【Vue.js】ホットリロードを有効にしてみる

現在担当しているシステムのフロントがVue.js(Vuetify)を使っています。
Vue.jsはソースに変更を加えた場合、サーバーを再起動しないと画面に反映されず、開発がしづらいところがあります。
そのため、ソースに変更を加えた際に自動でコンパイルが行われるホットリロードという機能を有効にすると効率よく開発ができます。
今回はホットリロードを有効にする際の作業メモ&手順をまとめまてみました。
開発環境は下記の記事で用意したものになります。
当記事はVue.jsでホットリロードが有効になることが目的の記事になります。
そのため、各種ファイルの設定値の解説は省略し、手順の一部簡略化を行っています。
目次
開発環境
- OS:Windows11
- Docker Desktopインストール済み
- VSCodeインストール済み
ホットリロードの設定をする
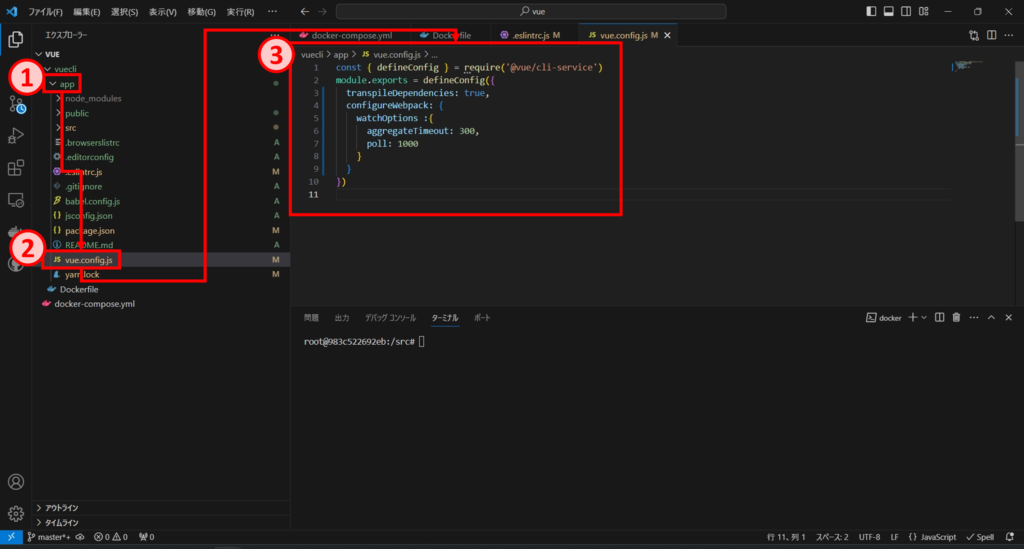
