Lightningのトップページスライドショーの画像が表示されないときの対処方法(WordPress)
.png)
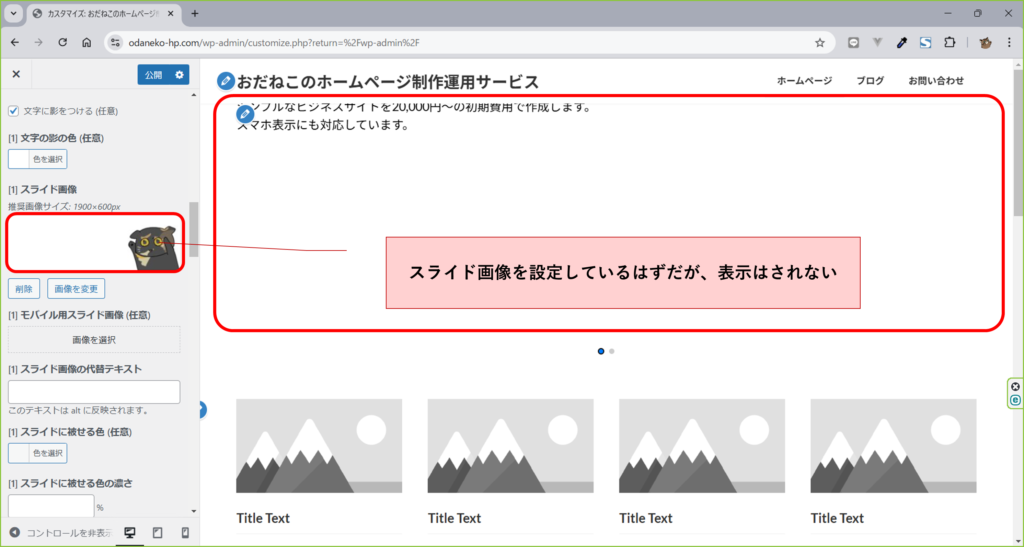
WordPressのLightningでトップページスライドショーに画像を設定しているのに、画像が表示されないことがあります。

公式HPによると、サーバーの設定でWebページはSSL化(https)されているけど、WordPressのURL設定はSSLに対応できていないときに発生する事象のようです。
この記事では事象の解消方法を画像付きでご紹介します。
WordPressのURLをSSL(https)に対応させる
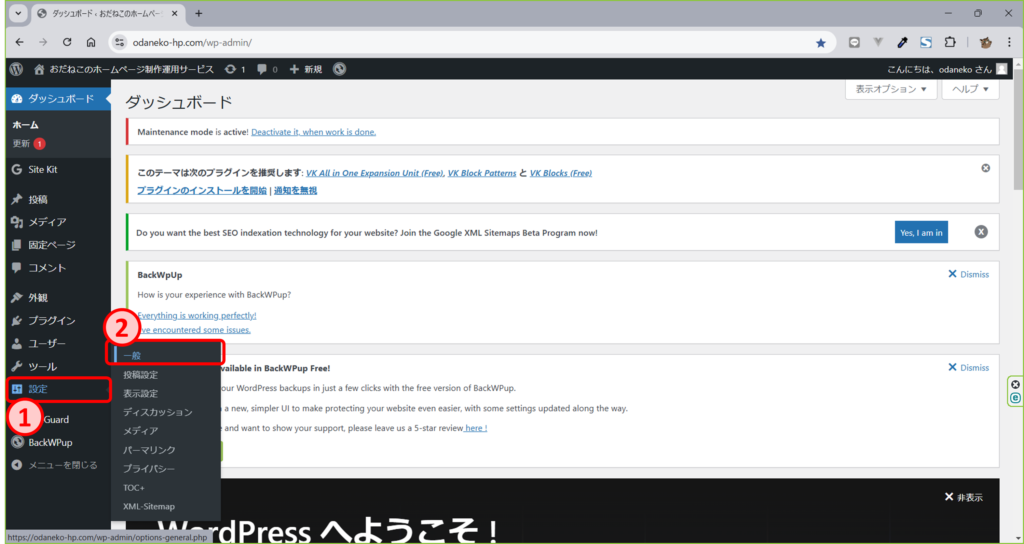
ダッシュボードで設定の一般をクリックします。

