【Laravel】セッションを使ってみる

目次
セッションの使用を宣言する
冒頭に下記のuse文を記載します。
use Session;セッションにデータをセットする
Session::put("セッション変数名", セットする値);セッションからデータを取得する
Session::get("セッション変数名");セッションのデータを破棄する
Session::forget("xxxxx");使用例
ソース
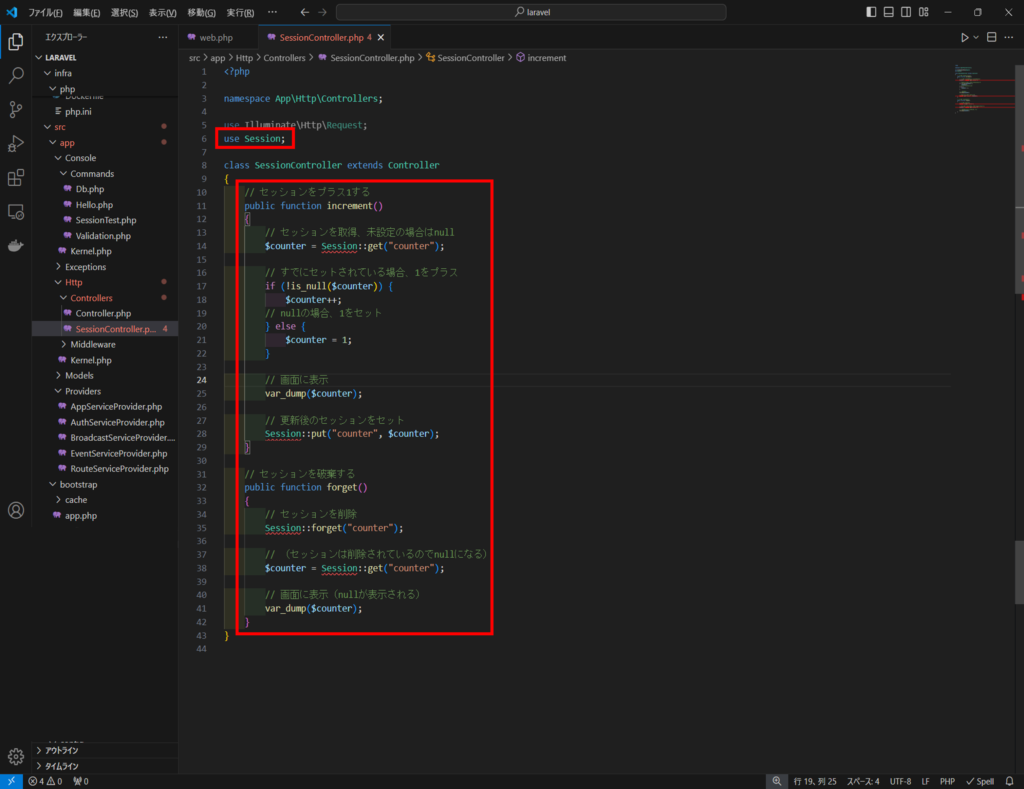
src\app\Http\Controllers\SessionController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Session;
class SessionController extends Controller
{
// セッションをプラス1する
public function increment()
{
// セッションを取得、未設定の場合はnull
$counter = Session::get("counter");
// すでにセットされている場合、1をプラス
if (!is_null($counter)) {
$counter++;
// nullの場合、1をセット
} else {
$counter = 1;
}
// 画面に表示
var_dump($counter);
// 更新後のセッションをセット
Session::put("counter", $counter);
}
// セッションを破棄する
public function forget()
{
// セッションを削除
Session::forget("counter");
// セッションは削除されているのでnullになる
$counter = Session::get("counter");
// 画面に表示(nullが表示される)
var_dump($counter);
}
}

