【Vue.js】DockerでVue.jsの環境を構築してみる

現在担当しているシステムのフロントがVue.jsを使っています。
私はバックエンド側なのでフロントを触る機会はあまりないですが、学習用に開発環境を構築してみました。
そのときの作業メモ&手順をまとめました。
基本的に下記のQiitaの記事を参考にしています。
Vue.jsとDockerで作るフロントエンド Vue.jsを最速で理解する #JavaScript – Qiita
当記事はVue.jsが動く環境を作ることが目的の記事になります。
そのため、DockerファイルやYAMLファイルなどの設定値の解説は省略し、手順の一部簡略化を行っています。
目次
開発環境
- OS:Windows11
- Docker Desktopインストール済み
- VSCodeインストール済み
事前準備
プロジェクトのフォルダを作る
任意の場所にvueフォルダを作ります。

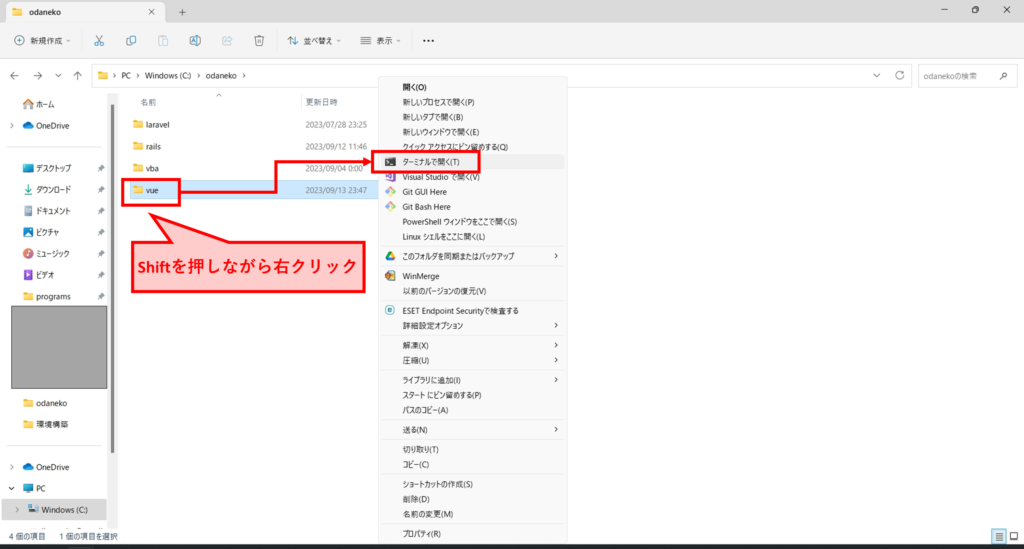
CUIを開く
プロジェクトフォルダをShiftを押しながら右クリックをして、フォルダをターミナルで開きます。
私はWindows標準のターミナルを使っていますが、CUIであればなんでも大丈夫です。

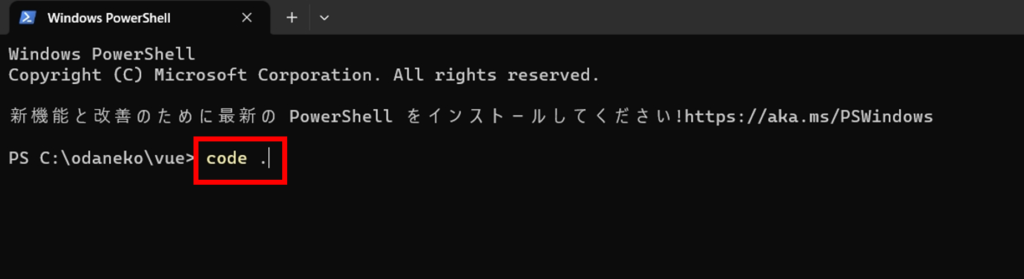
プロジェクトフォルダをVSCodeで開く
下記のコマンドを実行し、プロジェクトフォルダをVSCodeで開きます。
code .