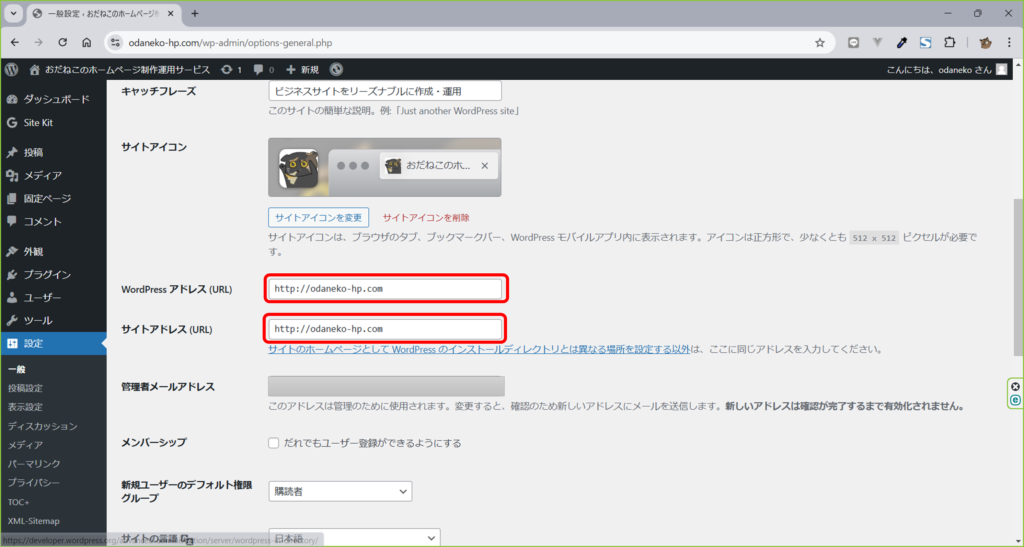
WordPressアドレスとサイトアドレスがSSLに対応したURLになっているか確認します。
URLがhttpsではなく、httpで始まっている場合はSSLに対応していないURLです。

