【Vuetify】DockerでVuetifyをインストールしてみる

現在担当しているシステムのフロントがVue.jsを使っており、フレームワークはVuetifyを採用しています。
私はバックエンド側なのでフロントを触る機会はあまりないですが、学習用に用意したVue.jsの開発環境にVuetifyを導入してみました。
そのときの作業メモ&手順をまとめました。
開発環境は下記の記事で用意したものになります。
当記事はVue.js(Vuetify)が動く環境を作ることが目的の記事になります。
そのため、各ファイルやコマンドなどの解説は省略し、手順の一部簡略化を行っています。
目次
開発環境
- OS:Windows11
- Docker Desktopインストール済み
- VSCodeインストール済み
Vuetifyをインストールする
コンテナを起動する
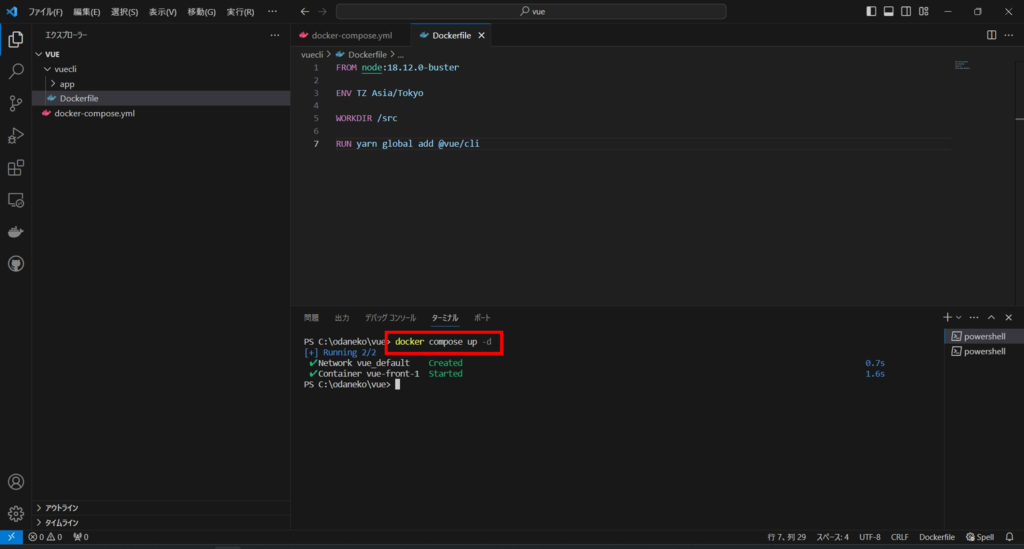
下記のコマンドを実行して、コンテナを起動します。
docker compose up -d
コンテナの中に入る
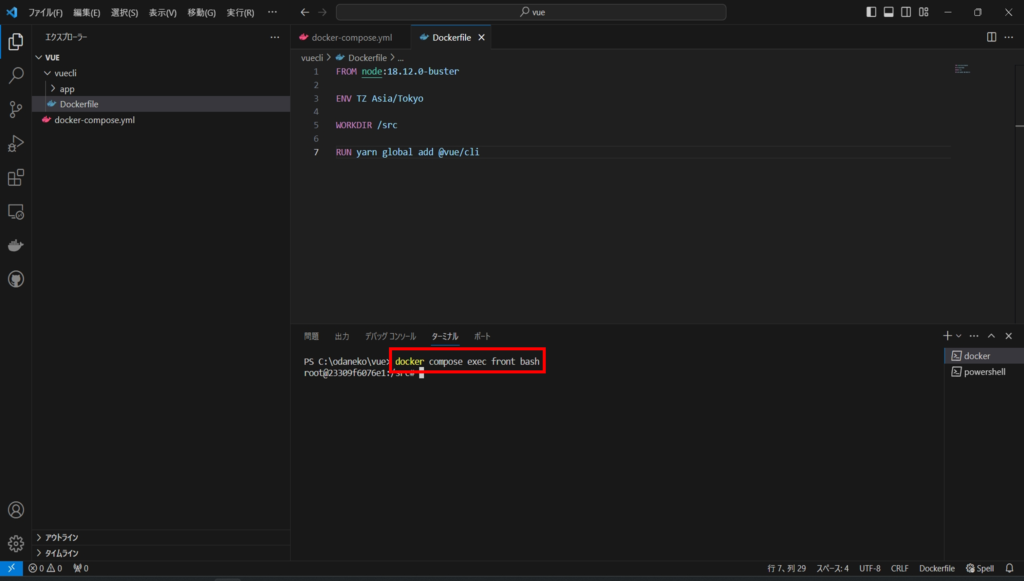
下記のコマンドを実行して、コンテナの中に入ります。
docker compose exec front bash
.eslintrc.jsに行を編集する
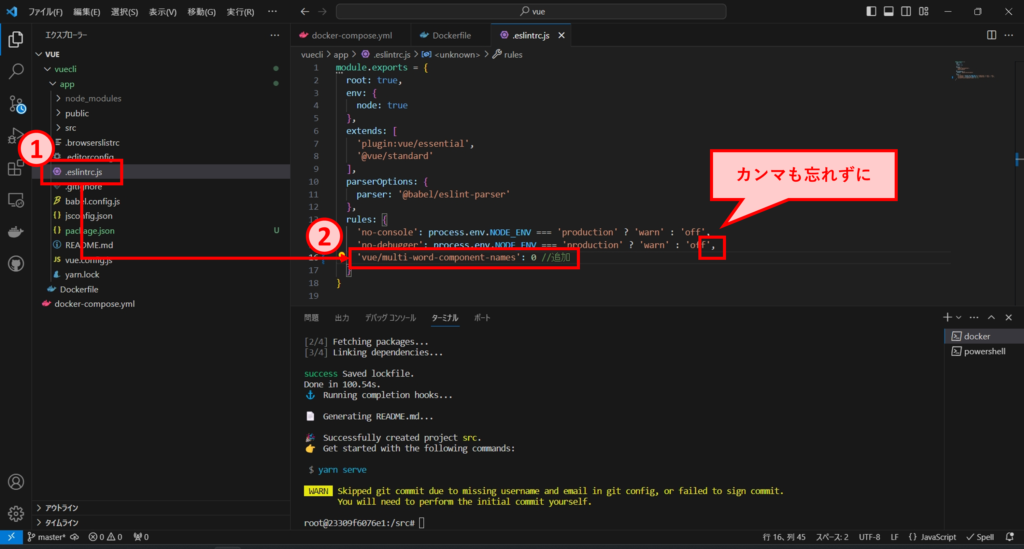