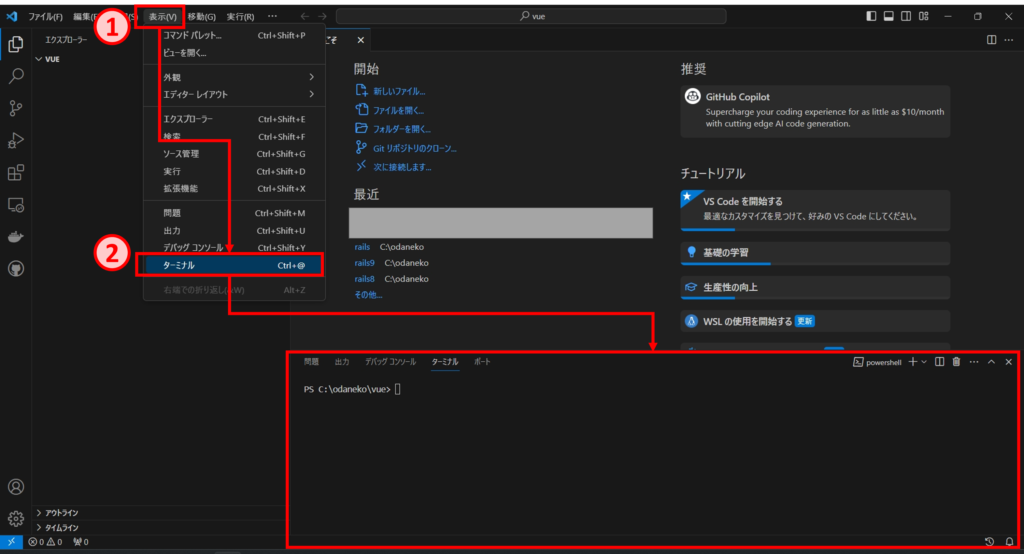
VSCode上にターミナルを表示する
メニューの表示からターミナルを表示します。
Ctrl + @がショートカットキーになるので覚えておくと便利です。

Vueプロジェクトを作成する
YAMLファイルを作成する
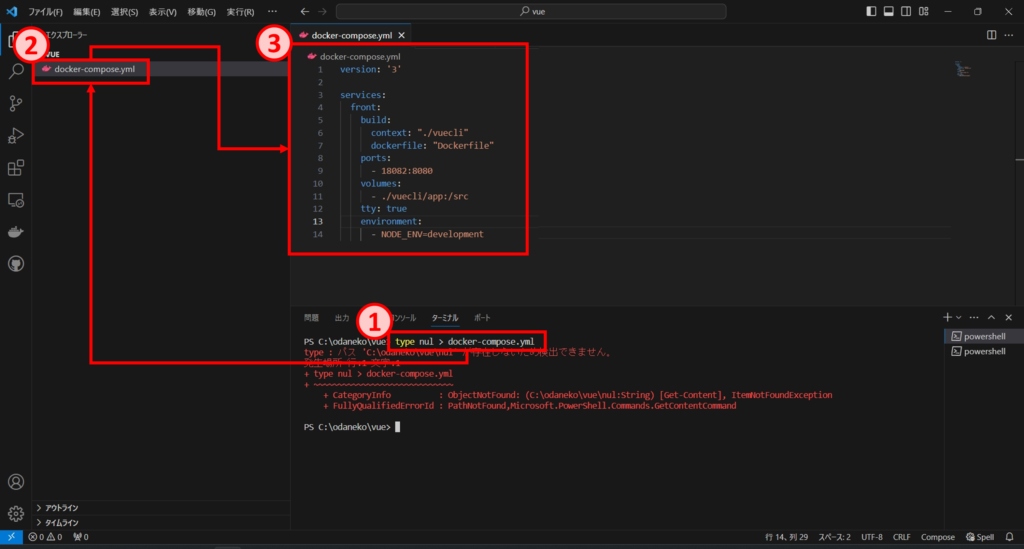
下記のコマンドを実行し、YAMLファイルを作成します。
エラーメッセージが表示されますが、YAMLが作成されていれば問題ありません。
type nul > docker-compose.yml下記の内容でYAMLファイルを編集します。
version: '3'
services:
front:
build:
context: "./vuecli"