vuecli\app\vue.config.jsを開き、下記の内容に変更します。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
watchOptions :{
aggregateTimeout: 300,
poll: 1000
}
}
})
サーバーを起動する
コンテナを起動する
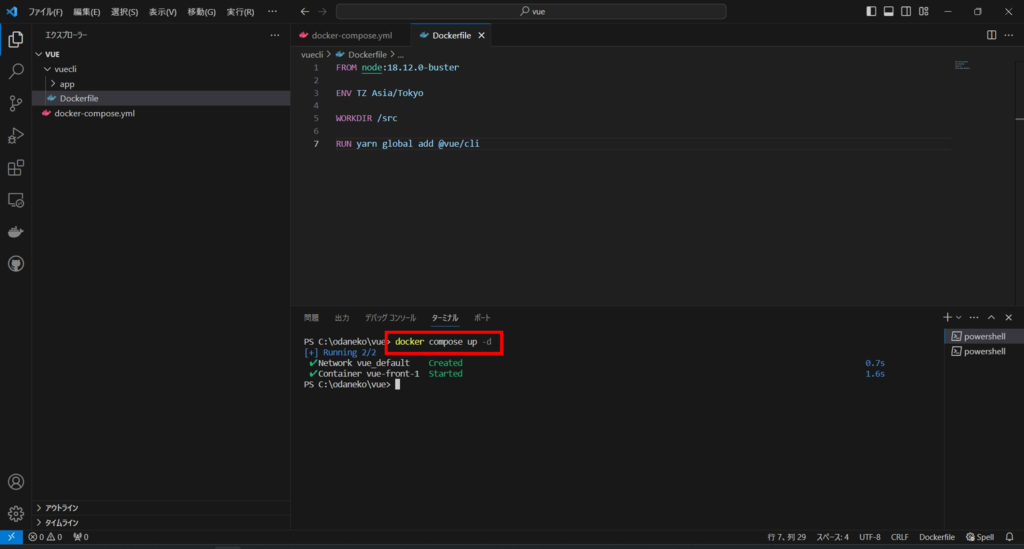
下記のコマンドを実行して、コンテナを起動します。
docker compose up -d
コンテナの中に入る
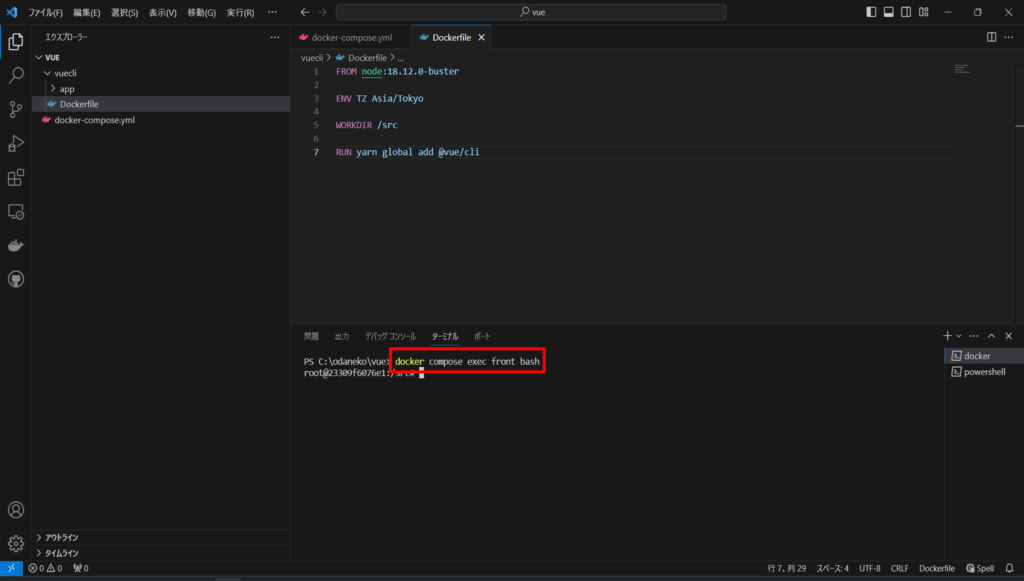
下記のコマンドを実行して、コンテナの中に入ります。
docker compose exec front bash
サーバーを起動する
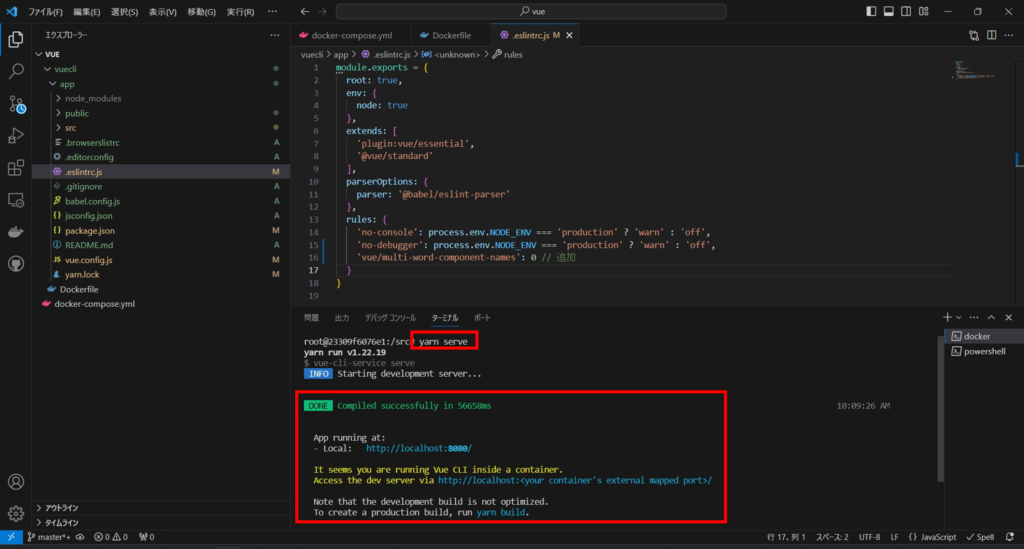
下記のコマンドを実行して、サーバーを起動します。
yarn serve
