WordPressテーマ「Cocoon」をインストールしてみる

今までWordPressのテーマはLightningを使うことが多かったのですが、アイコンボックスを使いたくなったのでアイコンボックスに強そうなCocoonにテーマを変えようと思います。
今回はWordPressテーマ「Cocoon」のインストール方法の手順書となります。
なお、アイコンボックスとは下記のようなものになります。

画像は下記のサイトから拝借しております。
Cocoon(コクーン)のボックス機能の使い方【初心者向け】 – もっと!WordPressテーマ!
目次
現状のテーマを確認する
現状のテーマは人によると思いますが、私の場合はLightningです。

Cocoon公式サイトからテーマをダウンロードする
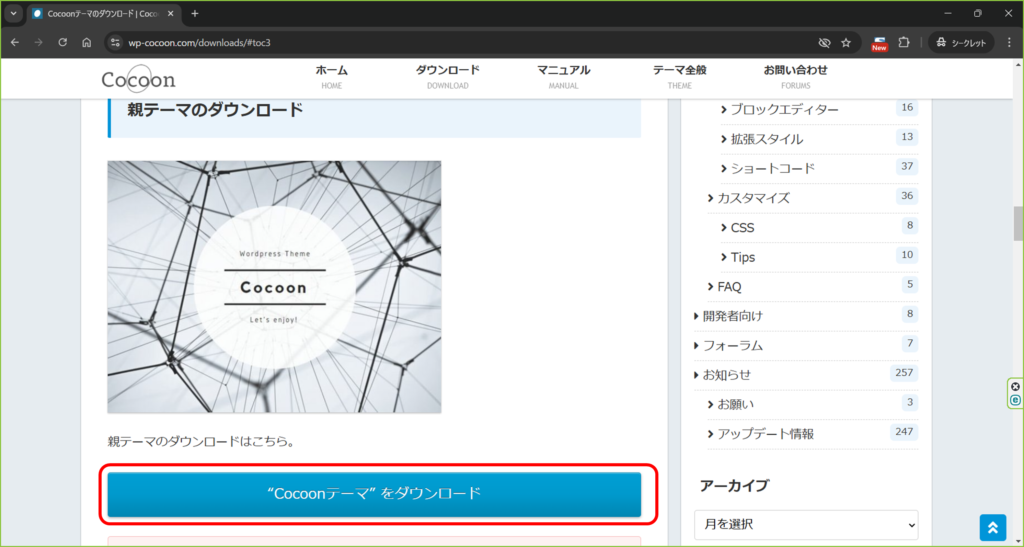
親テーマをダウンロードする
下記のURLから親テーマをダウンロードします。
https://wp-cocoon.com/downloads/#toc3

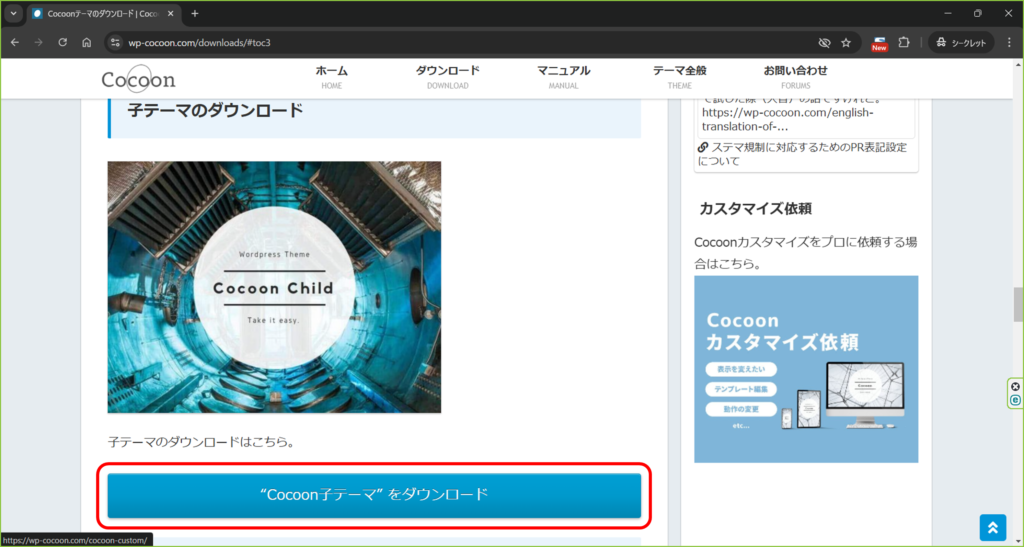
子テーマをダウンロードする
下記のURLから子テーマをダウンロードします。
https://wp-cocoon.com/downloads/#toc5

