【Rails】DockerでRails+PostgreSQLの環境を構築してみる

業務でRailsを使うことがあったので、学習用に開発環境を構築してみました。
そのときの作業メモ&手順をまとめました。
基本的に下記のQiitaの記事を参考にしています。
【初学者向け】DockerでRails7の環境構築(2023年版) – Qiita
当記事はRailsが動く環境を作ることが目的の記事になります。
そのため、DockerファイルやYAMLファイルなどの設定値の解説は省略し、手順の一部簡略化を行っています。
目次
開発環境
- OS:Windows11
- Docker Desktopインストール済み
- VSCodeインストール済み
事前準備
プロジェクトのフォルダを作る
任意の場所にrailsフォルダを作ります。

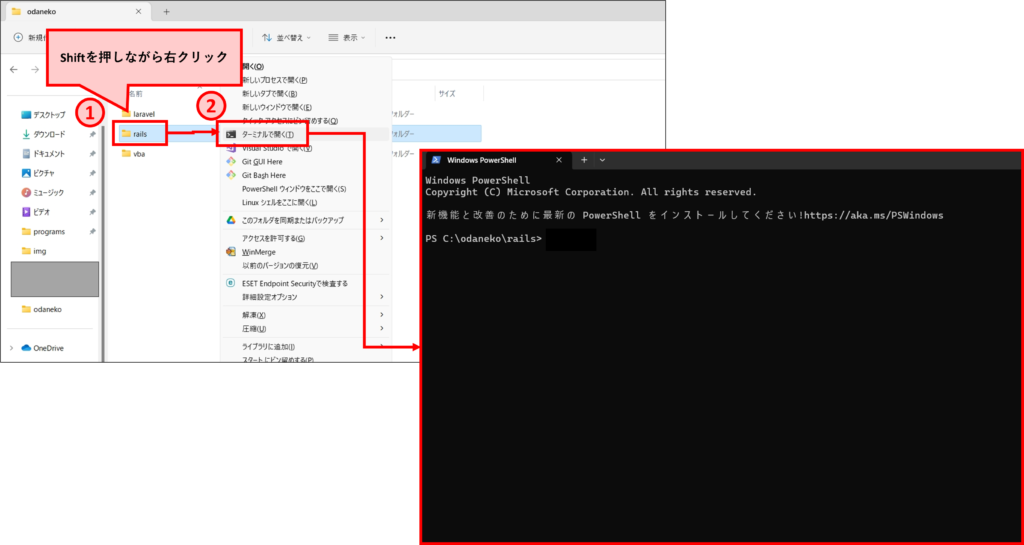
CUIを開く
プロジェクトフォルダをShiftを押しながら右クリックをして、フォルダをターミナルで開きます。
私はWindows標準のターミナルを使っていますが、CUIであればなんでも大丈夫です。

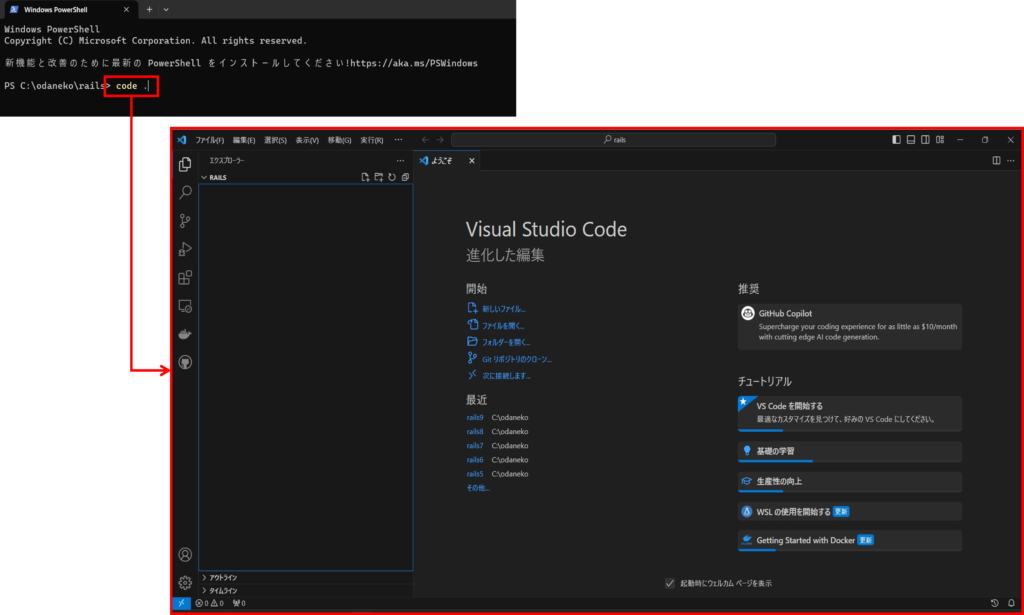
プロジェクトフォルダをVSCodeで開く
下記のコマンドを実行し、プロジェクトフォルダをVSCodeで開きます。
code .
