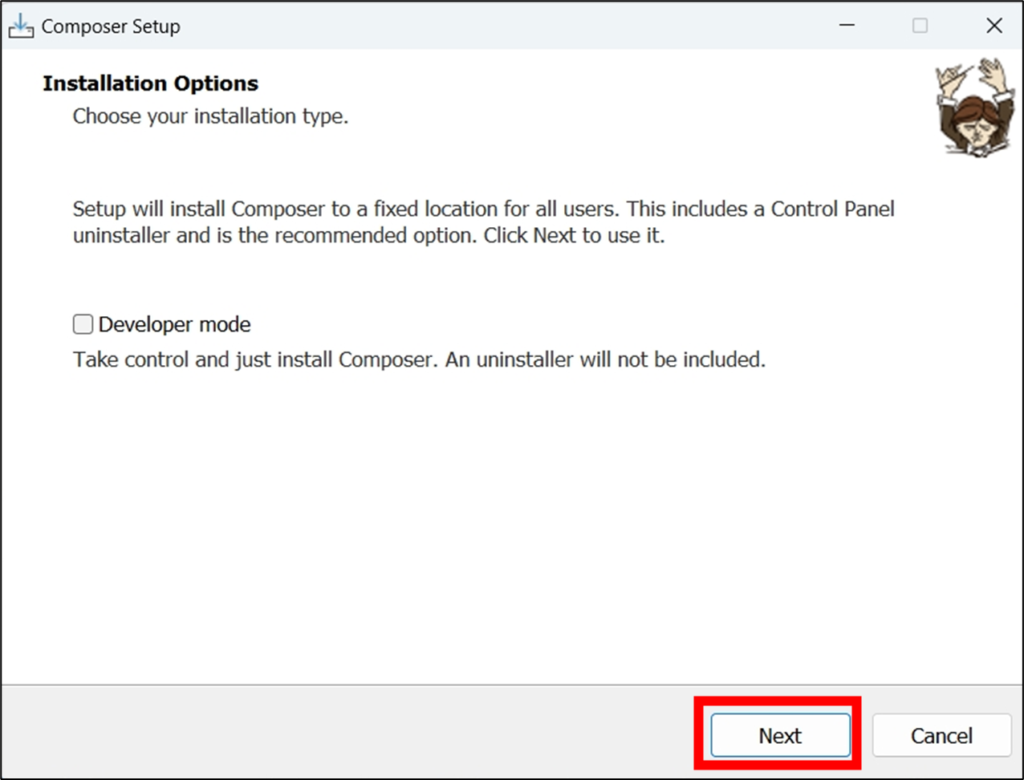
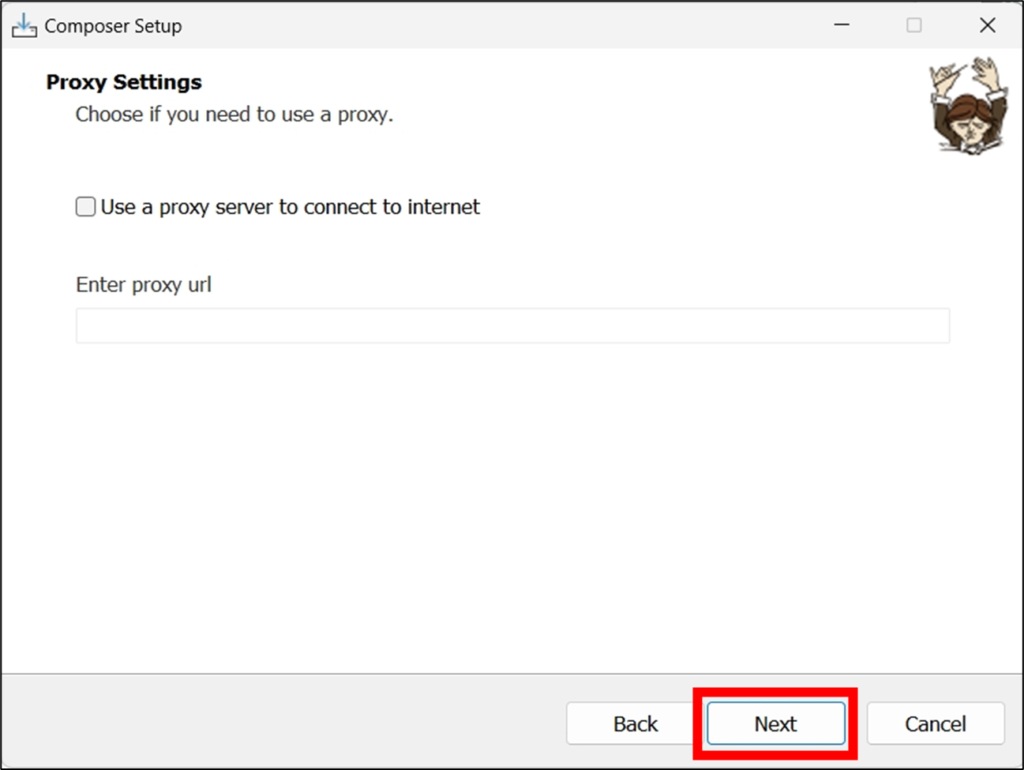
Nextをクリックします。