ダウンロードしたCocoonをアップロードする
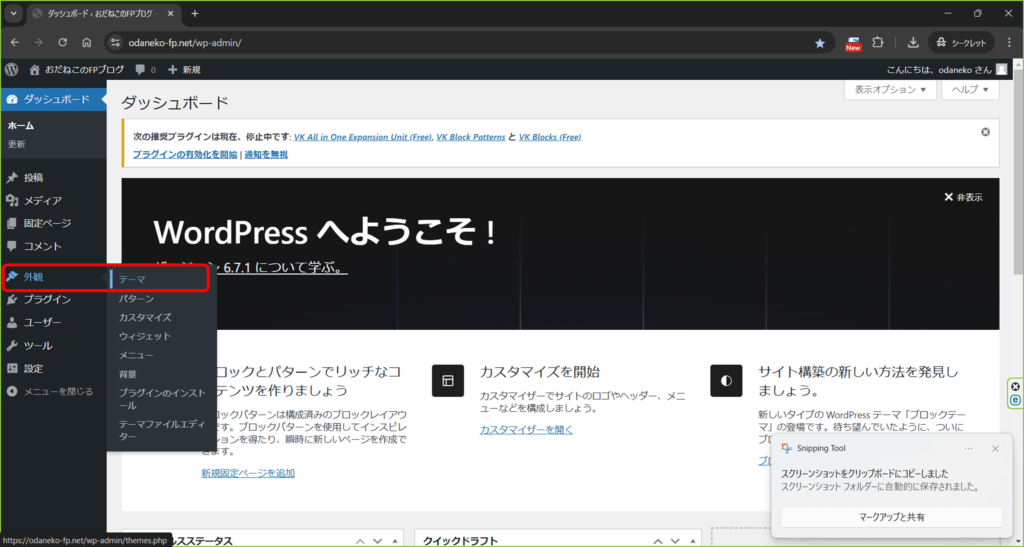
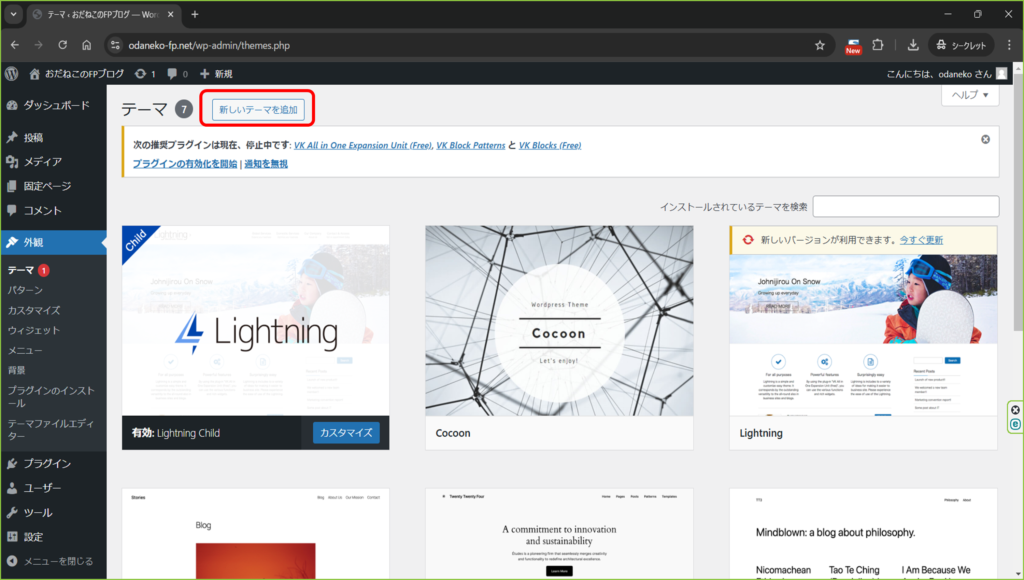
まずはダッシュボードの外観からテーマをクリックします。

