【WordPress】フッターを非表示にする(Lightning)
.png)
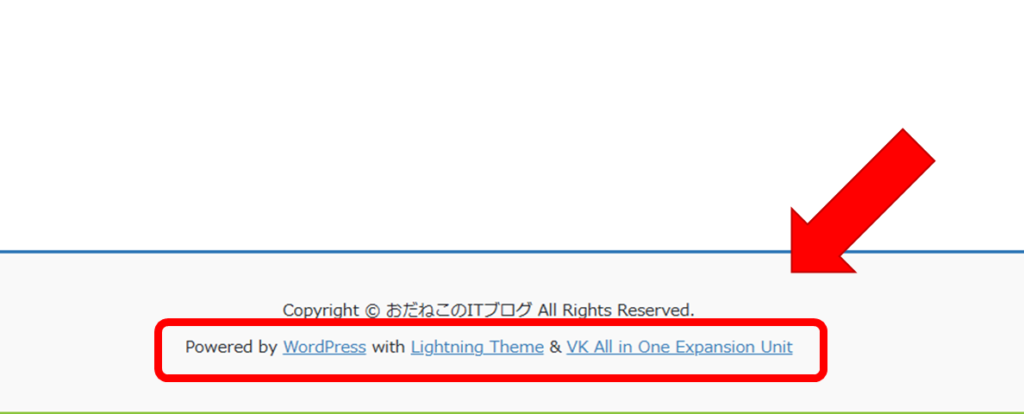
WordPressでテーマにLightningを使っていると、ページ下部(フッター)にPowered by WordPress・・・と表示されます。

このフッターがあるとWordPressで作っていることがバレバレなので、セキュリティ的には表示したくないところです。
そもそも削除できたらいいのですが非表示にするのが簡単そうですので、データ上は存在するけど見えない・・・という状態を作っていきます。
そもそもフッターを消していいのか?
結論、問題なしです。
WordPressはオープンソースなので、自由に改変してOKということになります。
フッターを非表示にするCSSを追加する
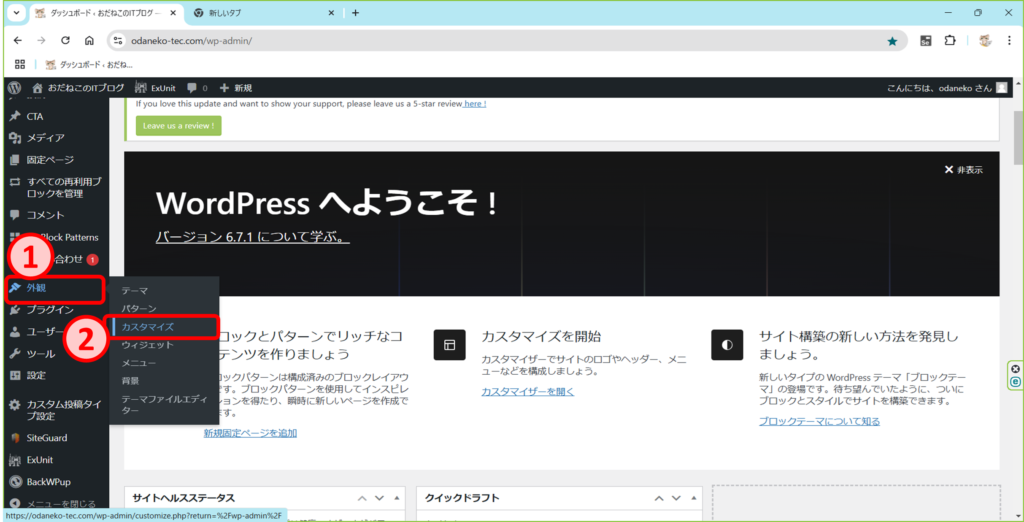
左の外観からカスタマイズをクリックします。