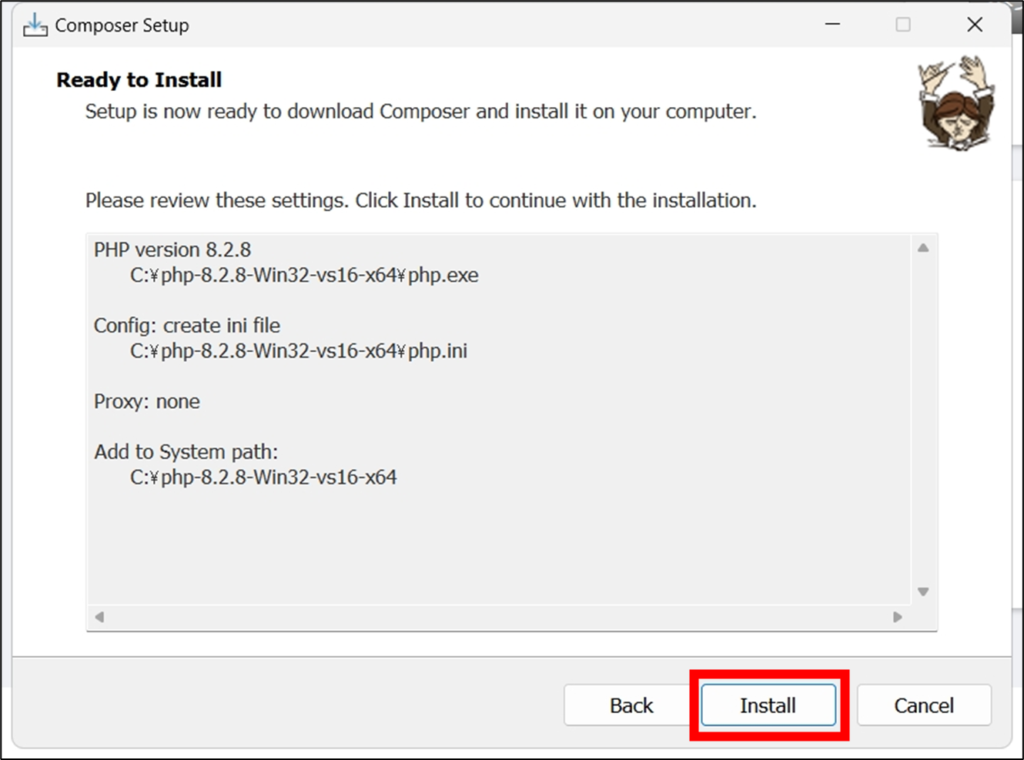
Installをクリックします。

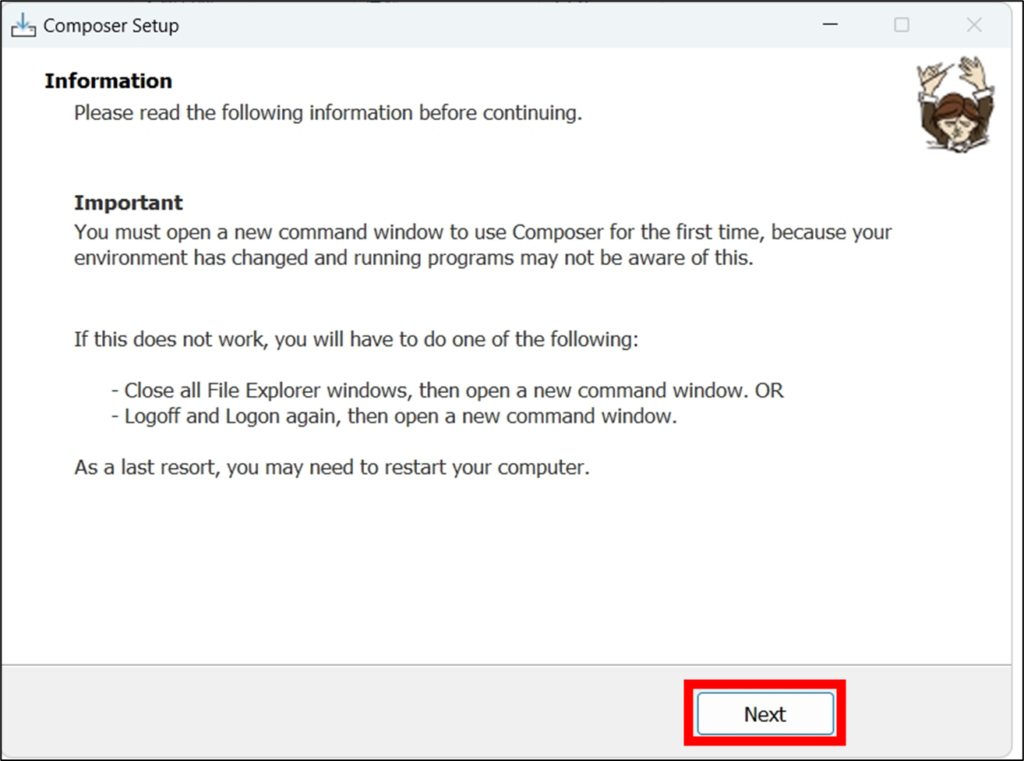
Nextをクリックします。

Finishをクリックすると完了です。