ホットリロードを試してみる
Aboutページを確認する
下記のURLにアクセスして、Aboutページを確認します。

ソースを編集する
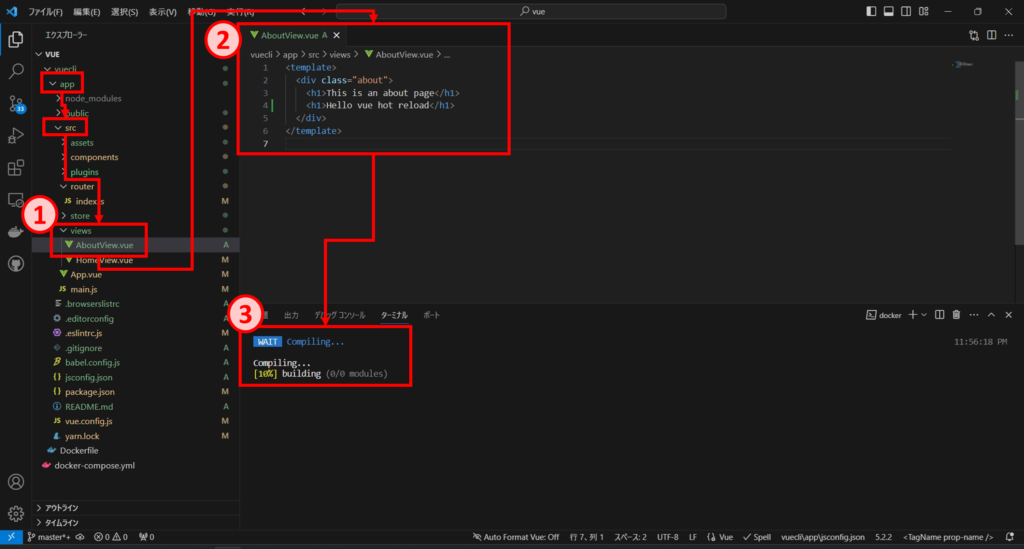
vuecli\app\src\views\AboutView.vueを開き、下記の内容で編集します。
<template>
<div class="about">
<h1>This is an about page</h1>
<h1>Hello vue hot reload</h1>
</div>
</template>ファイルを保存すると、自動で再コンパイル(ホットリロード)が始まります。

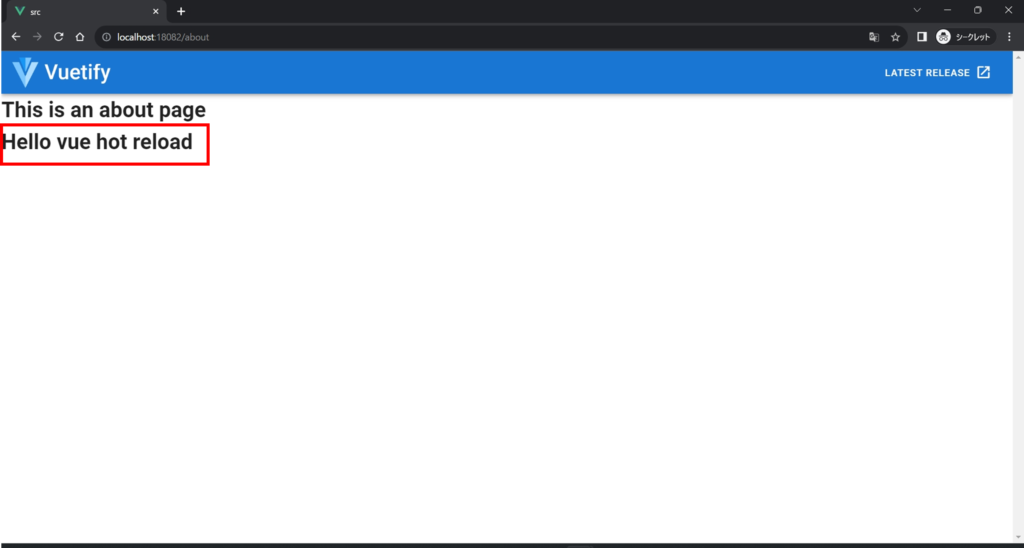
修正内容を確認する
先ほど開いたAboutページを確認し、変更が反映されていればOKです。
(おそらく再読み込みを行わなくても変更が反映されます)

以上になります。
お疲れさまでした。