vue\vuecli\app.eslintrc.jsに下記の行を追加します。
これを行わないとエラーが出てVuetifyのインストールがこけます。
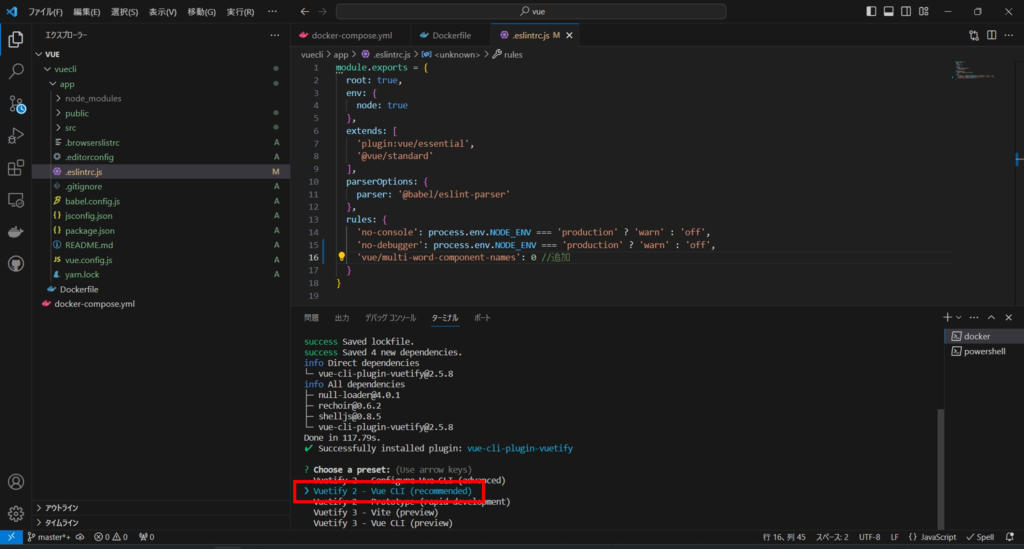
'vue/multi-word-component-names': 0 //追加
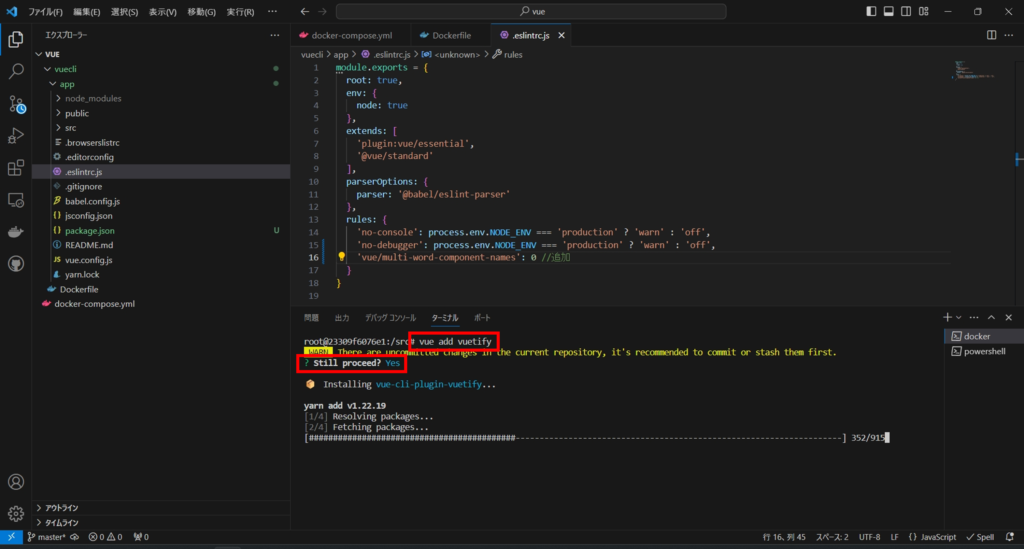
下記のコマンドを実行して、Vuetifyをインストールします。
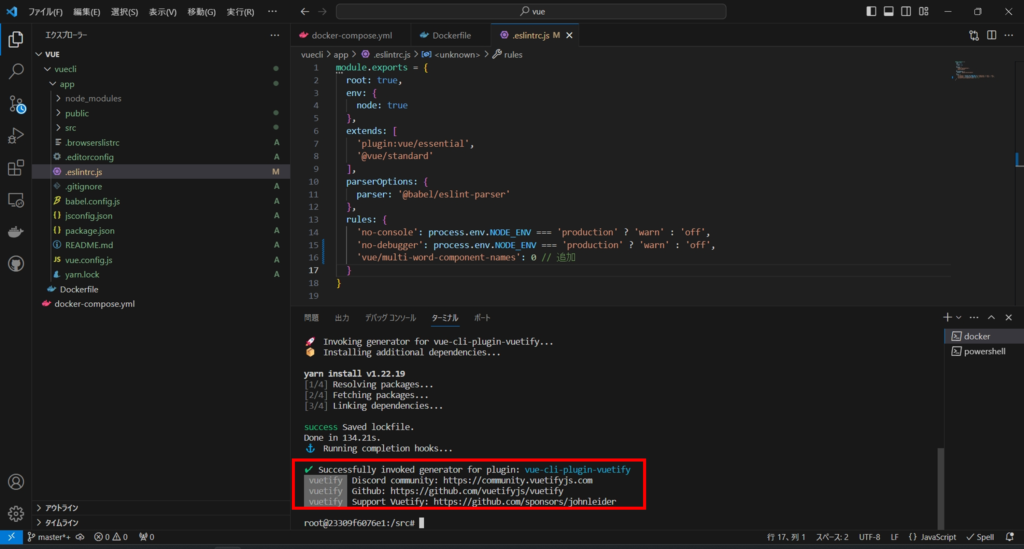
vue add vuetify
途中、下記の質問を聞かれるのでYesで答えておきます。