Composerがインストールされたか確認する
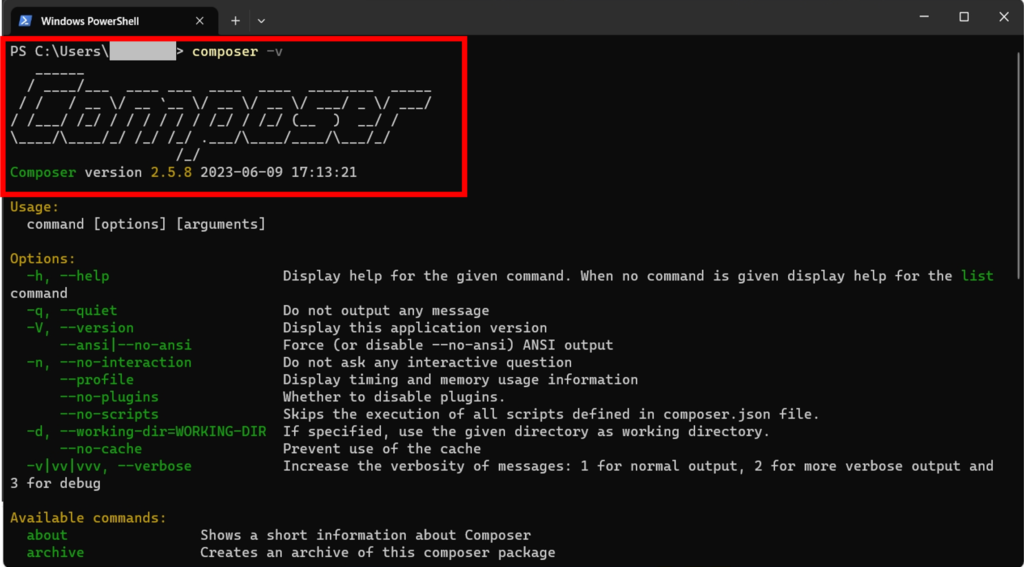
下記のコマンドを実行して、Composerがインストールされたか確認します。
composer -vかっこいいロゴが表示されたら成功です。