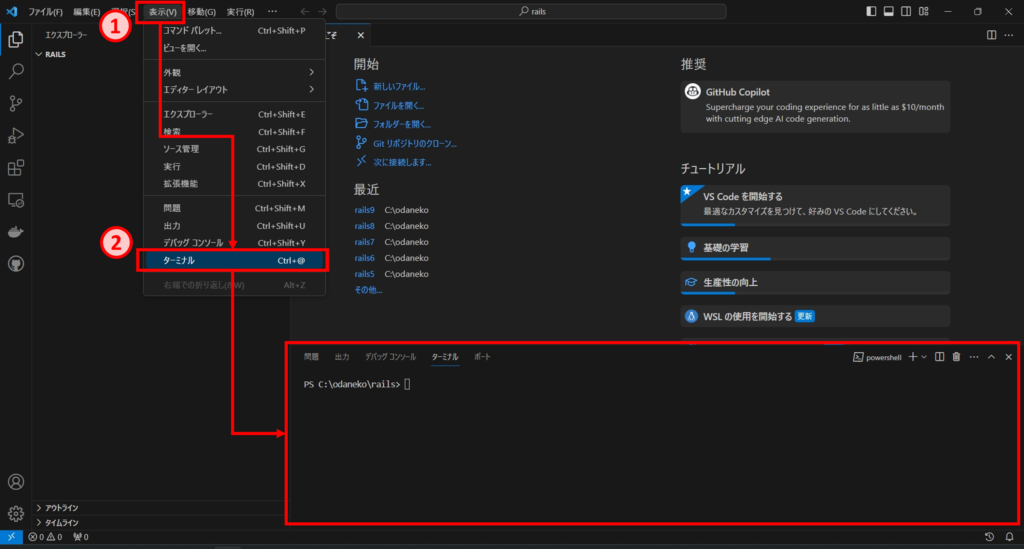
VSCode上にターミナルを表示する
メニューの表示からターミナルを表示します。
Ctrl + @がショートカットキーになるので覚えておくと便利です。

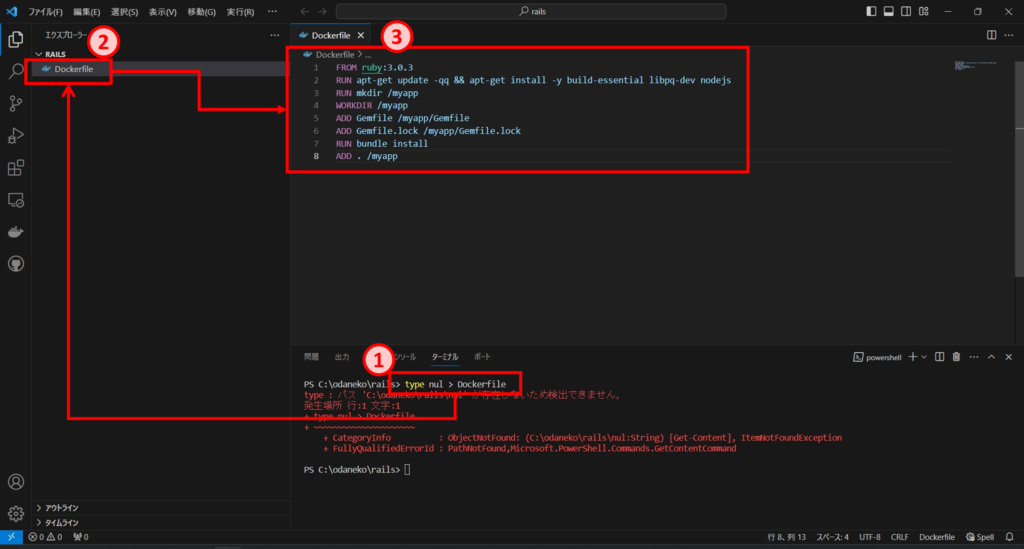
Dockerファイルを作成する
下記のコマンドを実行し、Dockerファイルを作成します。
エラーメッセージが表示されますが、Dockerファイルが作成されていれば問題ありません。
type nul > Dockerfile下記の内容でDockerファイルを編集します。
FROM ruby:3.0.3
RUN apt-get update -qq && apt-get install -y build-essential libpq-dev nodejs
RUN mkdir /myapp
WORKDIR /myapp
ADD Gemfile /myapp/Gemfile