dockerfile: "Dockerfile"
ports:
- 18082:8080
volumes:
- ./vuecli/app:/src
tty: true
environment:
- NODE_ENV=development
Dockerファイルを作成する
下記のコマンドを実行し、vuecliフォルダを作成します。
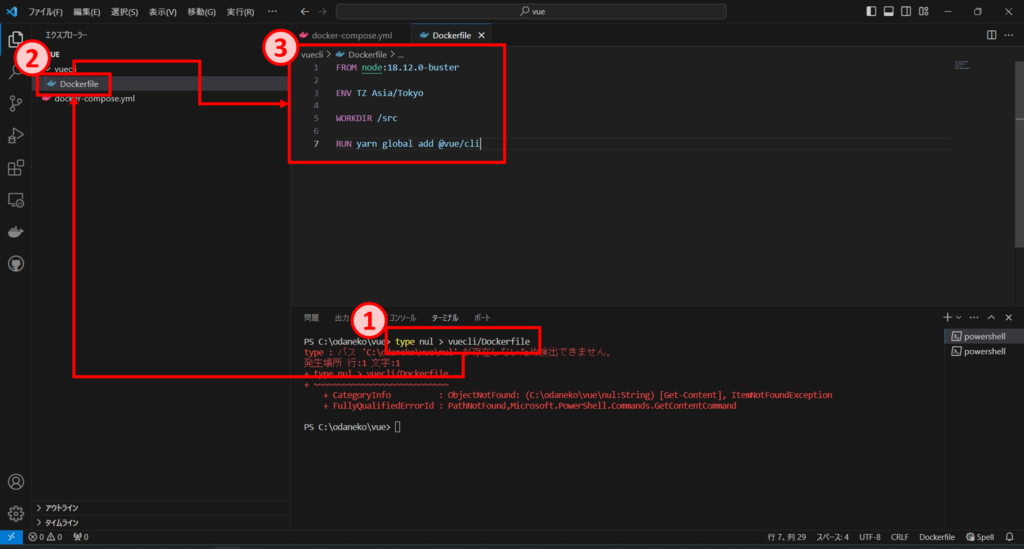
mkdir vuecli下記のコマンドを実行し、Dockerファイルを作成します。
エラーメッセージが表示されますが、Dockerファイルが作成されていれば問題ありません。
type nul > vuecli/Dockerfile下記の内容でDockerファイルを編集します。
FROM node:18.12.0-buster