親テーマをアップロードする
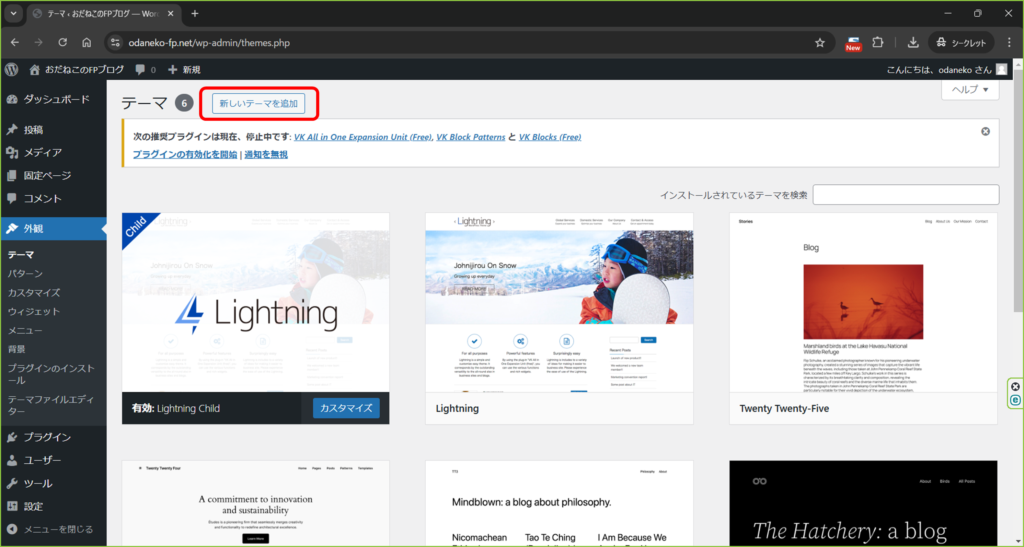
新しいテーマを追加をクリックします。

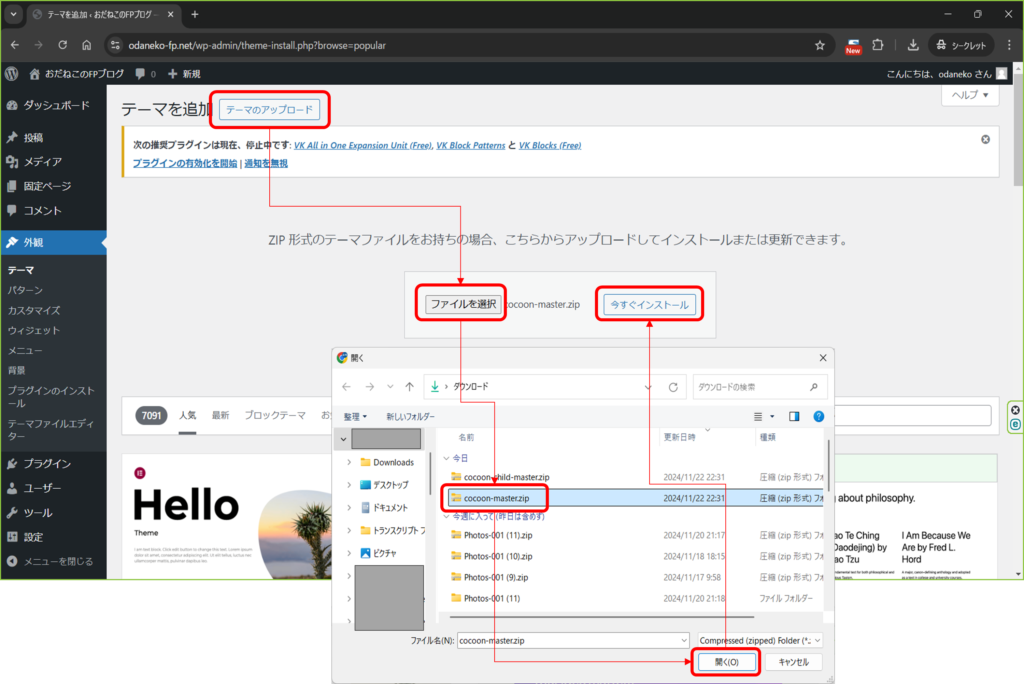