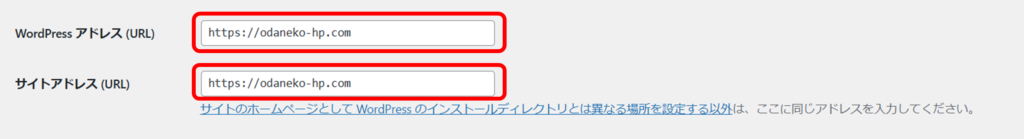
httpsになっていない場合、httpの後ろにsを追加してあげます。

下の変更を保存をクリックします。

スライドショーの画像を再設定する
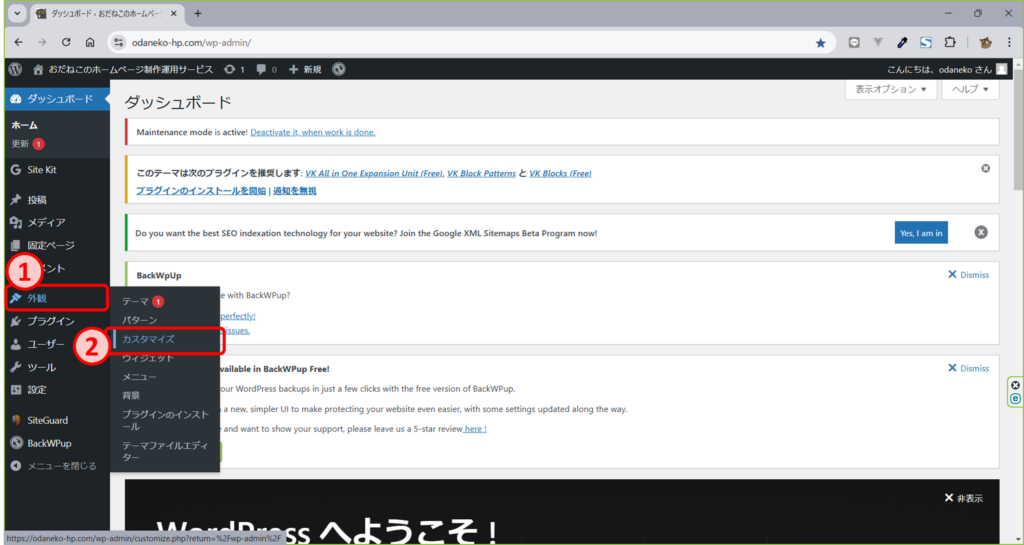
外観のカスタマイズをクリックします。

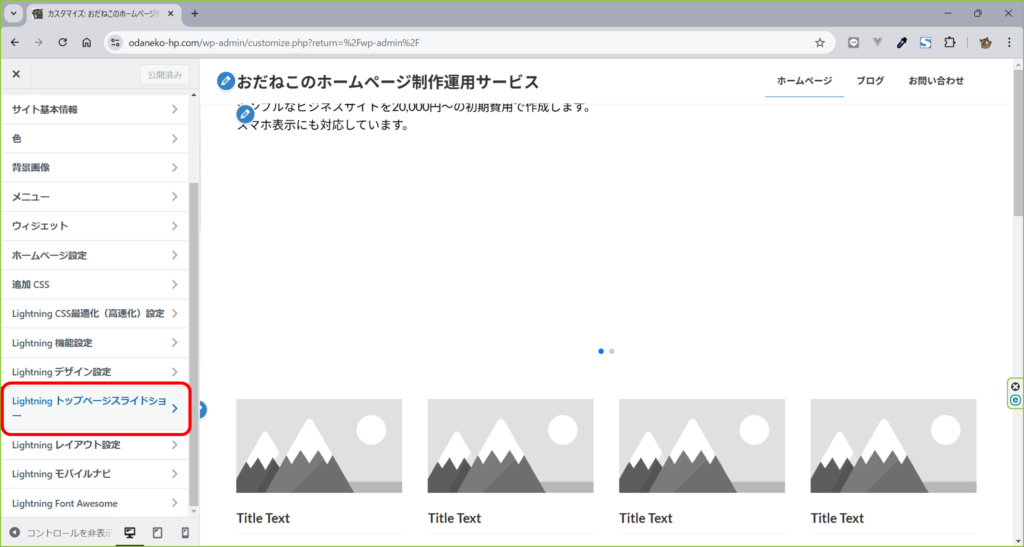
Lightningトップページスライドショーをクリックします。