ENV TZ Asia/Tokyo
WORKDIR /src
RUN yarn global add @vue/cli
コンテナを起動する
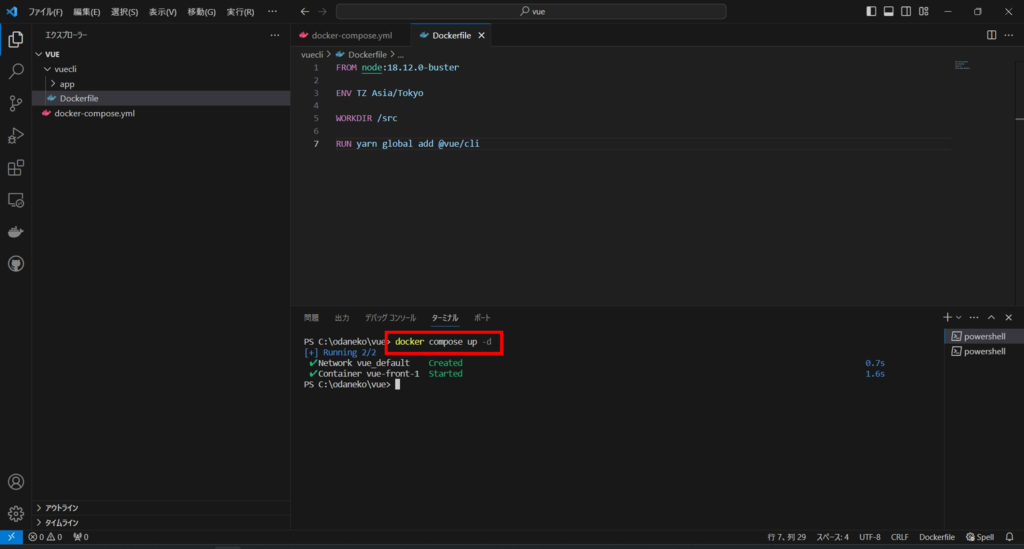
下記のコマンドを実行して、コンテナを起動します。
docker compose up -d
コンテナの中に入る
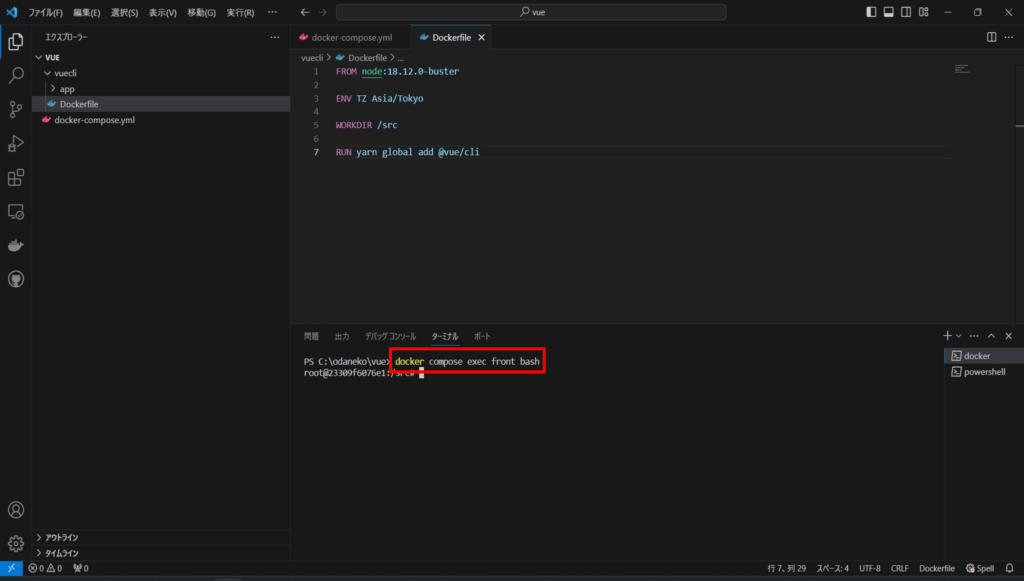
下記のコマンドを実行して、コンテナの中に入ります。
docker compose exec front bash
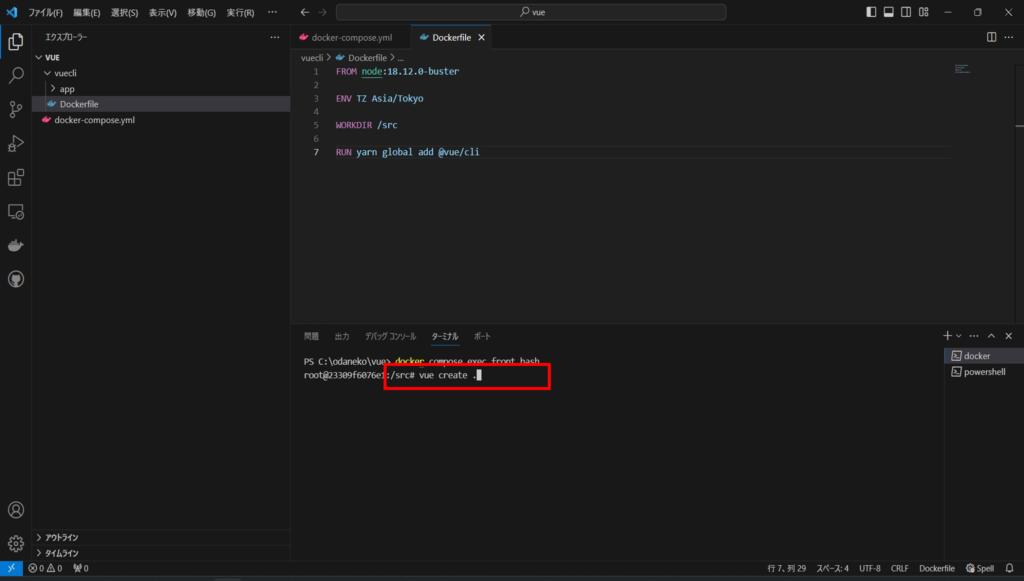
Vueプロジェクトを作成する
下記のコマンドを実行して、Vueプロジェクトを作成します。
vue create .