ADD Gemfile.lock /myapp/Gemfile.lock
RUN bundle install
ADD . /myapp
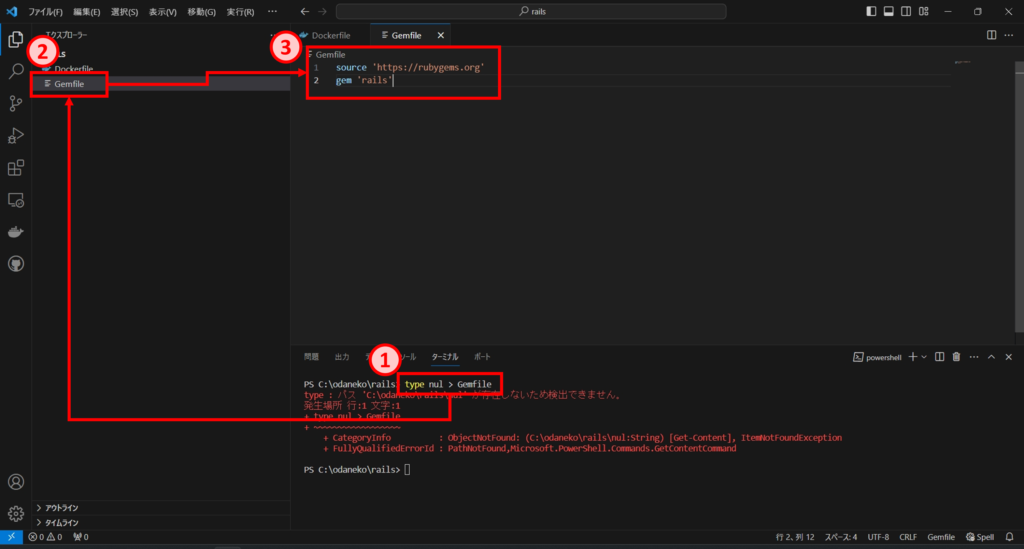
Gemfileを作成する
下記のコマンドを実行し、Gemfileを作成します。
エラーメッセージが表示されますが、Gemfileが作成されていれば問題ありません。
type nul > Gemfile下記の内容でGemfileを編集します。
source 'https://rubygems.org'
gem 'rails'
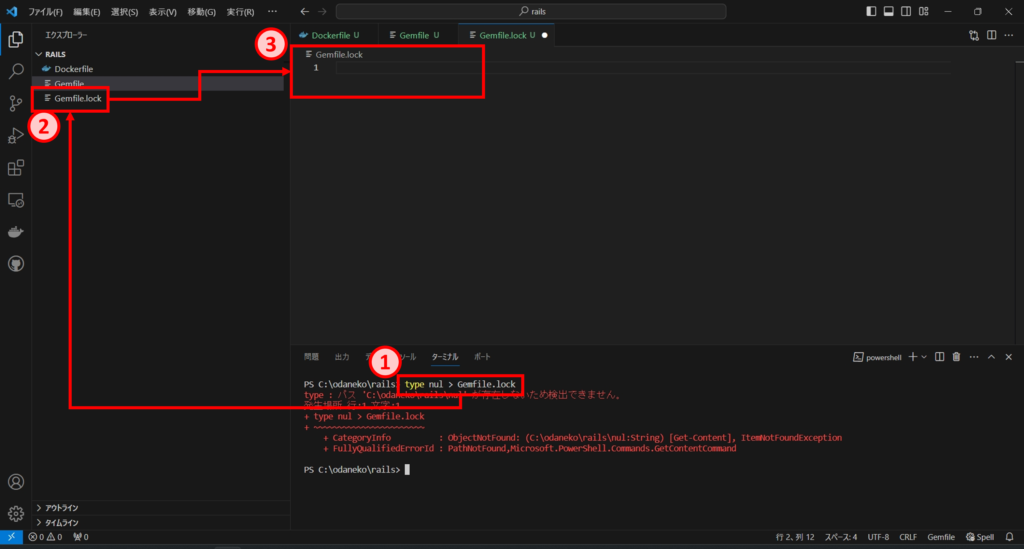
Gemfile.lockを作成する
下記のコマンドを実行し、Gemfile.lockを作成します。
エラーメッセージが表示されますが、Gemfile.lockが作成されていれば問題ありません。
このファイルは編集不要です。