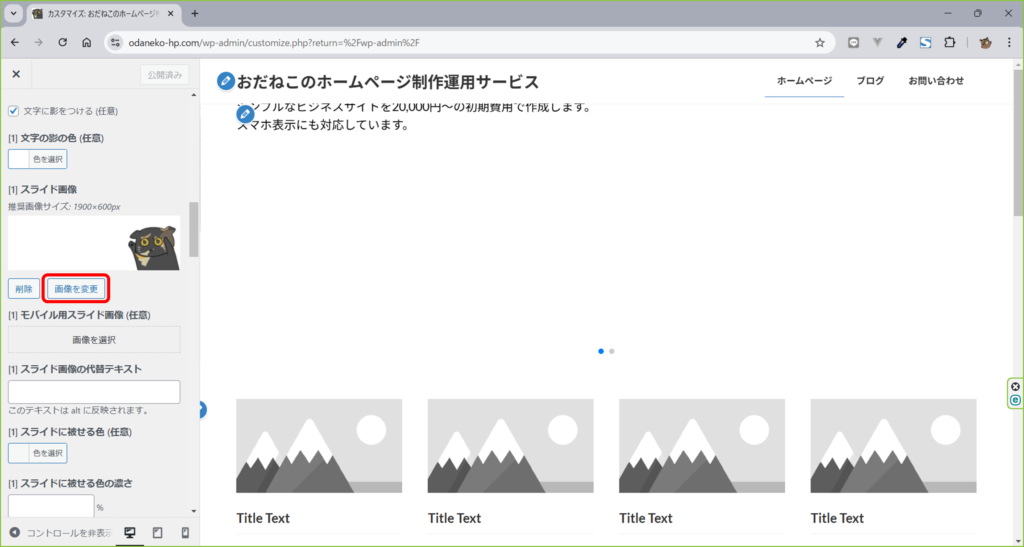
スライド画像の画像を変更をクリックします。

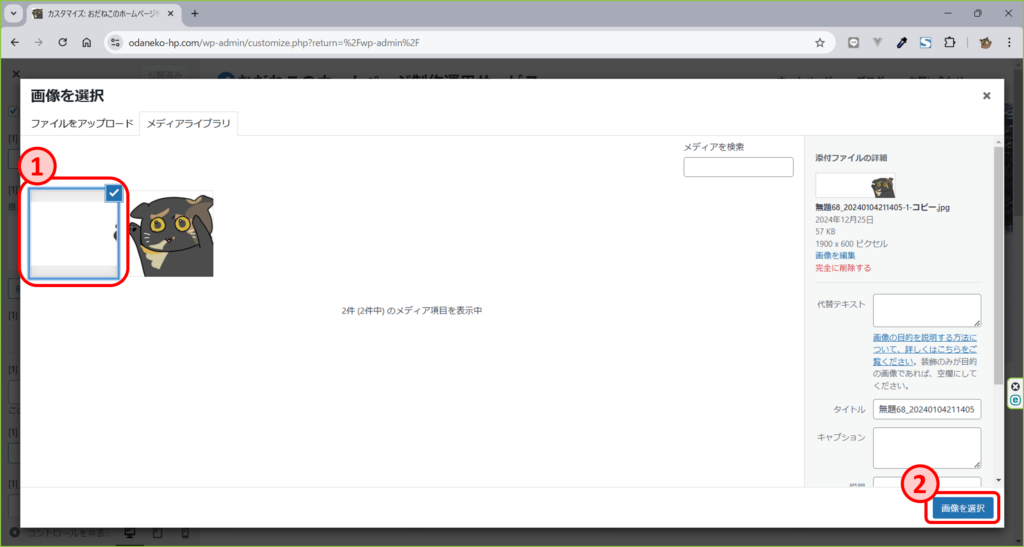
設定してあるはずの画像のチェックが外れていると思うので、再度チェックを入れて画像を選択をクリックします。

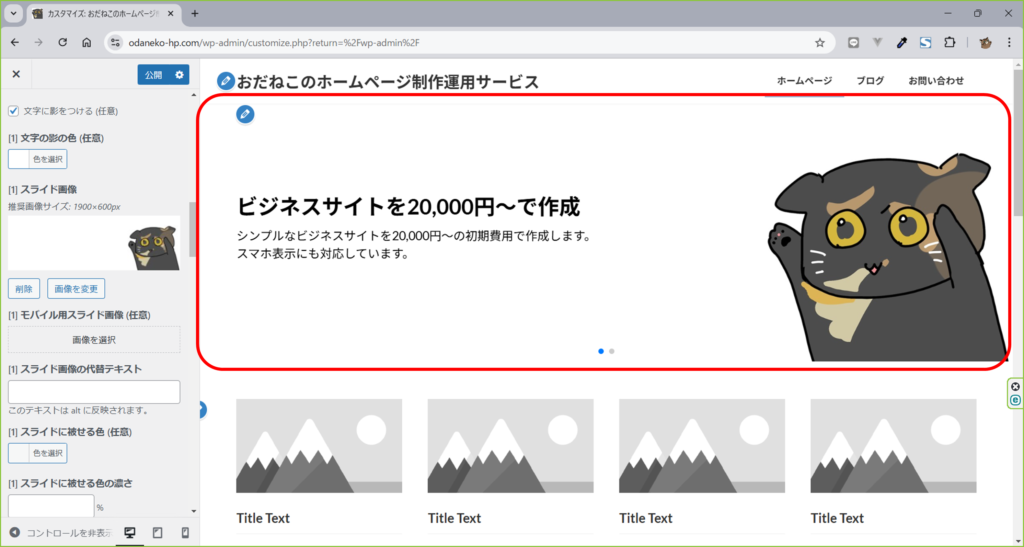
スライドショーに画像が表示されるようになります。

以上になります。
お読み頂き、ありがとうございました。