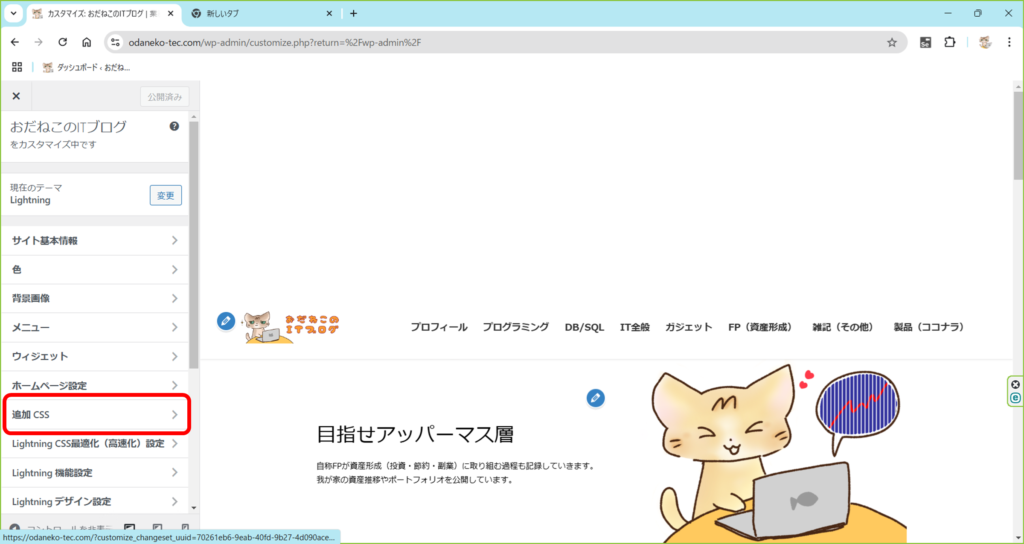
追加CSSをクリックします。

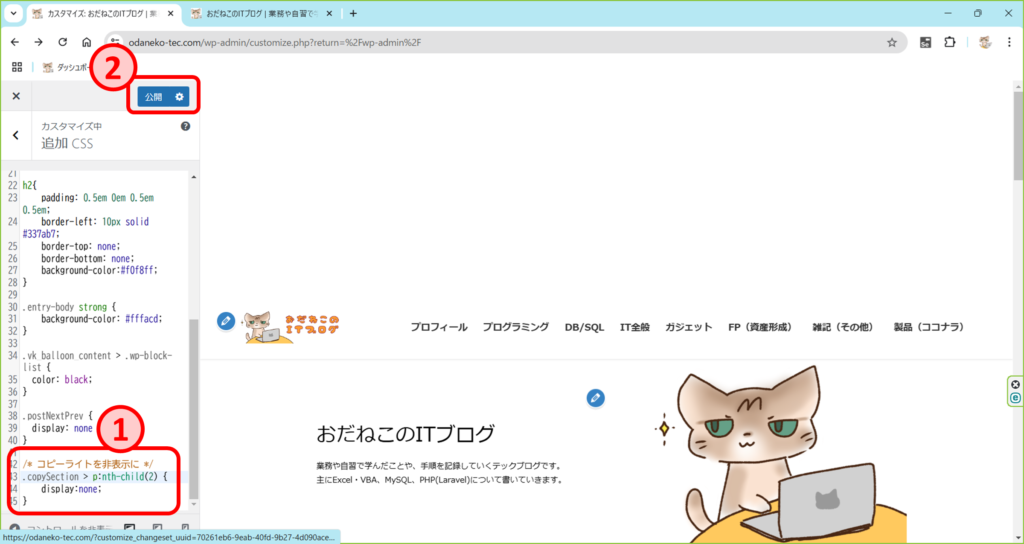
一番下に下記のコードを追記し、公開ボタンをクリックします。
/* コピーライトを非表示に */
.copySection > p:nth-child(2) {
display:none;
}
フッターが非表示になっていることを確認する
再度Webページを開き、Powered by WordPress・・・が非表示になっていることを確認します。

以上になります。
お読み頂き、ありがとうございました。


-300x300.png)