type nul > Gemfile.lock
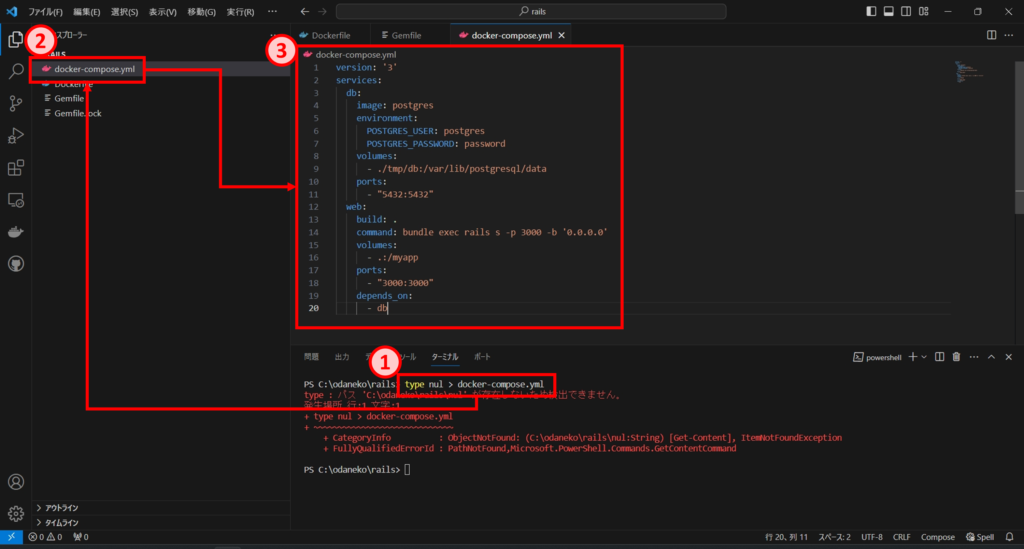
YAMLファイルを作成する
下記のコマンドを実行し、YAMLファイルを作成します。
エラーメッセージが表示されますが、YAMLが作成されていれば問題ありません。
type nul > docker-compose.yml下記の内容でYAMLファイルを編集します。
version: '3'
services:
db:
image: postgres
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: password
volumes:
- ./tmp/db:/var/lib/postgresql/data
ports:
- "5432:5432"
web:
build: .
command: /bin/sh -c "rm -f tmp/pids/server.pid && bundle exec rails s -p 3000 -b '0.0.0.0'"