phpcsをインストールする
phpcsをインストールする
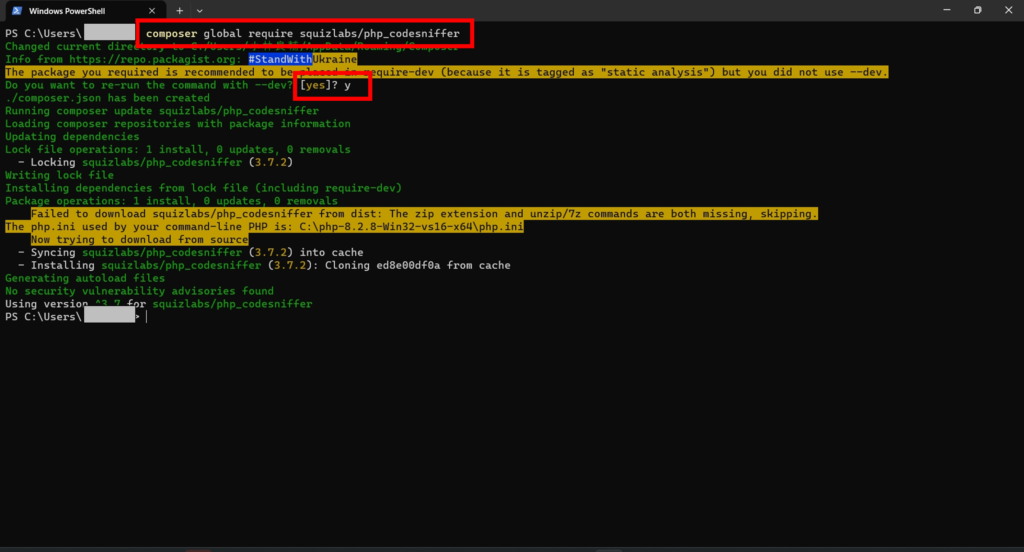
下記のコマンドを実行して、phpcsをインストールします。
プロジェクトにインストールする方法もありますが、今回はグローバルにインストールしています。
composer global require squizlabs/php_codesniffer途中でなにか聞かれるので、よくわかりませんがyで大丈夫です。

phpcsがインストールされたか確認する
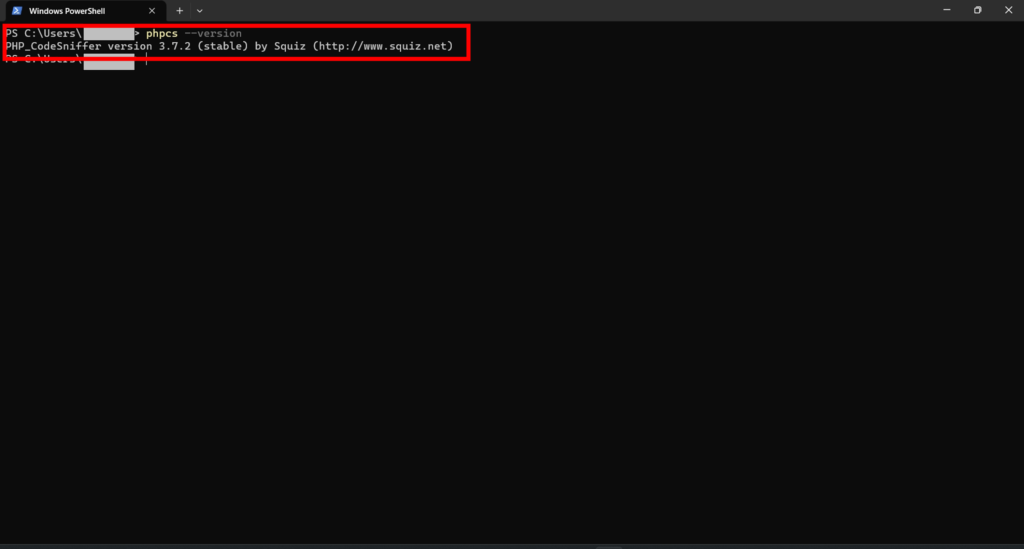
下記のコマンドを実行して、phpcsがインストールされたか確認します。
phpcs --versionphpcsのバージョンに関する情報が表示されればOKです。