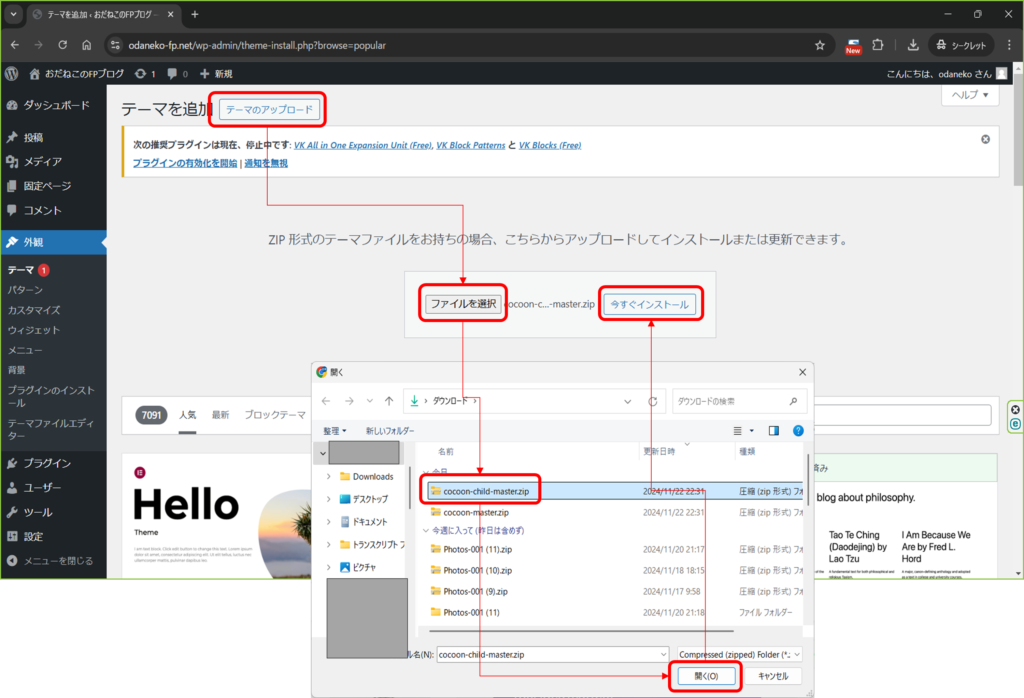
テーマのアップロード→ファイルを選択の順でクリックし、先ほどダウンロードしたCocoon親テーマを選択し、今すぐインストールをクリックします。