volumes:
- .:/myapp
ports:
- "3000:3000"
depends_on:
- db
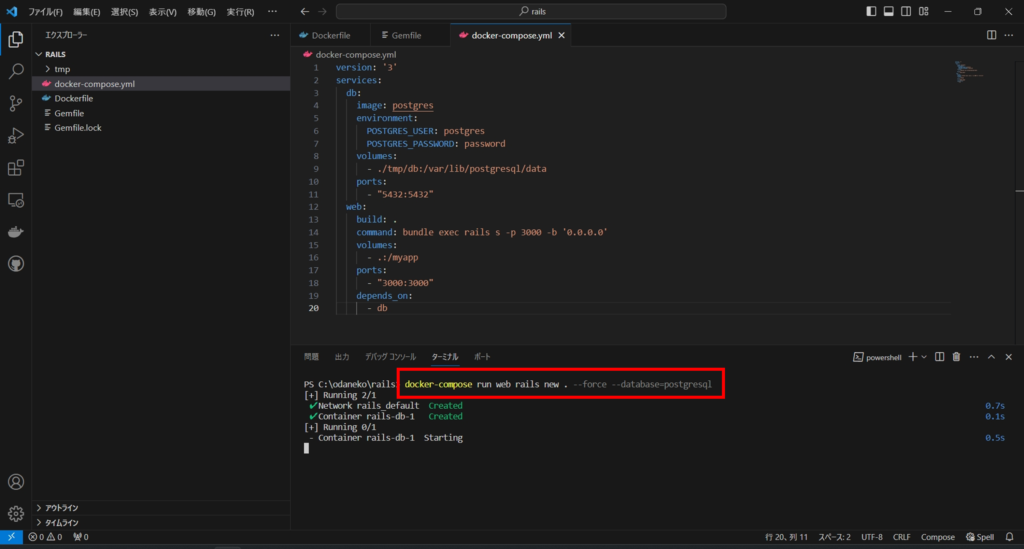
Railsプロジェクトを作成する
下記のコマンドを実行して、Railsプロジェクトを作成します。
docker-compose run web rails new . --force --database=postgresql
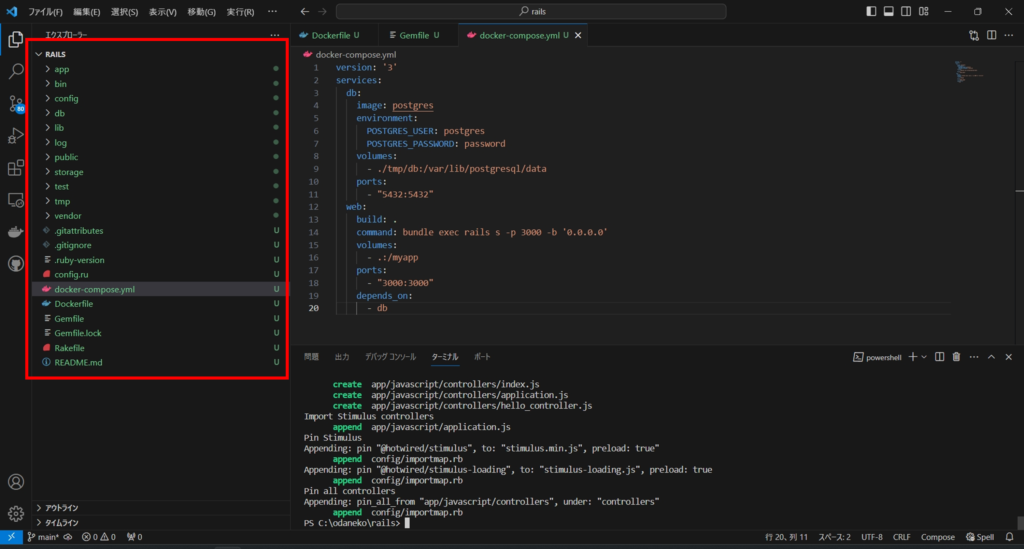
成功すると、Rails関連のフォルダ・ファイルが生成されます。

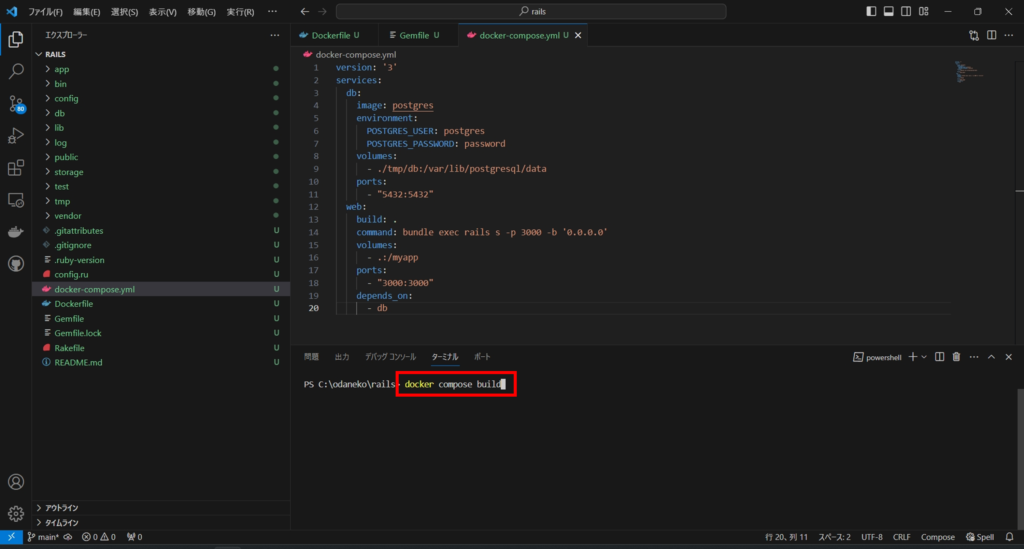
また、Gemfileが書き変わりますので、下記のコマンドを実行します。
docker compose buildエラーなく終了すればOKです。