コマンドを実行すると、何回か質問をされます。
y/n(yes/no)で回答するものは、Yesの場合はyを、Noの場合はnを入力してEnterを押します。
大文字になっている側がデフォルト値となっており、何も入力せずにEnterを押した場合はデフォルト値が採用されます。
| 質問 | 回答 |
|---|---|
| Generate project in current directory? | Yes |
| Please pick a preset: | Manually select features |
| Check the features needed for your project: | Babel Router Vuex Linter / Formatter |
| Choose a version of Vue.js that you want to start the project with (Use arrow keys) | 2.x |
| Use history mode for router? (Requires proper server setup for index fallback in production) | Yes |
| Pick a linter / formatter config: | ESLint + Standard config |
| Pick additional lint features: | Lint on save |
| Where do you prefer placing config for Babel, ESLint, etc.? | In dedicated config files |
| Save this as a preset for future projects? | No |
| Pick the package manager to use when installing dependencies: | Use Yarn |
Vue CLI v5.0.8
? Generate project in current directory? Yes
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a linter / formatter config: Standard
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No
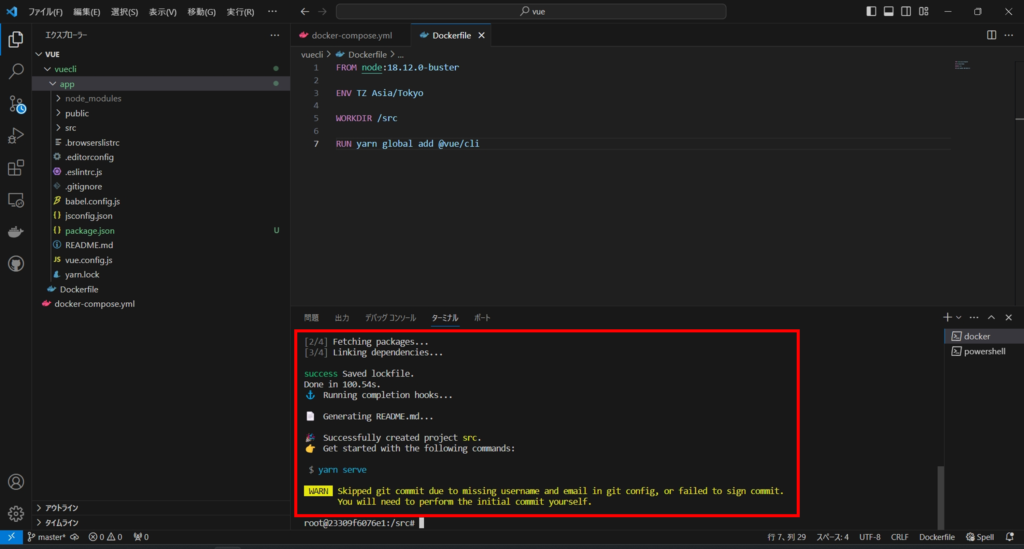
? Pick the package manager to use when installing dependencies: Yarn問題なく完了すると、下記の表示になります。
(WARNは問題なしです)

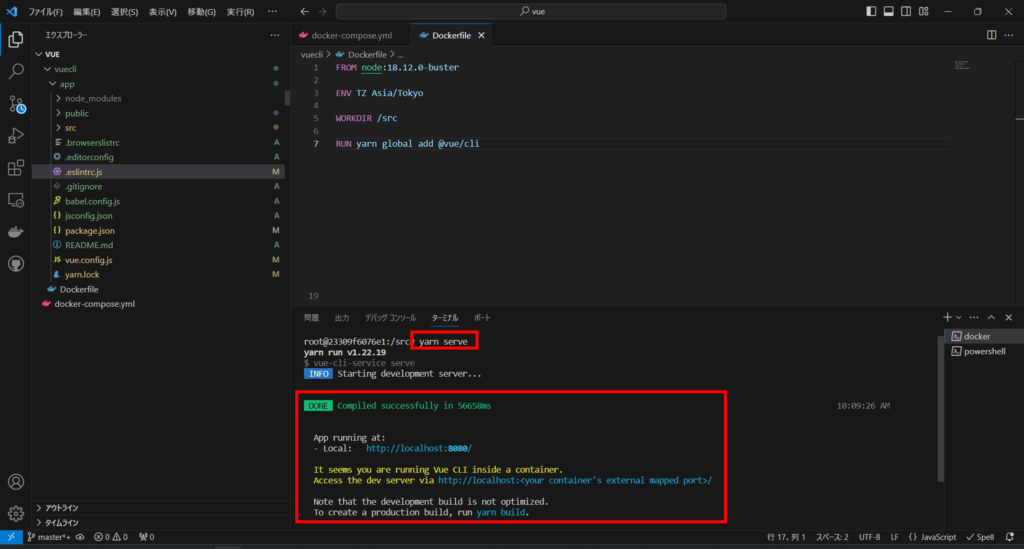
サーバーを起動する
下記のコマンドを実行して、サーバーを起動します。
yarn serve
環境が構築できたか確認する
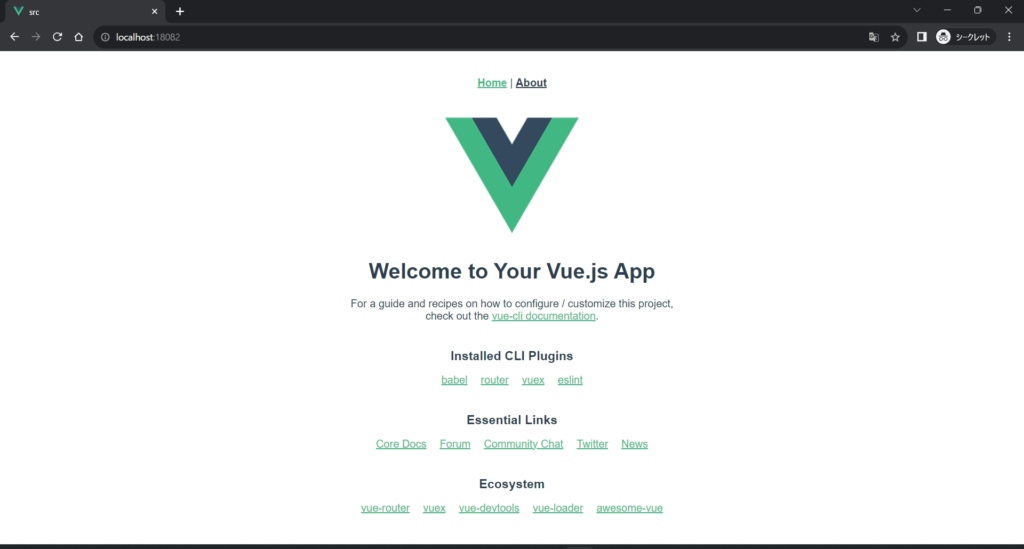
ウェルカムページを確認する
下記のURLにアクセスして、ウェルカムページを確認します。
Vue.jsの緑の画面が表示されていればOKです。

以上になります。
お疲れさまでした。



“【Vue.js】DockerでVue.jsの環境を構築してみる” に対して2件のコメントがあります。
コメントは受け付けていません。