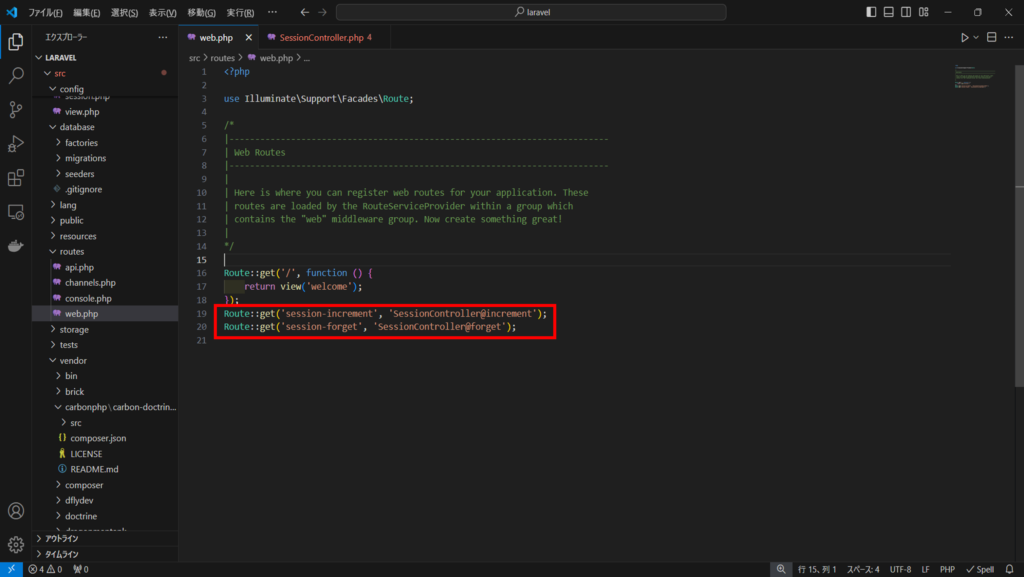
src\routes\web.php
Route::get('session-increment', 'SessionController@increment');
Route::get('session-forget', 'SessionController@forget');
ブラウザで開いてみる
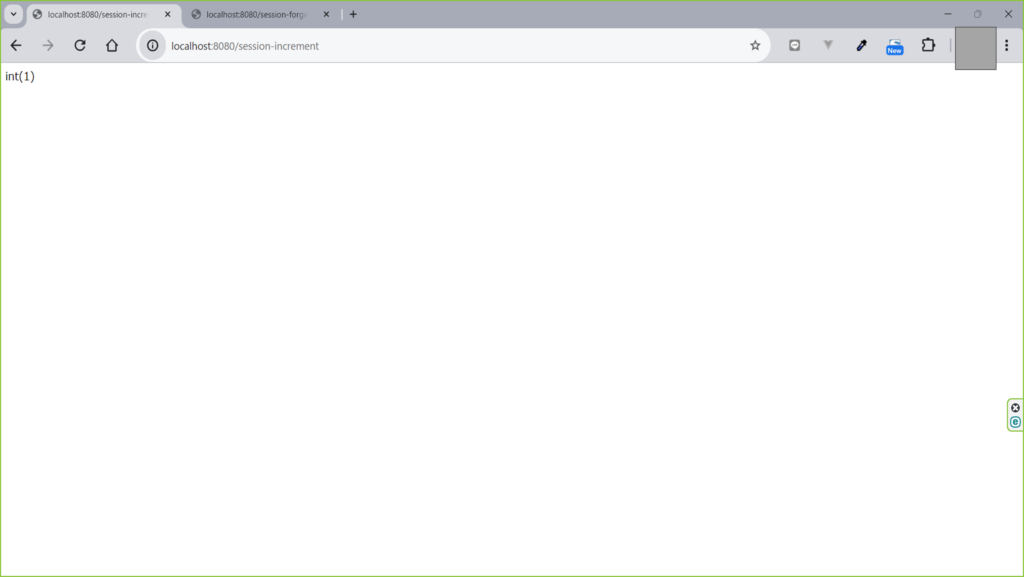
セッションインクリメントページに1回目のアクセス
今はセッションcounterがnullなので、1が設定されます。

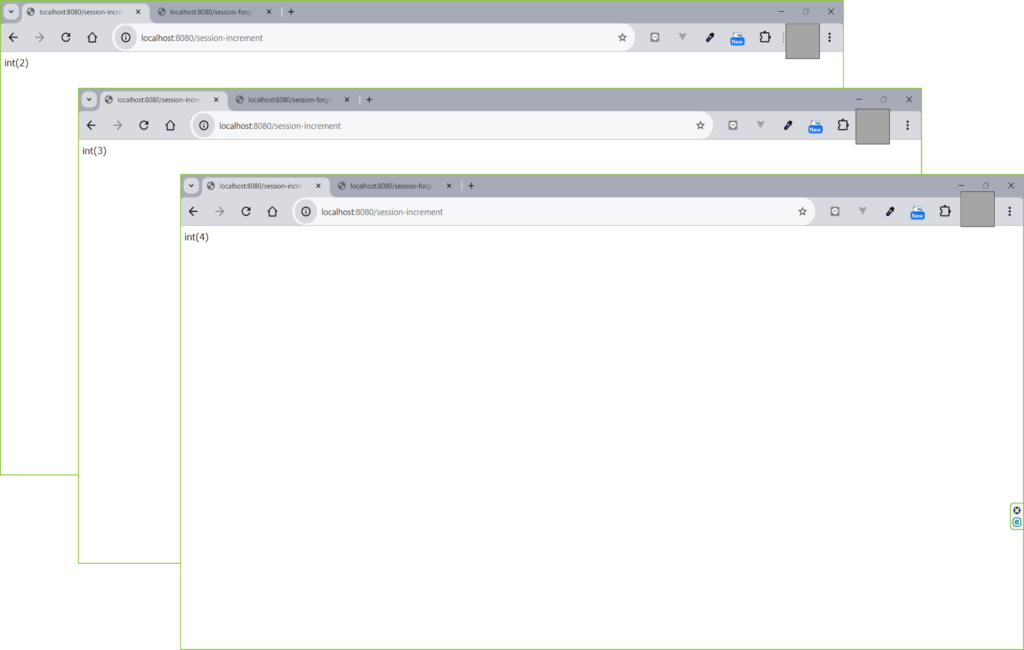
セッションインクリメントページに2回目~4回目のアクセス
アクセスするたびにセッションcounterがプラス1されていきます。

セッション破棄ページにアクセス
セッションcounterを破棄するので、セッションcounterを取得してもnullが返ってきます。

セッションインクリメントページに1回目のアクセス
今はセッションcounterがnullなので、1が設定されます。

以上になります。
お読み頂き、ありがとうございました。