DBを作成する
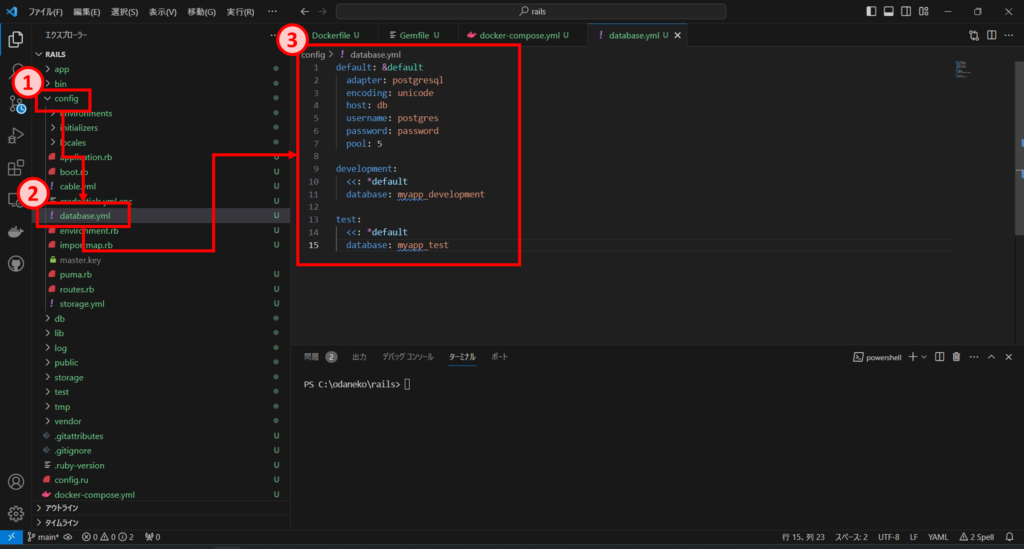
config/database.ymlを編集する
下記の内容でconfig/database.ymlを編集します。
default: &default
adapter: postgresql
encoding: unicode
host: db
username: postgres
password: password
pool: 5
development:
<<: *default
database: myapp_development
test:
<<: *default
database: myapp_test
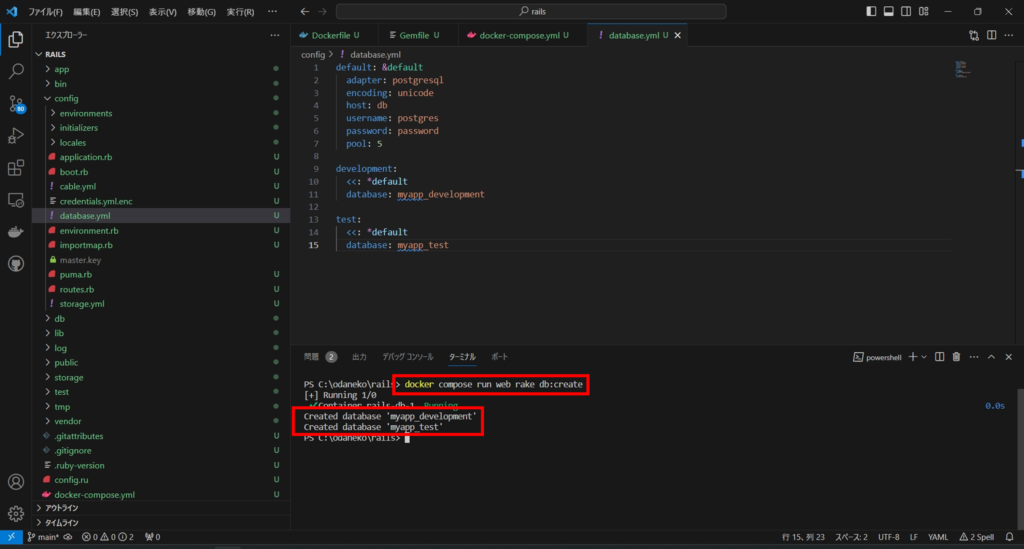
DBを作成する
下記のコマンドを実行して、DBを作成します。
docker compose run web rake db:createmyapp_developmentとmyapp_testがCreatedになればOKです。