? Still proceed? YesVuetifyのバージョンを聞かれるので、2の推奨版を選択します。

問題なく最後まで進むと、下記のようになります。

サーバーを起動する
下記のコマンドを実行して、サーバーを起動します。
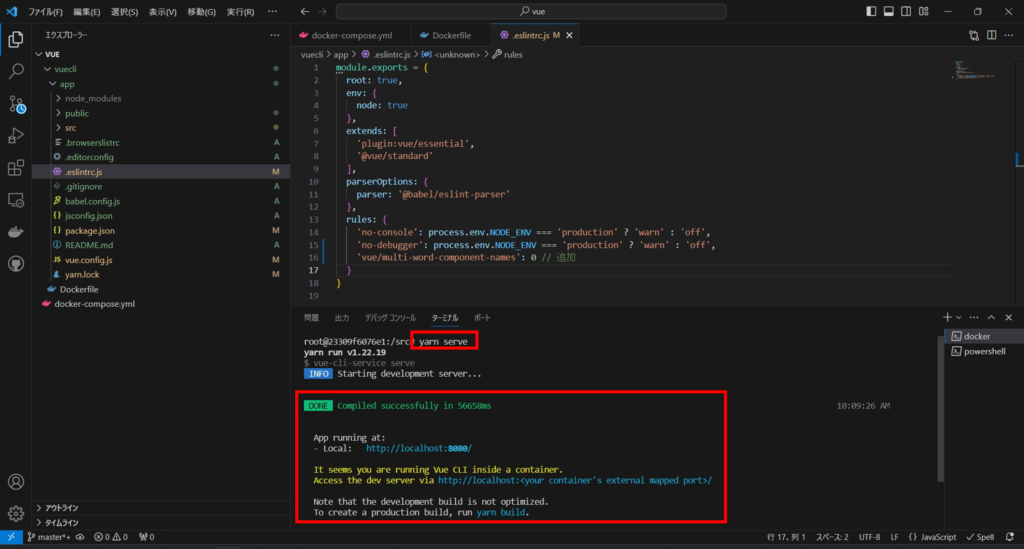
yarn serve
インストールできたか確認する
ウェルカムページを確認する
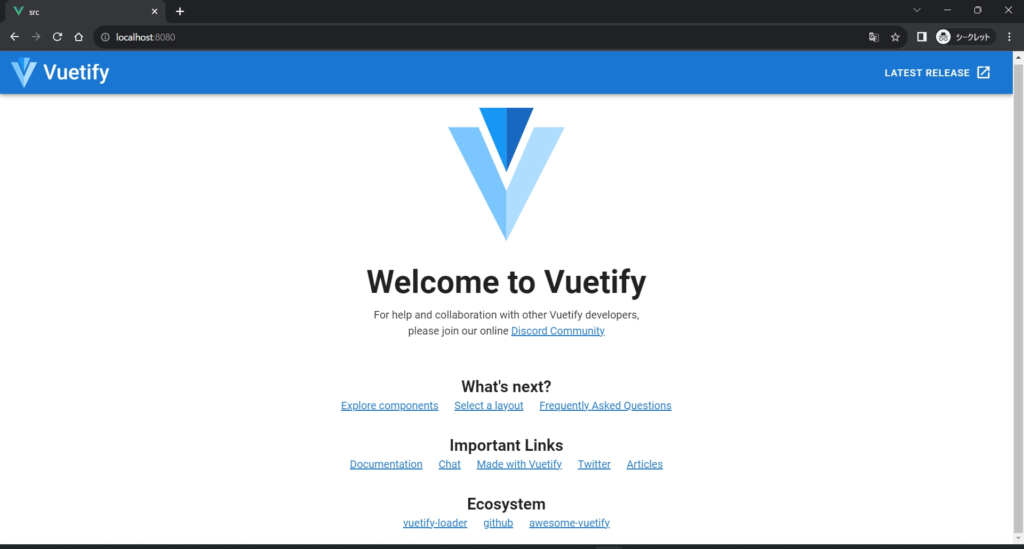
下記のURLにアクセスして、ウェルカムページを確認します。
Vuetifyの青い画面が表示されていればOKです。

以上になります。
お疲れさまでした。