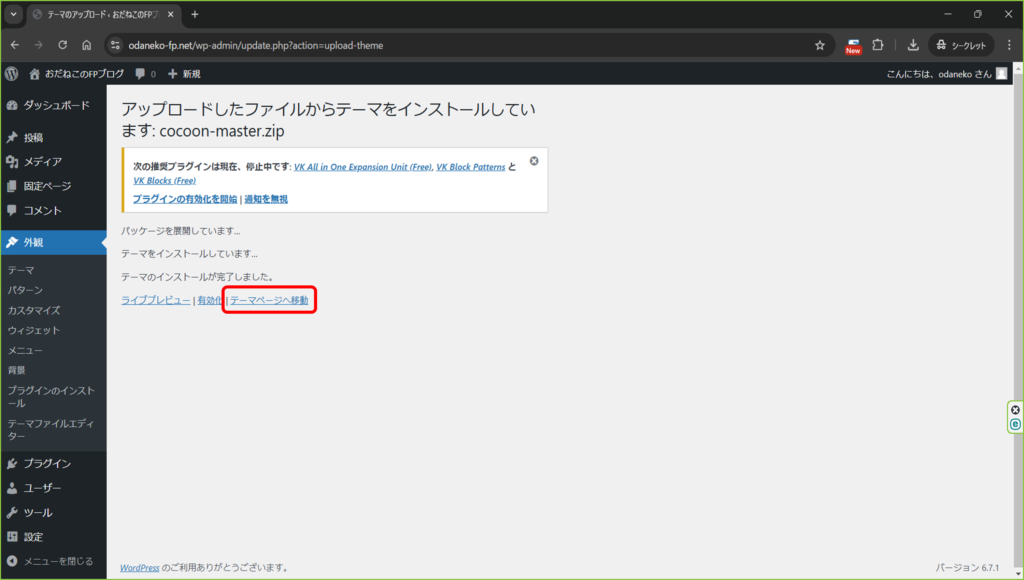
テーマページへ移動をクリックします。

子テーマをアップロードする
新しいテーマを追加をクリックします。

テーマのアップロード→ファイルを選択の順でクリックし、先ほどダウンロードしたCocoon子テーマを選択し、今すぐインストールをクリックします。

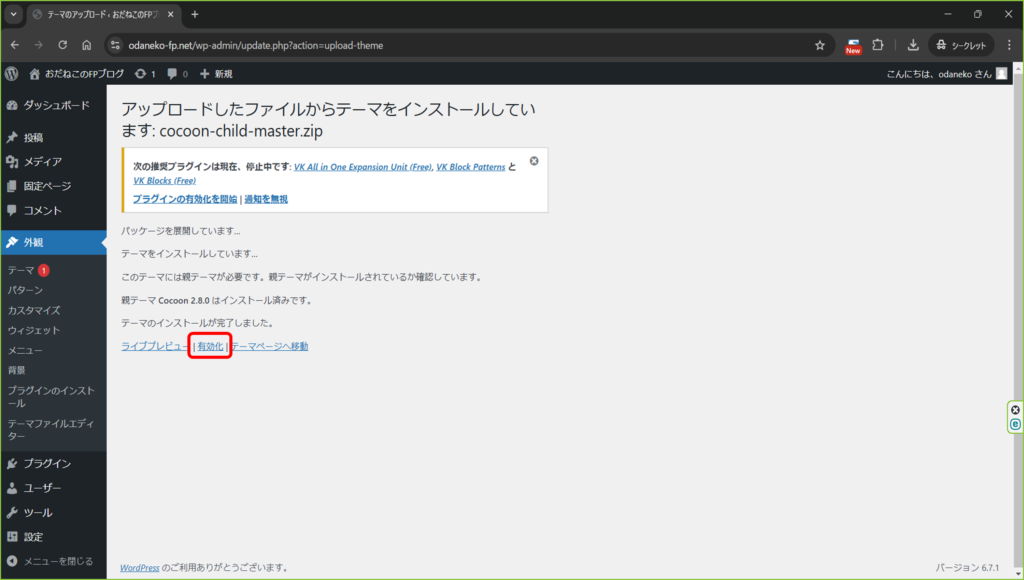
有効化をクリックします。

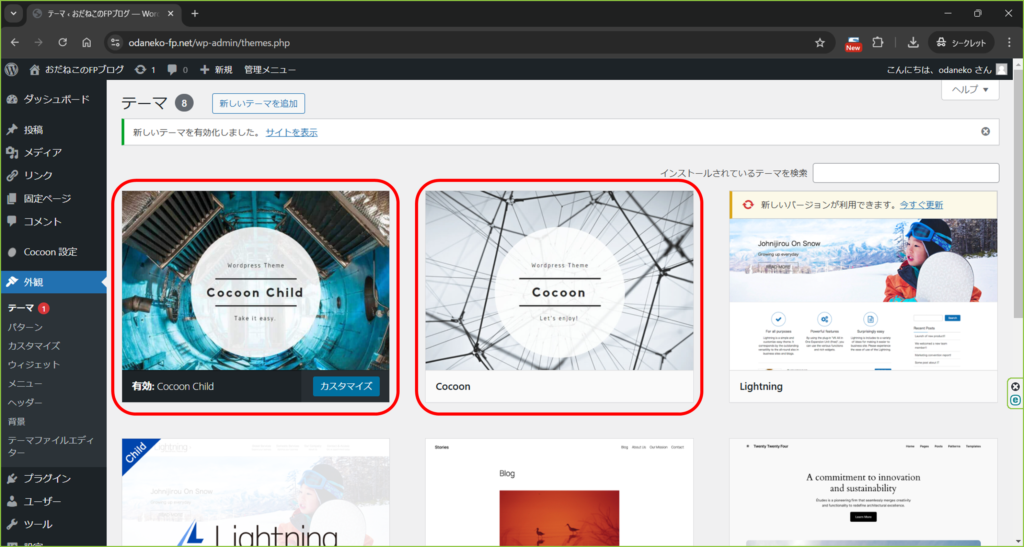
Cocoonの親テーマと子テーマがアップロードされていればOKです。

テーマがCocoonに変わっているか確認する
再度自分のホームページを開き、見た目が変わっていることを確認します。

以上になります。
お読み頂き、ありがとうございました。