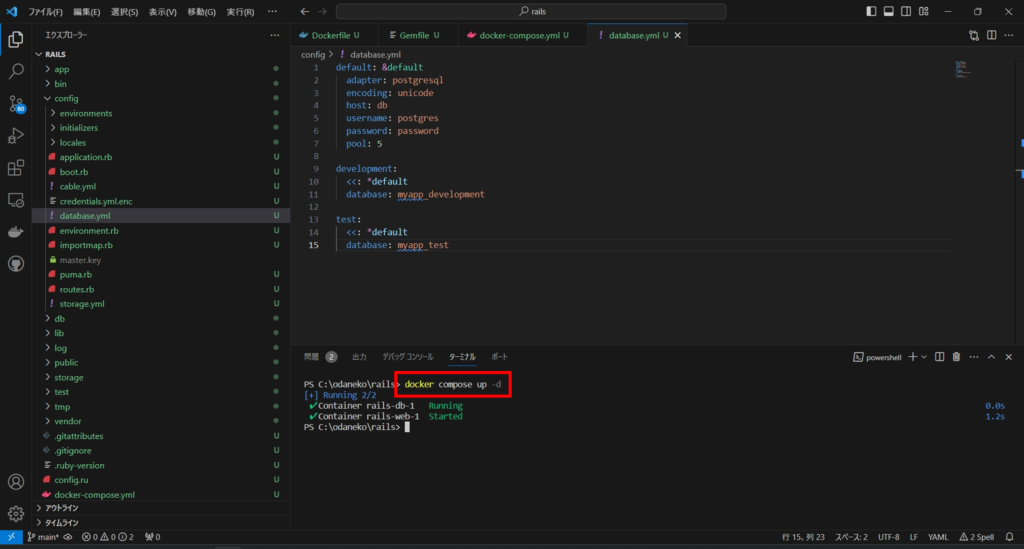
コンテナを起動する
下記のコマンドを実行して、コンテナを起動します。
docker compose up -d
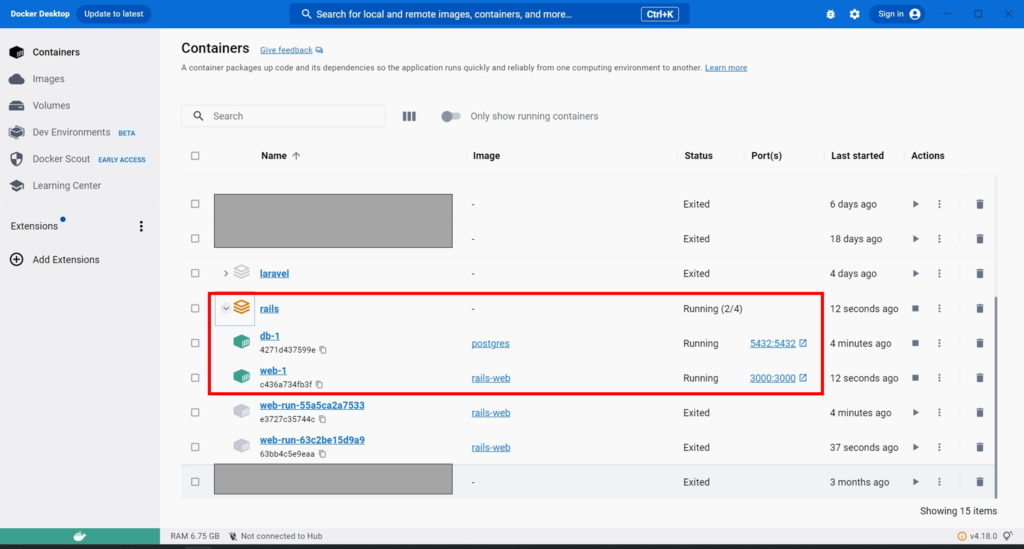
Dockerの画面で成功しているかどうかを確認します。
成功していると、dbコンテナとwebコンテナがRunningになっています。

環境が構築できたか確認する
Railsのウェルカムページにアクセスする
下記のURLを開きます。
問題なく表示されれば、RailsとPostgreSQLのインストールが無事完了しています。

以上になります。
お疲れさまでした。



“【Rails】DockerでRails+PostgreSQLの環境を構築してみる” に対して1件のコメントがあります。
コメントは受け付けていません。