VSCode拡張機能のphpcsをインストールする
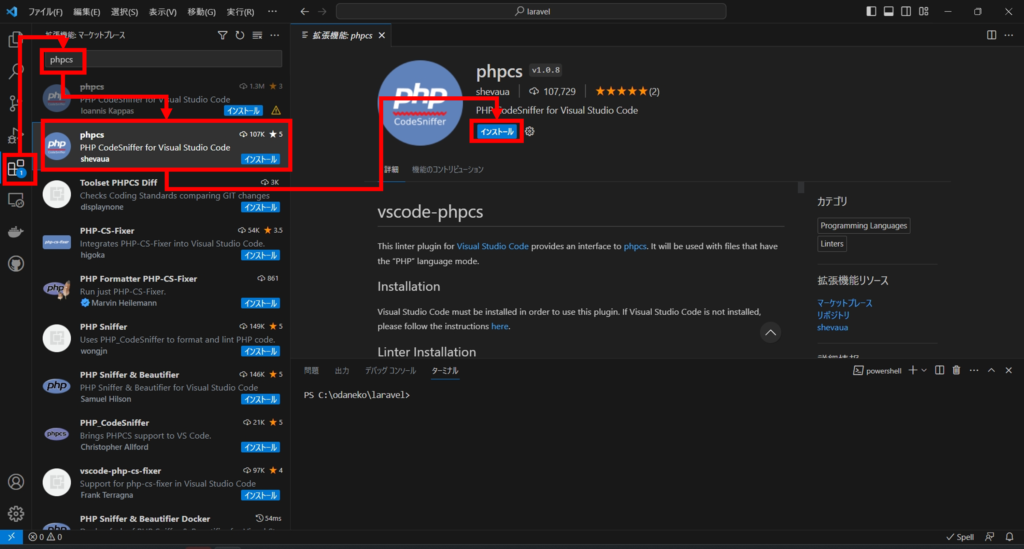
VSCode拡張機能のphpcsをインストールする
phpcsで検索するとphpcsが2つヒットしますが、取り消し線がついていない方をインストールします。

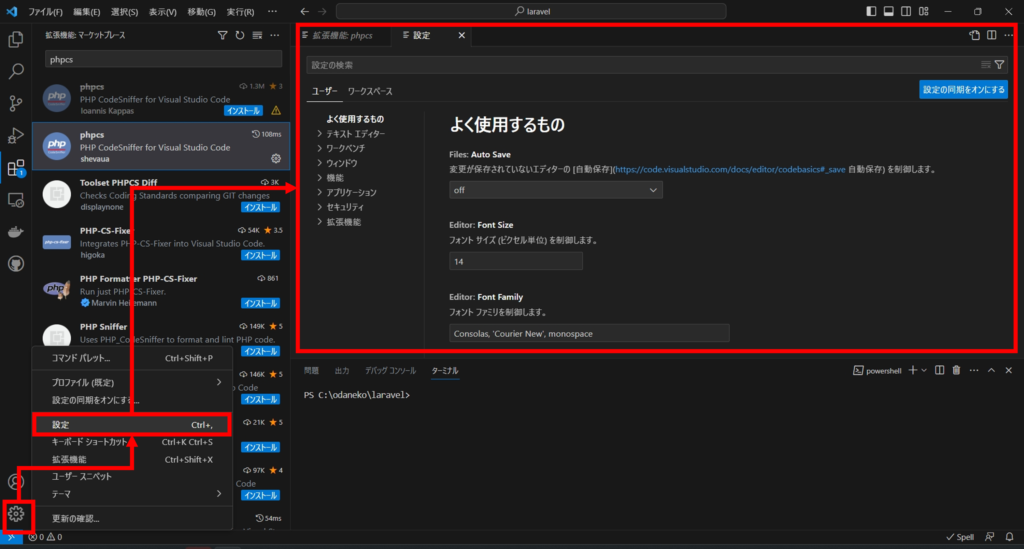
設定を開く

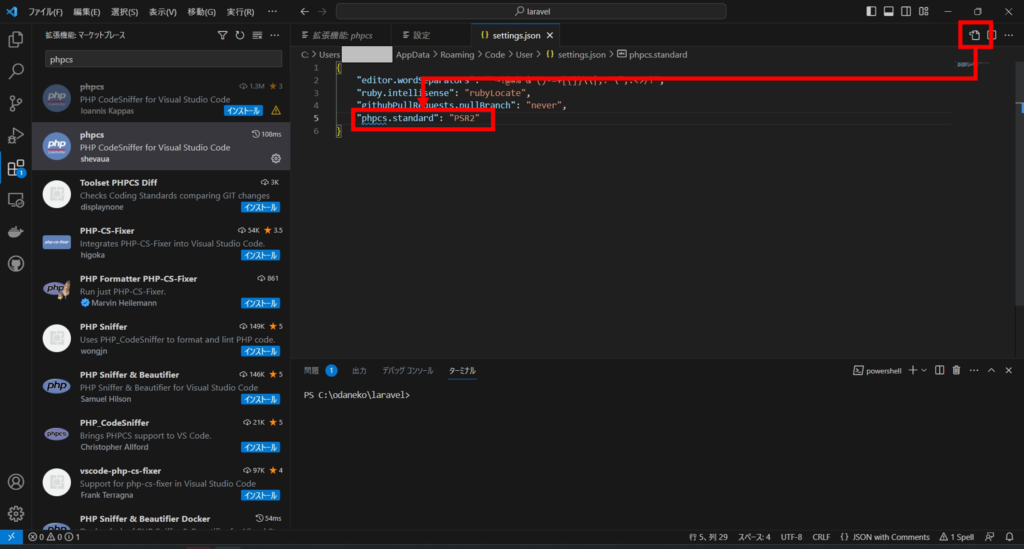
phpcsの設定を追記する
下記の設定を追記します。
"phpcs.standard": "PSR2"json形式での記載になるため、1つ上の設定のうしろにカンマを付けることもお忘れなく。

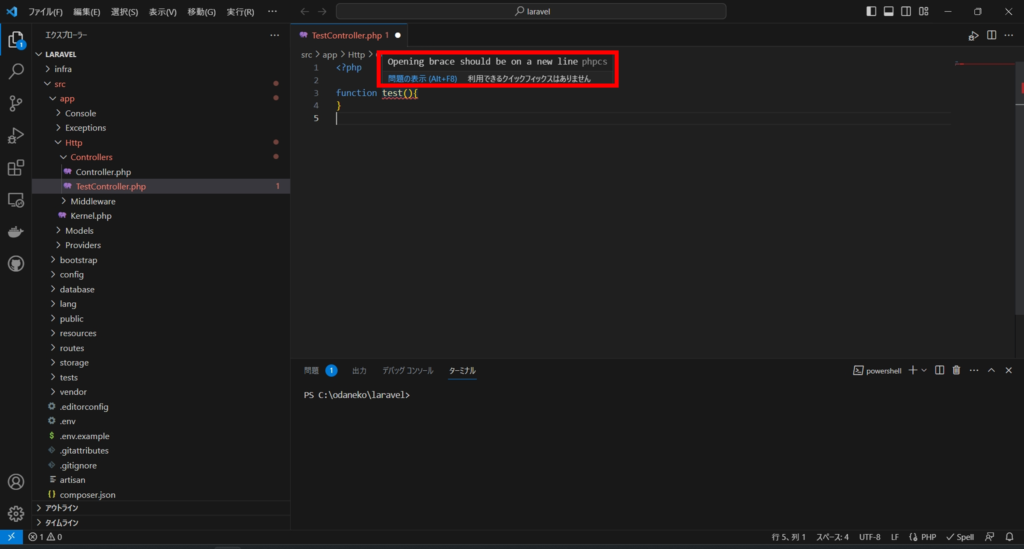
phpcsの動作確認をする
適当に.phpのファイルを作成し、下記の内容で編集します。
<?php
function test(){
}
この内容の場合、関数名に赤い波線が表示され、マウスオーバーでphpcsのメッセージが表示されます。
メッセージの意味は「関数名の後ろの大カッコ({)は改行してから入力してください」になります。

ということで、改行してから大カッコを入力するとメッセージは表示されなくなります。

以上になります。
お疲れさまでした。


